Charts - BarChartView
基本使用
初始化
- (BarChartView *)chartView{
if (!_chartView) {
_chartView = [[BarChartView alloc]init];
_chartView.delegate = self;
///外观样式
//BarChartView
_chartView.backgroundColor = [UIColor whiteColor];
//没有数据时的文字提示
_chartView.noDataText = @"没有数据";
//数值显示在柱形的上面还是下面
_chartView.drawValueAboveBarEnabled = YES;
//是否绘制柱形的阴影背景
_chartView.drawBarShadowEnabled = NO;
//交互设置
//取消Y轴缩放
_chartView.scaleYEnabled = NO;
//取消双击缩放
_chartView.doubleTapToZoomEnabled = NO;
//启用拖拽图表
_chartView.dragEnabled = YES;
//拖拽后是否有惯性效果
_chartView.dragDecelerationEnabled = YES;
//拖拽后惯性效果的摩擦系数(0~1),数值越小,惯性越不明显
_chartView.dragDecelerationFrictionCoef = 0.5;
///X 轴
ChartXAxis *xAxis = _chartView.xAxis;
xAxis.axisLineWidth = 0.5;//设置X轴线宽
//X轴的显示位置
xAxis.labelPosition = XAxisLabelPositionBottom;
//不绘制网格线
xAxis.drawGridLinesEnabled = NO;
//设置label间隔,若设置为1,每个柱形下面都会显示label
xAxis.spaceMin = 1;
xAxis.labelTextColor = [UIColor lightGrayColor];//label文字颜色
xAxis.axisLineColor = [UIColor redColor];//轴颜色
///间隔
xAxis.granularity = 1.0;
///Y轴
//不绘制右边轴�
_chartView.rightAxis.enabled = NO;
ChartYAxis *leftAxis = _chartView.leftAxis;
//不强制绘制制定数量的label
leftAxis.forceLabelsEnabled = NO;
//设置Y轴的最小值
leftAxis.axisMinimum = 0;
//从0开始绘制
leftAxis.drawZeroLineEnabled = YES;
//设置Y轴的最大值(配合数据源设置,也可不设置)
leftAxis.axisMaximum = 50;
//是否将Y轴进行上下翻转
leftAxis.inverted = NO;
//Y轴线宽
leftAxis.axisLineWidth = 0.5;
leftAxis.axisLineColor = [UIColor lightGrayColor];//Y轴颜色
leftAxis.zeroLineColor = [UIColor lightGrayColor];
//label位置
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;
//文字颜色
leftAxis.labelTextColor = [UIColor lightGrayColor];
//文字字体
leftAxis.labelFont = [UIFont systemFontOfSize:10.0f];
