为了方便用户登录,几乎所有的网站都实现了“记住密码”、“自动登陆”这样似乎人性化的功能。
我也很喜欢这个功能,因为我自己的脑子实在是讨厌记东西。
为了安全起见,我的密码都设置的很复杂,满足“数字+特殊符号+英文字母大小写”。
但密码一复杂,我就总记不住,就想让网站替我记住。
但殊不知,这背后隐藏着巨大的风险。
我先劝大家一声:“危险,不要随意让网站记住密码自动登陆!”
要了解事情的真相,请随我来看一看如何利用cookie实现记住密码自动登陆。
第一步、构建form表单<form class="form-signin required-validate" action="${ctx}/login?callbackType=forward">
${token}
<div class="form-group">
<div class="row">
<input class="form-control" type="text" autofocus name="username" value="${username}" placeholder="请输入会员编号" />
</div>
</div>
<div class="blank10"></div>
<div class="form-group">
<div class="row">
<input class="form-control" type="password" name="password" value="${password}" placeholder="请输入登陆密码" />
</div>
</div>
<div class="form-group">
<div class="row">
<div class="checkbox">
<label> <input type="checkbox" value="1" <c:if test="${isSave == 'true'}">checked</c:if> name="isSave" /> 下次自动登录
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
</div>
</div>
</form>
第二步、登陆时利用cookie记住密码@RequestMapping("/login")
public ModelAndView login(HttpServletResponse response,
@RequestParam(value = "username", required = false) String username,
@RequestParam(value = "password", required = false) String password) {
try {
boolean isSave = getParaToBoolean("isSave", false);
logger.debug("isSaved " + isSave);
// 尝试获取cookie
String cookieUser = CookieUtil.getCookieByName(request, Constants.COOKIE_USER);
logger.debug("cookie的值为:" + cookieUser);
// 验证用户信息
Members user = memberService.selectByUsername(username);
// 如果IP不同,则清除cookie
if (cookieUser != null) {
if (!user.getLastip().equals(request.getRemoteAddr())) {
// 移除自动登录cookie信息
CookieUtil.removeCookie(response, Constants.COOKIE_USER);// 删除cookie
}
}
MembersValidator.checkPassword(password, user.getPassword());
user.setLastip(request.getRemoteAddr());// 更新登录id 和最后登录时间
memberService.updateLastvisit(user);
checkToken();
int max_age = Variables.cookie_expire * 3600 * 24;
if (isSave) {
// 将自动登录信息存入cookie
CookieUtil.setCookie(response, Constants.COOKIE_USER,
DesUtils.encrypt(username + "," + password + "," + isSave), max_age);
} else {
// 移除自动登录cookie信息
CookieUtil.removeCookie(response, Constants.COOKIE_USER);// 删除cookie
}
logger.debug("登陆成功后跳转");
return ajaxDoneSuccess(user.getUid().toString(), (String) getSessionAttr(Constants.BEFORE_LOGIN_URL));
} catch (Exception e) {
logger.error(e.getMessage());
logger.error(e.getMessage(), e);
