表单中用户名和密码两组件的数据将通过HTTP请求传给服务器的switch.jsp,服务器将这些信息封装在request对象中传给switch.jsp,所以switch.jsp可通过request.getParameter(String paraName)来获取这两个值。 String userId = request.getParameter("userId");
String password = request.getParameter("password");
试想如果login.jsp的表单有10个以上的数据组件,则在switch.jsp中必须通过相应数目的request.getParameter()方法获取其值。此外,如果这些数据不是字段串类型,而是整数或浮点数,由于request.getParameter()方法返回的值都是String,还必须进行类型的转换,这种工作不但单调乏味,还容易出错。
JSP允许你通过Bean以映射的方式接收网页表单的数据,Bean以这个规则映射表单的数据:Bean属性名=表单数据组件名,也即所有和Bean属性名相同的表单数据域被自动填充到Bean中,并且完成数据类型的转换。如login.jsp的表单中有两个数据组件,一个名为userId,另一个是password,定义一个拥有相同名的userId和password属性的User.java Bean,这个Bean将可以自动接收表单中的两个数据组件值。
编写User.java
我们先来编写这个User.java的Bean,在工程中创建User.java,其代码如下所示:
代码清单 7 User.java package bookstore;
public class User
{
private String userId;//用户Id
private String password;//密码
private String userName;//用户名
public String getPassword() {
return password;
}
public String getUserId() {
return userId;
}
public String getUserName() {
return userName;
}
public void setPassword(String password) {
this.password = password;
}
public void setUserId(String userId) {
this.userId = userId;
}
public void setUserName(String userName) {
this.userName = userName;
}
}
除userId和password两属性名,还有一个用户名属性userName,这个属性的值不是从login.jsp的表单接收的,当用户名密码验证正确后,从数据表T_USER表中获取用户名保存在这个属性中,以便其他地方引用,保存并编译这个类。
提示:
你可以通过JBuilder的Bean Express工具快速创建User.java的代码,在一般情况下,你应该通过Bean Express来创建Bean的属性,这样不但自动产生get/set的属性访问方法,还保证了Bean命名规范。
编写页面程序
在创建User.java 的Bean后,我们着手创建switch.jsp,在switch.jsp中引用这个Bean。
通过File->New..->Web->双击JSP图标启动创建JSP向导。
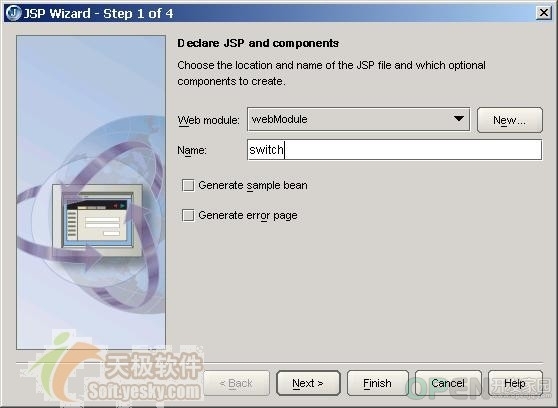
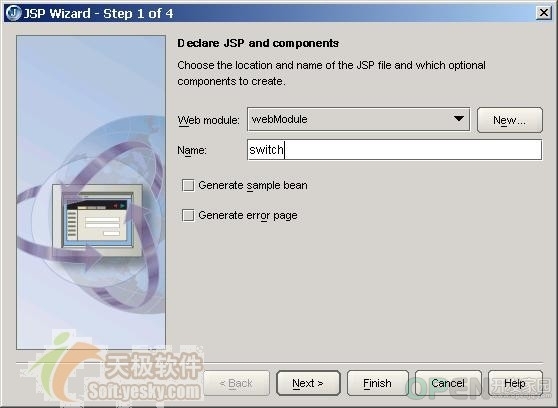
1.指定swith.jsp名字