//设置虚线样式的网格线
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];
//网格线颜色
leftAxis.gridColor = [UIColor lightGrayColor];
leftAxis.gridAntialiasEnabled = YES;//开启抗锯齿
//设置Y轴显示
NSNumberFormatter *leftAxisFormatter = [[NSNumberFormatter alloc] init];
leftAxisFormatter.positiveSuffix = @"分";
leftAxis.valueFormatter = [[ChartDefaultAxisValueFormatter alloc] initWithFormatter:leftAxisFormatter];
///图例说明
_chartView.legend.enabled = YES;
_chartView.legend.verticalAlignment = ChartLegendVerticalAlignmentTop;
_chartView.legend.horizontalAlignment = ChartLegendHorizontalAlignmentRight;
_chartView.legend.form = ChartLegendFormCircle;
_chartView.legend.yOffset = 20;
}
return _chartView;
}
代理<ChartViewDelegate>
#pragma mark 图表中数值被选中
-(void)chartValueSelected:(ChartViewBase *)chartView entry:(ChartDataEntry *)entry highlight:(ChartHighlight *)highlight{
}
#pragma mark 图表中的空白区域被选中
-(void)chartValueNothingSelected:(ChartViewBase *)chartView{
}
#pragma mark 图表被缩放
-(void)chartScaled:(ChartViewBase *)chartView scaleX:(CGFloat)scaleX scaleY:(CGFloat)scaleY{
}
#pragma mark 图表被移动
-(void)chartTranslated:(ChartViewBase *)chartView dX:(CGFloat)dX dY:(CGFloat)dY{
}
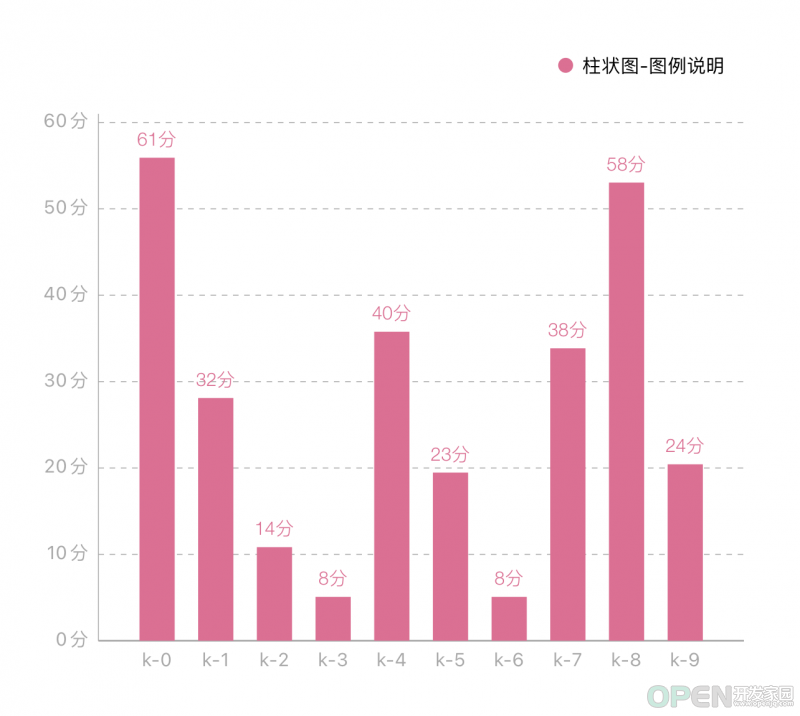
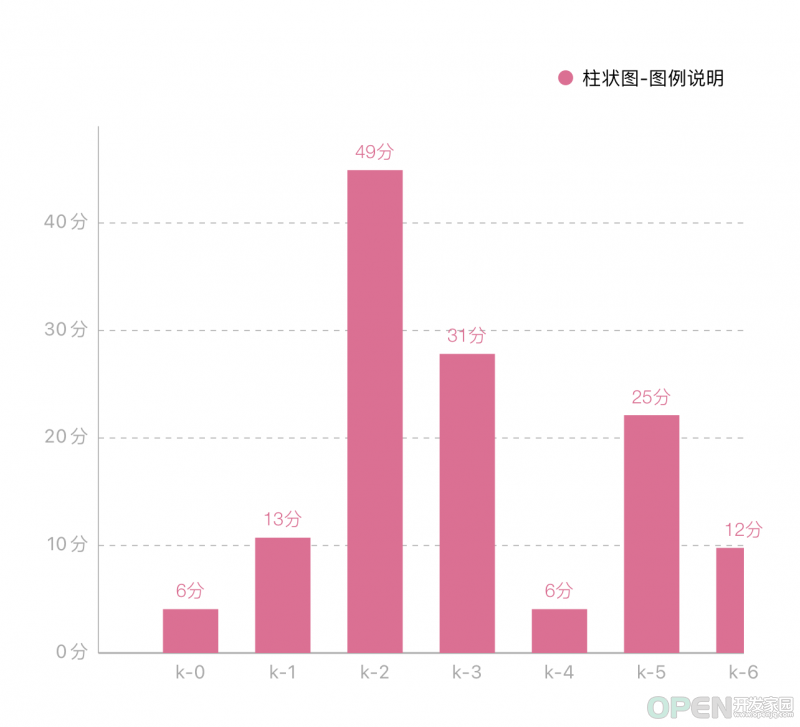
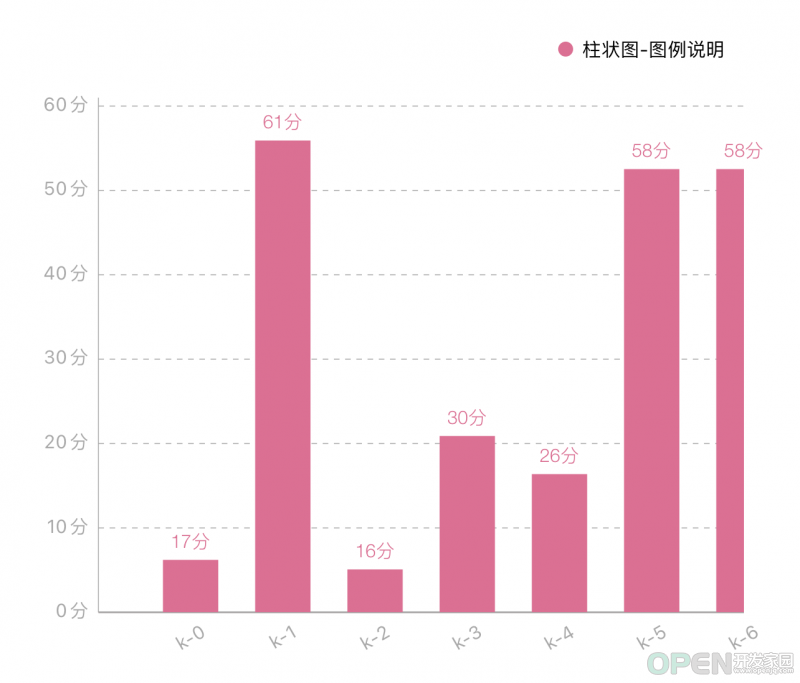
设置单个柱状图数据源
- (BarChartData *)barSingleData{
//X轴底部数据
NSMutableArray<NSString *> *xVals = [[NSMutableArray alloc] init];
//对应Y轴(柱状图数据)
NSMutableArray *yVals = [[NSMutableArray alloc] init];
double dataSetMax = 0;
for (int i = 0; i < _count; i++) {
double value = arc4random()%60 + 6;
dataSetMax = MAX(value, dataSetMax);
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithX:i y:value];
