本文实例讲述了jsp+Servlet编程实现验证码的方法。分享给大家供大家参考,具体如下:
这里用到两个类,一个用于验证码实现,一个为后台Servlet验证输入是否正确:

CodeUtil.java--------验证码具体实现:package util;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import javax.servlet.jsp.PageContext;
import javax.servlet.jsp.tagext.BodyContent;
import com.sun.image.codec.jpeg.JPEGCodec;
import com.sun.image.codec.jpeg.JPEGImageDecoder;
import com.sun.image.codec.jpeg.JPEGImageEncoder;
public class CodeUtil extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//System.out.println("哈哈哈");
response.setContentType("image/jpeg");
//设置页面不缓存
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
//在内存中创建图像
int width = 90;
int height = 35;
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//获取图形上下文
Graphics g = image.getGraphics();
//随机类
Random random = new Random();
//设定背景
g.setColor(getRandColor(200, 250));
g.fillRect(0, 0, width, height);
//设定字体
g.setFont(new Font("Times New Roman",Font.PLAIN,30));
//随机产生干扰线
g.setColor(getRandColor(160, 200));
for (int i = 0; i < 100; i++) {
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(12);
int yl = random.nextInt(12);
g.drawLine(x, y, x + xl, y + yl);
}
//随机产生4位验证码
String[] codes = {"0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z","a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z"};
String code = "";
for(int i=0;i<4;i++){
String str = codes[random.nextInt(codes.length)];
code += str;
// 将认证码显示到图象中
g.setColor(new Color(50 + random.nextInt(110), 20 + random.nextInt(110), 30 + random.nextInt(110)));
//调用函数出来的颜色相同,可能是因为种子太接近,所以只能直接生成
g.drawString(str, 18 * i +13, 27); //文字间距*i+距离左边距,上边距
}
HttpSession session=request.getSession();
// 将认证码存入SESSION
session.setAttribute("code", code);
// 图象生效
g.dispose();
// 输出图象到页面
ImageIO.write(image, "JPEG", response.getOutputStream());
//加上下面代码,运行时才不会出现java.lang.IllegalStateException: getOutputStream() has already been called ..........等异常
response.getOutputStream().flush();
response.getOutputStream().close();
response.flushBuffer();
}
//获取随机颜色
private Color getRandColor(int fc,int bc){
Random random = new Random();
if(fc>255) fc=255;
if(bc>255) bc=255;
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r,g,b);
}
}
CheckCodeUtil.java-----------用户输入验证功能package util;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class CheckCodeUtil extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
//从session获取验证码
HttpSession session=request.getSession();
String code=session.getAttribute("code").toString();
System.out.println(code);
//获取用户输入验证码
String input=request.getParameter("code");
System.out.println(input);
if(code.equalsIgnoreCase(input)){
//转发数据
request.setAttribute("result", "true");
request.getRequestDispatcher("test/regist.jsp").forward(request, response);
// response.sendRedirect(request.getContextPath()+"/regist/regist.jsp");
}else{
request.setAttribute("result", "false");
request.getRequestDispatcher("test/regist.jsp").forward(request, response);
}
}
}
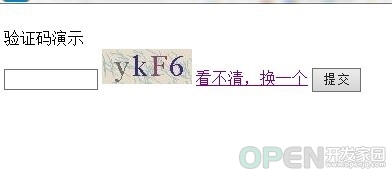
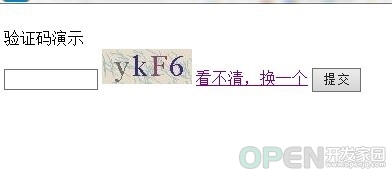
测试页面效果:

测试页面代码:<%@ page session="true" pageEncoding="utf-8" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script>
function showResult1(){
alert('输入正确');
}
function showResult2(){
alert('输入错误');
}
</script>
</head>
<%
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
String path=request.getContextPath();
if(request.getAttribute("result")!=null){
String result=request.getAttribute("result").toString();
out.print(result);
if(result.equals("true")){
out.print("true");
out.print("<script>showResult1();<script>");
}else{
out.print("<script>showResult2();<script>");
}
}
%>
<body>
<br>验证码演示
<form action="<%=path %>/checkCodeUtil" method="post">
<input type="text" size="10" name="code"/>
<img src="<%=path %>/codeUtil" id="img"/>
<a href="javascript:;" >看不清,换一个</a>
<input type="submit" value="提交">
</form>
</body>
</html>
希望本文所述对大家jsp程序设计有所帮助。
|

![]() 开发技术
发布于:2021-10-21 11:15
|
阅读数:496
|
评论:0
开发技术
发布于:2021-10-21 11:15
|
阅读数:496
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间