图 10 指定switch.jsp的名字
一直按Next到向导的第3步。
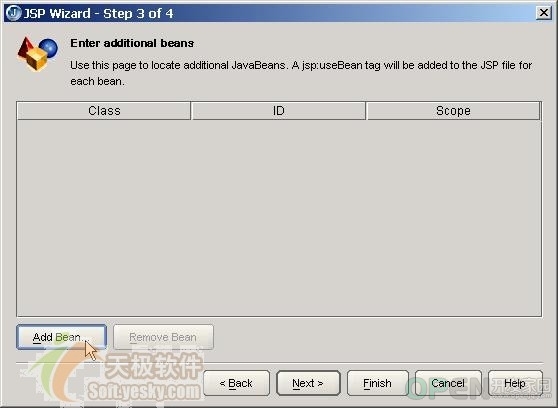
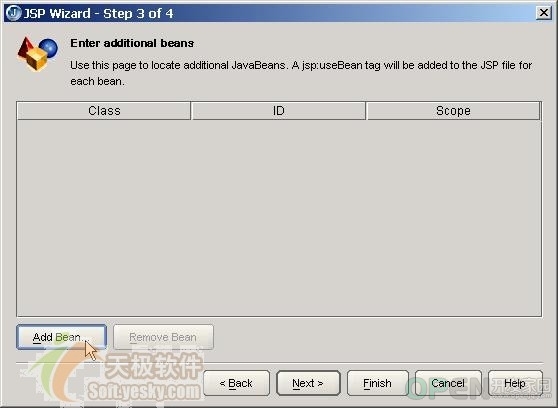
2.引用User.java Bean

图 11 指定JSP中引用Bean
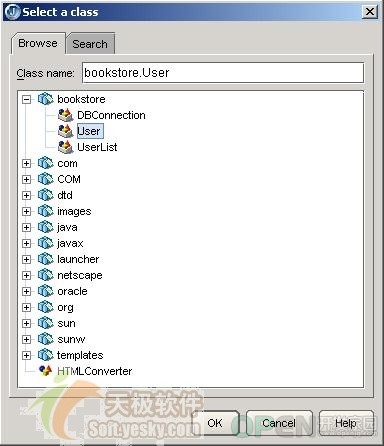
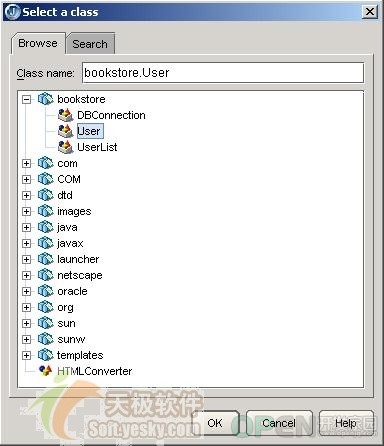
点击Add Bean...按钮,弹出Select a Class对话框,在对话框中选择bookstore.User类,如下图所示:

图 12 选择类作为Bean
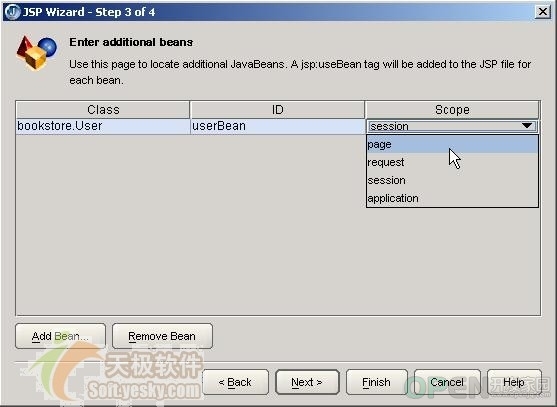
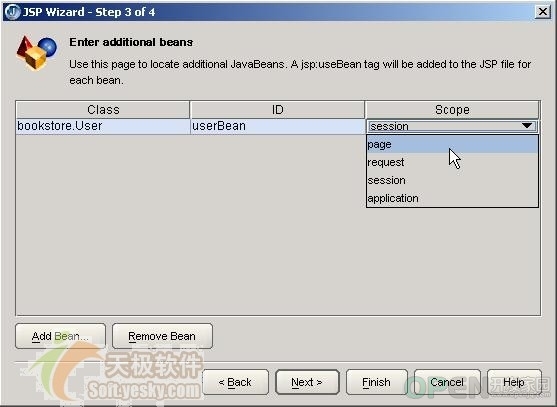
按OK后,返回到向导第3步的对话框,此时对话框的Bean列表中多了一行记录,可以在ID栏中为Bean指定一个名字,在Scope中指定Bean的作用域,如下图所示:

