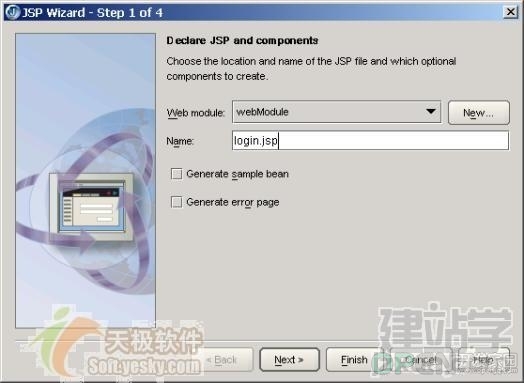
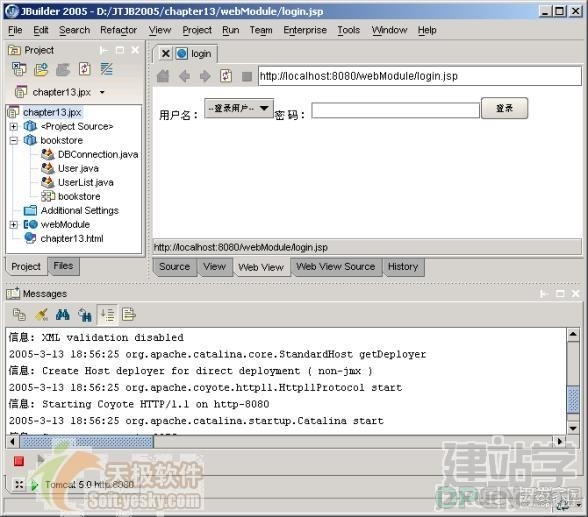
通过File->New...->Web->双击JSP图标,弹出创建JSP向导的对话框,如下图所示:
和
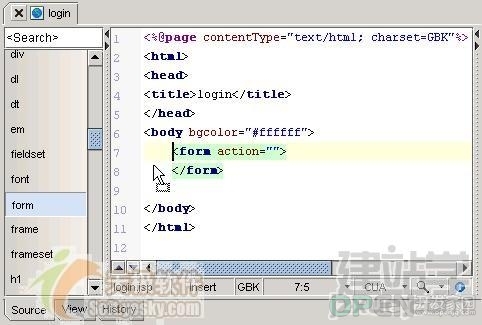
按钮控制的竖栏,左边栏为放置JSP标签和HTML标签的面板,可以像可视化UI设计器中一样用拖拽方式往JSP文件中放置各种标签,如上图中,我们从面板中选择表单的HTML标签放置到login.jsp文件中。
<%@page contentType="text/html; charset=GBK" %>
<html>
<head>
<title>login</title>
</head>
<body bgcolor="#ffffff">
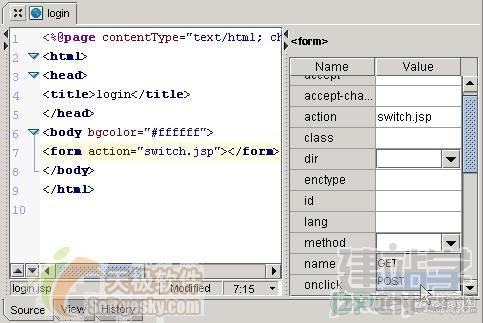
<表单 name="表单1" method="post" action="switch.jsp">
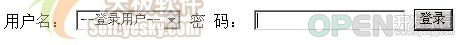
用户名: <select name="userId">
<option value="" selected>--登录用户--</option>
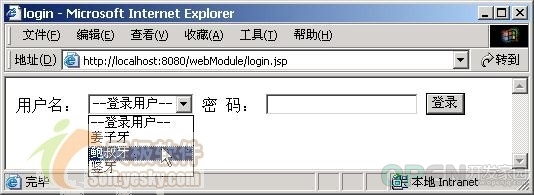
<option value="100000">姜子牙</option>
<option value="100001">鲍叔牙</option>
<option value="100002">竖牙</option>
</select>
密 码:<input name="password" type="password">
<input type="submit" name="Submit" value="登录">
</表单>
</body>
</html>
将用户列表改为动态 package bookstore;
import java.sql.*;
public class UserList
{
//获取HTML下拉框的用户列表代码
public static String getUserListHTML() {
Connection conn = null;
StringBuffer sBuf = new StringBuffer();
try {
conn = DBConnection.getConnection();
PreparedStatement pStat = conn.prepareStatement(
"select USER_ID,USER_NAME from T_USER");
ResultSet rs = pStat.executeQuery();
while (rs.next()) {
sBuf.append("<option value='" + rs.getString("USER_ID") + "'>" +
rs.getString("USER_NAME") + "</option>\n");
}
return sBuf.toString();
} catch (SQLException ex) {
ex.printStackTrace();
return "";
} finally {
try {
if (conn != null) {
conn.close();
conn = null;
}
} catch (SQLException ex1) {
}
}
}
}
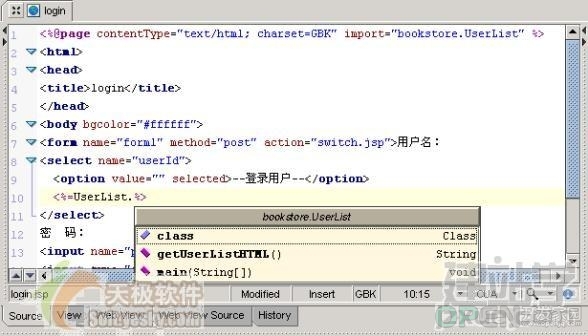
<%@page contentType="text/html; charset=GBK" import="bookstore.UserList"%>
<html>
<head>
<title>login</title>
</head>
<body bgcolor="#ffffff">
<表单 name="表单1" method="post" action="switch.jsp">用户名:
<select name="userId">
<option value="" selected>--登录用户--</option>
<%=UserList.getUserListHTML()%>
</select>
密 码:<input name="password" type="password">
<input type="submit" name="Submit" value="登录">
</表单>
</body>
</html>
提示: 
![]() 开发技术
发布于:2021-10-24 10:30
|
阅读数:669
|
评论:0
开发技术
发布于:2021-10-24 10:30
|
阅读数:669
|
评论:0










 QQ好友和群
QQ好友和群 QQ空间
QQ空间