[yVals addObject:entry];
[xVals addObject:[NSString stringWithFormat:@"k-%d",i]];
}
self.xValues = xVals;
///X 轴
ChartXAxis *xAxis = self.chartView.xAxis;
xAxis.labelCount = _count;
ChartIndexAxisValueFormatter *valueFormatter = [[ChartIndexAxisValueFormatter alloc]initWithValues:xVals];
xAxis.valueFormatter = valueFormatter;
ChartYAxis *leftAxis = self.chartView.leftAxis;
leftAxis.axisMaximum = dataSetMax;
BarChartDataSet *set1 = [[BarChartDataSet alloc] initWithEntries:yVals label:@"柱状图-图例说明"];
//是否在柱形图上面显示数值
set1.drawValuesEnabled = YES;
//点击选中柱形图是否有高亮效果
set1.highlightEnabled = NO;
//柱状图颜色
[set1 setColor:[UIColor paleVioletRed]];
NSNumberFormatter *set1Formatter = [[NSNumberFormatter alloc] init];
set1Formatter.numberStyle = NSNumberFormatterDecimalStyle;
set1Formatter.positiveSuffix = @"分";
set1.valueFormatter = [[ChartDefaultValueFormatter alloc] initWithFormatter:set1Formatter];
set1.axisDependency = AxisDependencyRight;
BarChartData *data = [[BarChartData alloc] initWithDataSets:@[set1]];
//文字字体
data.barWidth = 0.6;
[data setValueFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:10.f]];
//文字颜色
[data setValueTextColor:[UIColor paleVioletRed]];
return data;
}
加载数据源
self.chartView.data = [self barSingleData];
[self.chartView animateWithYAxisDuration:0.25f];
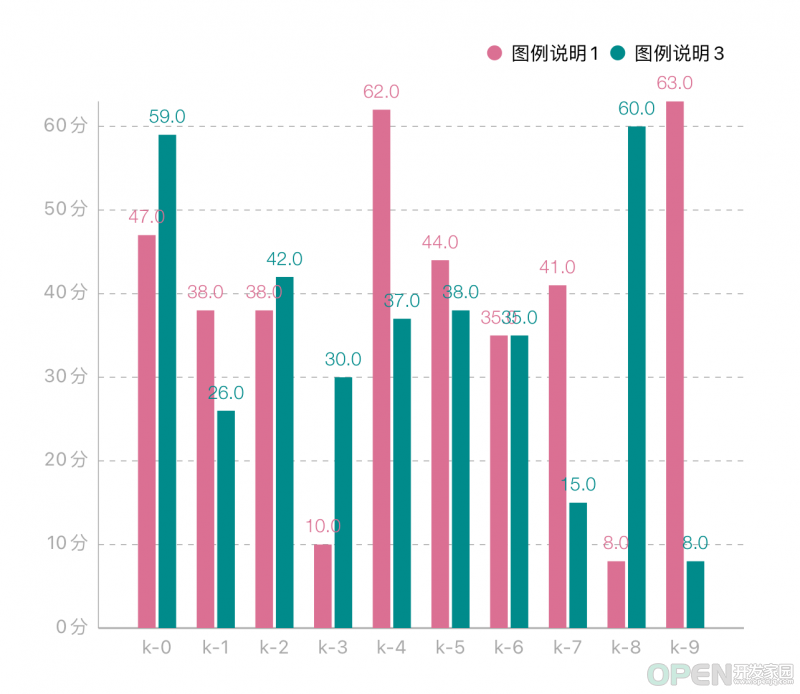
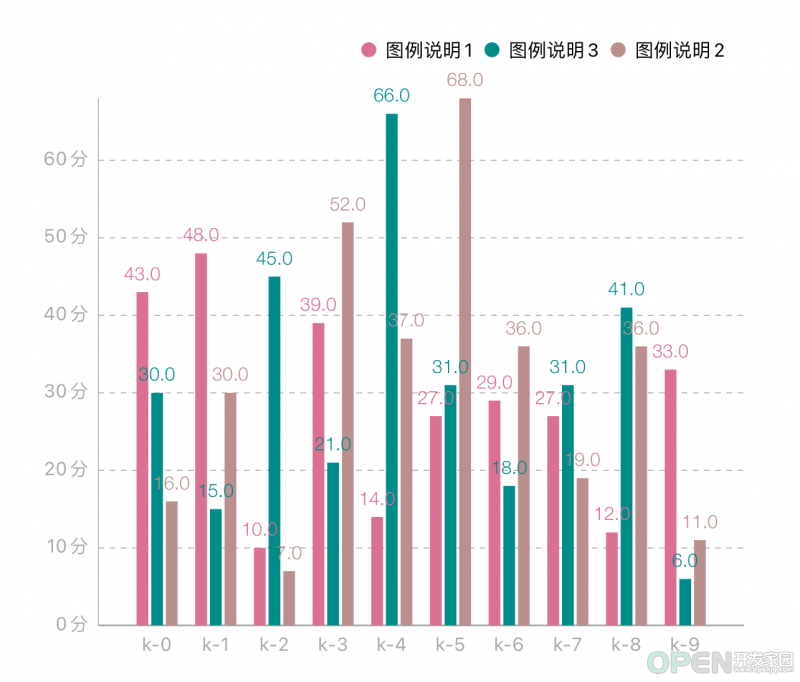
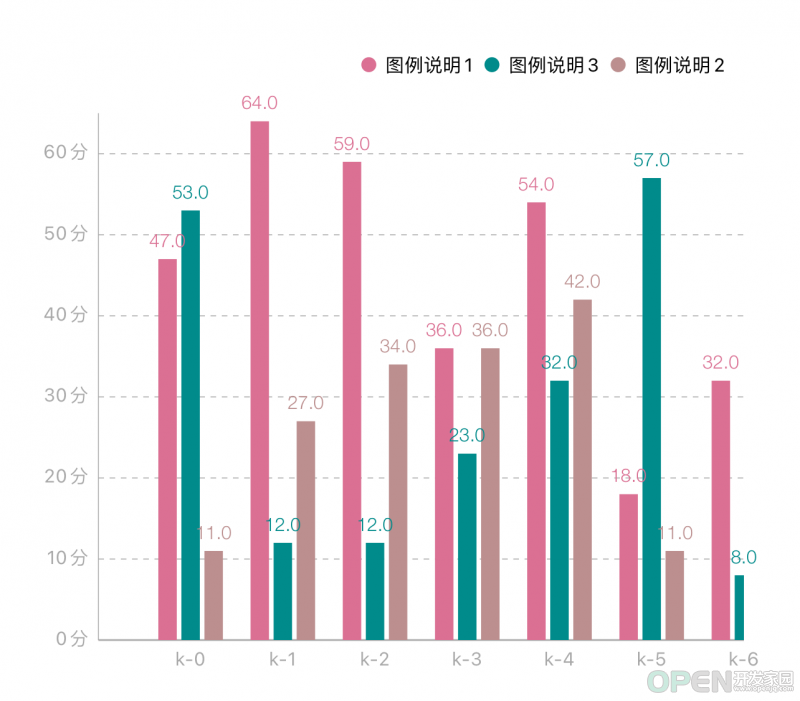
设置多个柱状图组数据源
//为柱形图设置数据
- (BarChartData *)barGroupData{
//X轴底部数据
NSMutableArray<NSString *> *xVals = [[NSMutableArray alloc] init];
//对应Y轴(柱状图数据)
NSMutableArray *yVals1 = [[NSMutableArray alloc] init];
//对应Y轴(柱状图数据)