图 13 引用一个Bean
我们为User的Bean取名为userBean,将其作用域设置为page域。page域即为页面作用域,在当前页面范围作用域内可用,当JSP返回响应,或请求转到其他的JSP页面中时,都不可用了,其他3个作用域说明如下:
·request作用域:当一个请求产生直到返回响应的范围内都是有效的,如a.jsp中声明为request作用域的Bean,当a.jsp通过<jsp:forward>转移请求到b .jsp页面中时还是可用的。
·session作用域:在用户会话的周期内都是可用的,会话周期为用户登录系统直到其退出系统为此。
·application作用域:这个作用域最长,表示Web容器启动直到关闭都是有效的。
按Next到下一步。
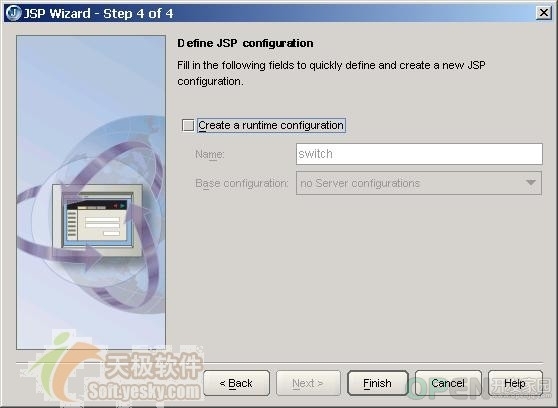
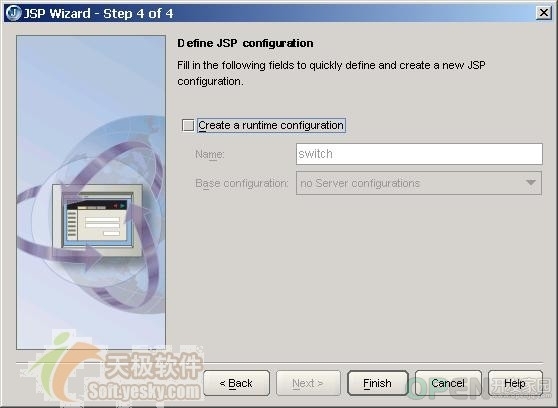
3.设置运行配置项
在向导的最后一步,你可以为创建的JSP产生一个运行配置项,虽然向导将创建一个运行配置项设置为默认选项,但笔者认为这并不是一个合理的默认值,建议取消create a runtime configuration设置项,不要创建JSP的运行配置项,如下图所示:

