JSP开发之生成图片验证码技术的详解
我们在网页注册用户时,常常会需要格根据图片给的图片验证码把验证码输进去。那么我们今天就来学习这个。
简单来说分为三步骤:
1.底层用Java实现生成验证码图片
2.通过配置文件调用实现Java生成片
3.通过HTML技术把图片显示到网页
首先是最底层Java生成图片代码package cn.hncu.servlets;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CodeImgServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//☆1☆--相比纯java方式有变化的地方
resp.setContentType("image/jpeg");//设置http响应头---告诉浏览器我现在发的是这个图片格式的数据,你用相应的方式来解析
//定义图片的宽和高
int w=60;
int h=30;
//声明一个RGB格式的内存中的图片
BufferedImage img = new BufferedImage(w, h, BufferedImage.TYPE_INT_RGB);
Graphics g = img.getGraphics();
//把背景变白色
g.setColor(Color.white);
g.fillRect(0, 0, w, h);
//设置字体
g.setFont(new Font("aa",Font.BOLD,18));
//产生并draw出4个随机数字
Random r = new Random();
for(int i=0;i<4;i++){
int a = r.nextInt(10);//生成0~9之间的随机整数
int y = 15+r.nextInt(20);//产生随机的垂直位置
//产生随机颜色
Color c = new Color(r.nextInt(256),r.nextInt(256),r.nextInt(256));
g.setColor(c);
g.drawString(""+a, i*15, y);
}
//画几条干扰线
for(int i=0;i<10;i++){
//产生随机颜色
Color c = new Color(r.nextInt(256),r.nextInt(256),r.nextInt(256));
g.setColor(c);
g.drawLine(r.nextInt(60), r.nextInt(30), r.nextInt(60), r.nextInt(30));
}
g.dispose();//类似于IO中的flush(),把图形数据刷到img中
//把内存图片img对象保存到一个jpg文件
ImageIO.write(img, "JPEG", resp.getOutputStream() );//☆2☆
}
}
项目中的Web.xml配置文件代码<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="https://java.sun.com/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<!-- 安全目录中的jsp文件如果要允许外面访问,得在web.xml进行配置,配置成一个jsp-servlet -->
<servlet>
<servlet-name>ajsp</servlet-name>
<!-- 配置servlet用servlet-class, 配置jsp页面用jsp-file标签 -->
<jsp-file>/WEB-INF/jsps/a.jsp</jsp-file>
</servlet>
<!--
<servlet>
<servlet-name>CodeImgServlet</servlet-name>
<servlet-class>cn.hncu.servlets.CodeImgServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>cn.hncu.servlets.LoginServlet</servlet-class>
</servlet>
-->
<servlet>
<servlet-name>CodeImgServlet</servlet-name>
<servlet-class>cn.hncu.servlets.CodeImgServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>cn.hncu.servlets.LoginServlet</servlet-class>
</servlet>
<!-- 给servlet配置访问路径 -->
<servlet-mapping>
<servlet-name>ajsp</servlet-name>
<url-pattern>/x/a.asp</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>CodeImgServlet</servlet-name>
<url-pattern>/code</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/LoginServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
主页面代码登录代码<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript">
function changeImg(){
var img = document.getElementById("codeImg");
// 当src每次的路径方式变化时,就会去重新请求一次后台。
img.src="code?"+new Date().getTime();
}
</script>
</head>
<body>
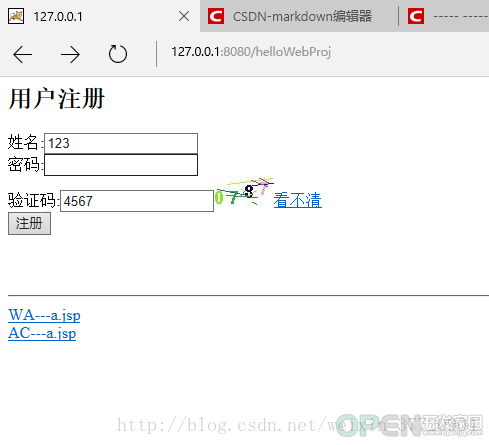
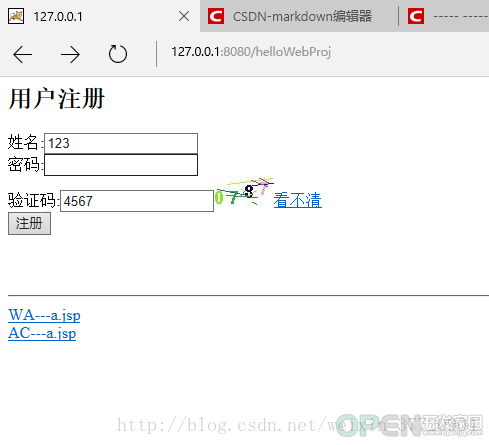
<h2>用户注册</h2>
<form action="LoginServlet" method="post">
姓名:<input type="text" name="name"><br/>
密码:<input type="password" name="pwd"><br/>
<!--
验证码:<input type="text" name="code"/><img src="imgs/a.jpg"/><br/>
-->
验证码:<input type="text" name="code"/><img id="codeImg" src="code"/><a href="javascript:changeImg();" rel="external nofollow" >看不清</a><br/>
<input type="submit" value="注册">
</form>
<br/><br/>
<hr/>
<a href="WEB-INF/jsps/a.jsp" rel="external nofollow" >WA---a.jsp</a> <br/>
<a href="/helloWebProj/x/a.asp" rel="external nofollow" >AC---a.jsp</a> <br/>
</body>
</html>
当页面加载,就向TOMCAT请求服务,调用前面的JAVA类,生成图片,再通过HTML文档,将图片加载到页面来。

其次Web.xml配置文件还可以用来设置访问安全目录文件(WEB-INF)<servlet>
<servlet-name>ajsp</servlet-name>
<!-- 配置servlet用servlet-class, 配置jsp页面用jsp-file标签 -->
<jsp-file>/WEB-INF/jsps/a.jsp</jsp-file>
</servlet>
<servlet>
<servlet-name>CodeImgServlet</servlet-name>
<servlet-class>cn.hncu.servlets.CodeImgServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>cn.hncu.servlets.LoginServlet</servlet-class>
</servlet>
<!-- 给servlet配置访问路径 -->
<servlet-mapping>
<servlet-name>ajsp</servlet-name>
<url-pattern>/x/a.asp</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>CodeImgServlet</servlet-name>
<url-pattern>/code</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/LoginServlet</url-pattern>
</servlet-mapping>
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望通过本文能帮助到大家,谢谢大家对本站的支持!
| 
![]() 开发技术
发布于:2021-10-20 14:36
|
阅读数:449
|
评论:0
开发技术
发布于:2021-10-20 14:36
|
阅读数:449
|
评论:0


 QQ好友和群
QQ好友和群 QQ空间
QQ空间