return ajaxDoneError(Constants.SERVER_ERROR);
}
}
这部分代码也很清晰明了,就不做多的解释。
附上CookieUtil.java类/**
* Cookie工具类
*
*/
public class CookieUtil {
/**
* 添加cookie
*
* @param response
* @param name
* @param value
* @param maxAge
*/
public static void setCookie(HttpServletResponse response, String name, String value, int maxAge) {
Cookie cookie = new Cookie(name, value);
cookie.setPath("/");
if (maxAge > 0) {
cookie.setMaxAge(maxAge);
}
response.addCookie(cookie);
}
/**
* 删除cookie
*
* @param response
* @param name
*/
public static void removeCookie(HttpServletResponse response, String name) {
Cookie uid = new Cookie(name, null);
uid.setPath("/");
uid.setMaxAge(0);
response.addCookie(uid);
}
/**
* 获取cookie值
*
* @param request
* @return
*/
public static String getCookieByName(HttpServletRequest request, String cookieName) {
Cookie cookies[] = request.getCookies();
if (cookies == null) {
return null;
}
for (Cookie cookie : cookies) {
if (cookie.getName().equals(cookieName)) {
return cookie.getValue();
}
}
return null;
}
}
第三步、从cookie中取出登陆用户名、密码等关键信息@RequestMapping("/initLogin")
public ModelAndView initLogin() {
logger.debug("进入登陆页");
try {
ModelAndView initView = new ModelAndView("login");
String cookieUser = CookieUtil.getCookieByName(request, Constants.COOKIE_USER);
if (cookieUser != null) {
String decode = DesUtils.decrypt(cookieUser);
String[] cookieUsers = decode.split(",");
initView.addObject("username", cookieUsers[0]);
initView.addObject("password", cookieUsers[1]);
initView.addObject("isSave", cookieUsers[2]);
}
createToken();
return initView;
} catch (Exception e) {
logger.error(e.getMessage());
logger.error(e.getMessage(), e);
return error300(Constants.SERVER_ERROR);
}
}
当我输入了账号、以及密码后,勾选上“下次自动登陆”,那么系统在验证通过后,就会通过cookie记住我的用户名和密码,下次不用再输入账号和密码,直接点击登陆就进入系统。
到此为止,自动登陆的功能已经实现了。
那么,现在可以说一些负责任的话了。
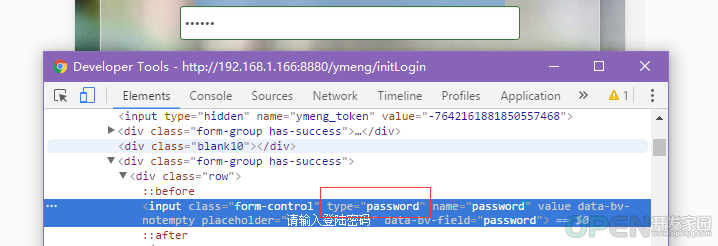
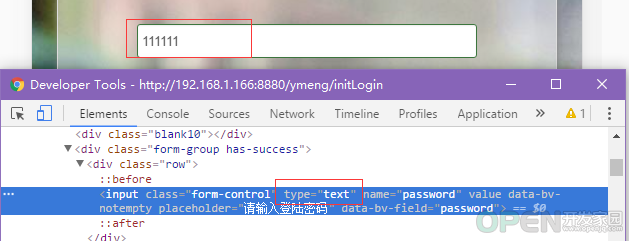
在浏览器的开发者模式下,注意红色框中的“type=’password’”,此时我们将type修改为text。
注意,注意,你是不是已经发现了,密码不再是密码了,成了明文了。
你,此刻是否心惊肉跳了?
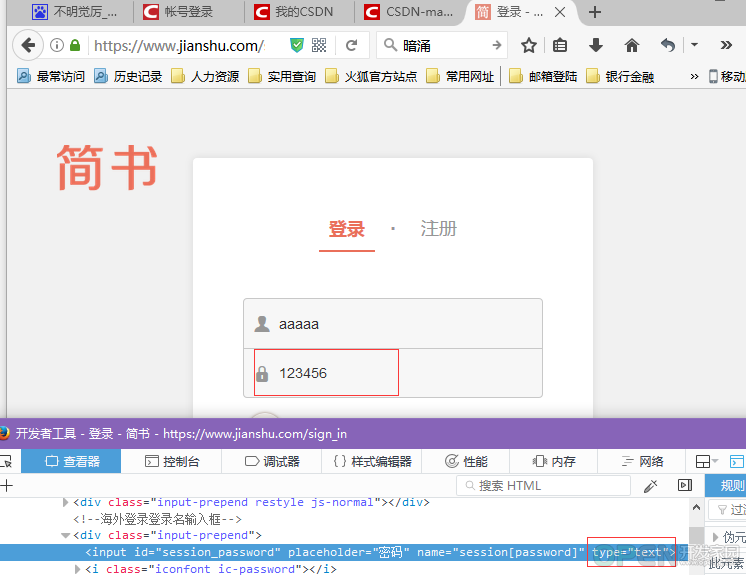
对,XX(这文章会被和谐吗,不至于吧,这早已经不是秘密了,是个程序员都知道)也这样!
所以,作为一个不务正业的IT狗来说,我奉劝各位,“危险,不要随意让网站记住密码自动登陆!”
假如你的电脑这会被我用,而你又选择让网站记住密码,那对不起了,你再复杂的密码也不过是一串明文而已!
当然了,放心了,我是不会去看你的密码了。
不过浏览器会不会看你的密码我就不敢保证了。
既然为了安全,设置了超长超复杂的密码,那么每次就手动输一下嘛,不麻烦,安全得很!
不务正业的IT狗,喜欢读书和写作!

| 
![]() 网络安全
发布于:2021-06-30 18:39
|
阅读数:549
|
评论:0
网络安全
发布于:2021-06-30 18:39
|
阅读数:549
|
评论:0






 QQ好友和群
QQ好友和群 QQ空间
QQ空间