现在很多web项目都能用到登录界面,本文介绍一下JSP制作简单登录界面,分享给大家,具体如下:
运行环境
eclipse+tomcat+MySQL 不知道的可以参考Jsp运行环境——Tomcat
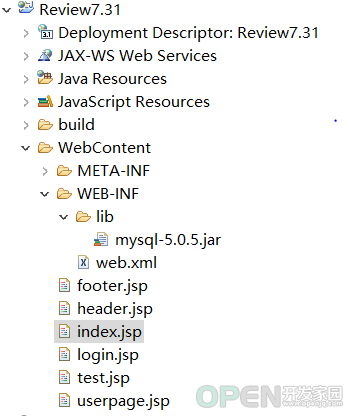
项目列表
这里我先把jsp文件先放在Web-INF外面访问
1.需要建立的几个文件在图上.jsp
2.还要导入MySQL的jar包mysql-5.0.5.jar,导到WEB-INF中的lib文件夹就可以不需要Bulid Path
3.开始编写代码:
代码演示:
index.jsp就好像一般网站的首页一样感觉,将header.jsp和footer.jsp引入其中<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页</title>
<style>
#nav>ul>li{
float:left;
margin-left:50px;
}
#login{
clear:both;
}
</style>
</head>
<body>
<!-- 引入header.jsp的头部文件 -->
<%@ include file="header.jsp" %>
<div id="login">
<a href="login.jsp" rel="external nofollow" ><button>登陆</button></a>
</div>
<!-- 引入footer.jsp的脚部文件 -->
<%@include file="footer.jsp" %>
</body>
</html>
header.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div id="nav">
<ul>
<li ><a href="">导航1</a></li>
<li><a href="">导航2</a></li>
<li><a href="">导航3</a></li>
<li><a href="">导航4</a></li>
<li><a href="">导航5</a></li>
<li><a href="">导航6</a></li>
</ul>
</div>
footer.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div>
<p>xxxxxxxxxxx可以试试|xxxxxxxxxxxx技术有限公司</p>
<p>京 ICP 证 1234567 号|Copyright © 1999-2017, All Rights Reserved </p>
</div>
页面内容展示:
login.jsp登陆用户名密码填写界面<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登陆页面</title>
</head>
<body>
<%--表单--%>
<fieldset>
<legend>登陆界面</legend>
<form action="test.jsp" method="post">
<input type="text" name="username"><br>
<input type="password" name="password"><br>
<input type="submit" value="登陆">
<!-- EL语句,后面验证表单时,验证错误反回信息-->
${error}
</form>
</fieldset>
</body>
</html>
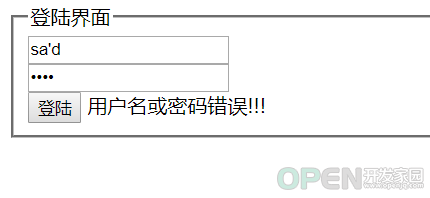
内容显示:

test.jsp 是对表单login.jsp 的提交的内容与数据库中的数据对比验证,再相应的跳转<%@page import="java.sql.*"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//请求获取login.jsp的用户名username的值
String username=request.getParameter("username");
//请求获取login.jsp的密码password的值
String password=request.getParameter("password");
//数据库MySQL的地址
String DBURL="jdbc:mysql://localhost:3306/zhou?useUnicode=true&characterEncoding=utf-8";
String DBName="root"; //登入用户名
String DBPwd="123456";//登入密码
//加载mysql驱动
Class.forName("com.mysql.jdbc.Driver");
//连接数据库
Connection conn=DriverManager.getConnection(DBURL,DBName,DBPwd);
//创建Statement对象
Statement st=conn.createStatement();
//sql语句,搜索这个username和password在数据库是否存在
String sql="select * from user where name='"+username+"'and pwd='"+password+"'";
//运行sql语句,并把得到的结果放入结果集ResultSet中
ResultSet rs=st.executeQuery(sql);
//判断这个结果集是否存在,一般username只有一个
if(rs.next()){
//设置一个username,将后面username其内容赋值给前面一个username,可以以便下一个页面使用
request.setAttribute("username", username);
//跳转页面到userpage.jsp
request.getRequestDispatcher("userpage.jsp").forward(request, response);
}else{
//设置一个error,将后面的字赋给这个error,以便先一个跳转页面的使用,request的作用域有限
request.setAttribute("error", "用户名或密码错误!!!");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
conn.close();
rs.close();
%>
登陆错误显示的页面内容:

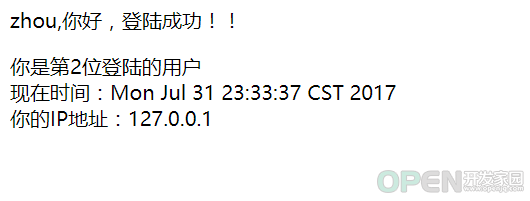
userpage.jsp这个页面就是登陆成功之后显示的页面<%@page import="javafx.scene.chart.PieChart.Data"%>
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户界面</title>
</head>
<body>
<div>
<!-- ${username}是获取到test.jsp 中判断中重新设置的username,知道是谁登陆了,这个是谁的页面 -->
<p>${username},你好,登陆成功!!</p>
</div>
<%
//session的作用域问题,可以记录一个网站的浏览量。先得到一个count
Object obj=session.getAttribute("count");
//判断这个对象是否为空
if(obj==null){
//空则重新设置一下count的值
session.setAttribute("count", 0);
}else{
//否则将得到的对象强转加1,就可以记录浏览量
int i=(int)obj+1;
session.setAttribute("count", i);
%>
<div>你是第<%=i %>位登陆的用户</div>
<%
}
//获取当前时间
Date date=new Date();
out.print("现在时间:"+date);
%>
<div>你的IP地址:<%=request.getRemoteAddr()%></div>
</body>
</html>
页面内容:localhost就是127.0.0.1,有时候地址栏是local host时会显示8个0:
整个简单的登陆就完事了
想了解EL语言的具体感觉可以看这个 JSP中的EL表达式详细介绍
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持CodeAE代码之家。
| 
![]() 开发技术
发布于:2021-10-20 15:57
|
阅读数:498
|
评论:0
开发技术
发布于:2021-10-20 15:57
|
阅读数:498
|
评论:0






 QQ好友和群
QQ好友和群 QQ空间
QQ空间