按Finish按钮创建switch.jsp文件,其代码如下所示:
代码清单 8 向导创建的switch.jsp<%@ page contentType="text/html; charset=GBK" %>
<html>
<head>
<title>
switch
</title>
</head>
<jsp:useBean id="userBean" scope="page" class="bookstore.User" />
<jsp:setProperty name="userBean" property="*" />
<body bgcolor="#ffffff">
<h1>
JBuilder Generated JSP
</h1>
</body>
</html>
第8行是引用Bean的JSP标签,第9行用表单的数据填充Bean的属性值,即以名字匹配的方式将request的参数填充到Bean的属性中,同时完成类型转换(只有基本数据类型或构造函数支持的才可以完成转换)。在执行完第9行后,userBean中的userId和password属性将被设置为login.jsp页面中所发送过来的用户名和密码的值。
因为switch.jsp只是用于控制,并不需要显示内容到客户端,所以我们去除switch.jsp中的HTML代码,将switch.jsp调整为:
代码清单 9 去除静态HTML代码后的switch.jsp <%@ page contentType="text/html; charset=GBK" %>
<jsp:useBean id="userBean" scope="page" class="bookstore.User" />
<jsp:setProperty name="userBean" property="*" />
在switch.jsp中提供一段Scriptlet,将userId和password发送到数据库和T_USER表中的用户比较看是否是合法的用户,根据验证的结果转向不同的页面。switch.jsp的最终代码如下所示:
代码清单 10 最终的switch.jsp <%@page contentType="text/html; charset=GBK"%>
<%@page import="bookstore.*"%>
<%@page import="java.sql.*"%>
<jsp:useBean id="userBean" scope="session" class="bookstore.User"/>
<jsp:setProperty name="userBean" property="*"/>
<%
Connection conn = null;
try {
conn = DBConnection.getConnection();
PreparedStatement pStat = conn.prepareStatement(
"select USER_NAME from T_USER where USER_ID=? and password = ?");
pStat.setString(1, userBean.getUserId());
pStat.setString(2, userBean.getPassword());
ResultSet rs = pStat.executeQuery();
if (rs.next()) { //密码正确
userBean.setUserName(rs.getString(1));//设置用户名
session.setAttribute("ses_userBean", userBean);//将userBean放入Session对象中
%><jsp:forward page=" welcome.jsp "></jsp:forward>
<%} else { //密码错误%>
<jsp:forward page="fail.jsp"></jsp:forward>
<%
}} finally {
if(conn != null) conn.close();
}
%>
·在第2~3行中引入Scriptlet代码中需要的类。
·第7~14行代码向数据库发送查询SQL语句并返回结果。
·第15行通过检查结果集的记录数间接判断用户密码是否正确。
·第16~18行是用户密码正确的响应代码,首先用结果集的USER_NAME属性填充userBean的userName属性值,然后将userBean对象放入Session中,最后转向welcome.jsp页面。
·当用户输入密码不正确时,结果集中将没有记录,此时rs.next()返回false,程序转向第20行,第20行的代码将页面转向到密码输入错误的处理页面fail.jsp。
·第22~24行的代码用于关闭数据库的连接。
也许大家已经发现虽然第9~21行会抛出SQLException异常,但我们并没有相应的异常捕获块,在标准的Java程序中将导致一个编译期的错误,但在JSP中却可以顺序通过编译,这是因为JSP页面本身会捕获页面中抛出的所有异常。
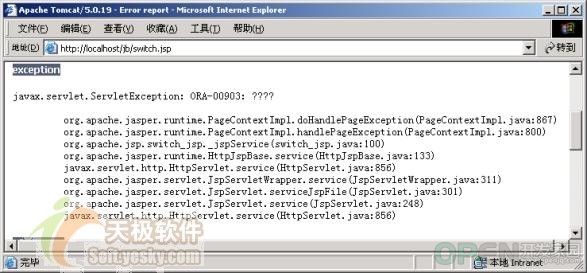
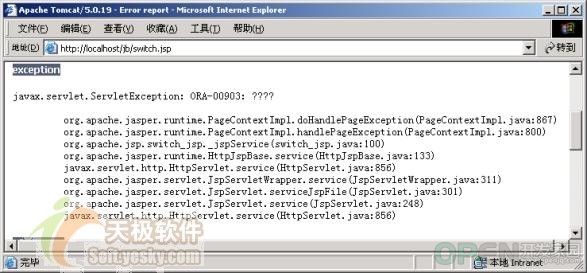
假设第11行的SQL查询语句发生有错误,如将用户表名误写为User(正确为T_USER),当switch.jsp被调用后,第14行将抛出SQLException异常,此时switch.jsp将显示出异常堆栈迹的跟踪信息页面,如下图如示:

图 14 可怕的错误处理页面
上图所示的错误处理页面可谓青面獠牙,面目狰狞,非常不友好,对于开发人员来说这种报错页面也许是适合的,因为它提供了许多错误跟踪信息,但最终用户是不可能接受这种粗野的出错页面的。JSP允许你通过<%@ page errorPage%>为页面指定一个专门处理错误的JSP页面,以便用一种友好、直观的形式展现错误。在下一节里,我们将创建一个用于处理错误的JSP页面,在创建之后,我们再来为switch.jsp指定错误处理JSP页面。
| 
![]() 开发技术
发布于:2021-10-24 10:24
|
阅读数:511
|
评论:0
开发技术
发布于:2021-10-24 10:24
|
阅读数:511
|
评论:0







 QQ好友和群
QQ好友和群 QQ空间
QQ空间