NSMutableArray *yVals2 = [[NSMutableArray alloc] init];
//对应Y轴(柱状图数据)
NSMutableArray *yVals3 = [[NSMutableArray alloc] init];
//对应Y轴(柱状图数据)
NSMutableArray *yVals4 = [[NSMutableArray alloc] init];
double dataSetMax = 0;
// float groupSpace = 0.2;
// float barSpace = 0.05;
// float barWidth = 0.15;
float groupSpace = 0.3;
float barSpace = 0.05;
float barWidth = 0.3;
for (int i = 0; i < _count; i++) {
double value1 = arc4random()%60 + 6;
double value2 = arc4random()%65 + 6;
double value3 = arc4random()%65 + 2;
double value4 = arc4random()%30 + 2;
dataSetMax = MAX(value1, dataSetMax);
dataSetMax = MAX(value2, dataSetMax);
dataSetMax = MAX(value3, dataSetMax);
dataSetMax = MAX(value4, dataSetMax);
BarChartDataEntry *entry1 = [[BarChartDataEntry alloc] initWithX:i y:value1];
[yVals1 addObject:entry1];
BarChartDataEntry *entry2 = [[BarChartDataEntry alloc] initWithX:i y:value2];
[yVals2 addObject:entry2];
BarChartDataEntry *entry3 = [[BarChartDataEntry alloc] initWithX:i y:value3];
[yVals3 addObject:entry3];
BarChartDataEntry *entry4 = [[BarChartDataEntry alloc] initWithX:i y:value4];
[yVals4 addObject:entry4];
[xVals addObject:[NSString stringWithFormat:@"k-%d",i]];
}
self.xValues = xVals;
BarChartDataSet *set1 = [[BarChartDataSet alloc] initWithEntries:yVals1 label:@"图例说明1"];
//是否在柱形图上面显示数值
set1.drawValuesEnabled = YES;
//点击选中柱形图是否有高亮效果
set1.highlightEnabled = NO;
//柱状图颜色
[set1 setColor:[UIColor paleVioletRed]];
set1.valueTextColor = [UIColor paleVioletRed];
BarChartDataSet *set2 = [[BarChartDataSet alloc] initWithEntries:yVals2 label:@"图例说明2"];
//是否在柱形图上面显示数值
set2.drawValuesEnabled = YES;
//点击选中柱形图是否有高亮效果
set2.highlightEnabled = NO;
//柱状图颜色
[set2 setColor:[UIColor rosyBrown]];
set2.valueTextColor = [UIColor rosyBrown];
BarChartDataSet *set3 = [[BarChartDataSet alloc] initWithEntries:yVals3 label:@"图例说明3"];
//是否在柱形图上面显示数值
set3.drawValuesEnabled = YES;
//点击选中柱形图是否有高亮效果
set3.highlightEnabled = NO;
//柱状图颜色
[set3 setColor:[UIColor darkCyan]];
set3.valueTextColor = [UIColor darkCyan];
BarChartDataSet *set4 = [[BarChartDataSet alloc] initWithEntries:yVals4 label:@"图例说明4"];
//是否在柱形图上面显示数值
set4.drawValuesEnabled = YES;
//点击选中柱形图是否有高亮效果
set4.highlightEnabled = NO;
//柱状图颜色
[set4 setColor:[UIColor darkSlateGray]];
set4.valueTextColor = [UIColor darkSlateGray];
BarChartData *data = [[BarChartData alloc] initWithDataSets:@[set1,set3]];
//文字字体
data.barWidth = barWidth;
[data setValueFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:10.f]];
//文字颜色
// [data setValueTextColor:[UIColor forestGreen]];
///X 轴
ChartXAxis *xAxis = self.chartView.xAxis;
xAxis.labelCount = _count;
ChartIndexAxisValueFormatter *valueFormatter = [[ChartIndexAxisValueFormatter alloc]initWithValues:xVals];
xAxis.valueFormatter = valueFormatter;
ChartYAxis *leftAxis = self.chartView.leftAxis;
leftAxis.axisMaximum = dataSetMax;
self.chartView.xAxis.axisMaximum = -0.5 + [data groupWidthWithGroupSpace:groupSpace barSpace: barSpace] * xVals.count;
[self.chartView.xAxis setLabelCount:xVals.count];
[data groupBarsFromX: -0.5 groupSpace: groupSpace barSpace: barSpace];
return data;
}
加载数据源
self.chartView.data = [self barGroupData];
[self.chartView animateWithYAxisDuration:0.25f]
多组柱状图设置注意事项
(barWidth + barSpace)* 组内个数 + groupSpace = 1.00->每个"组"的间隔 granularity
设置初始可见数量
需设置数据源后设置,设置可见数量后,可滑动显示其后面数据
[self.chartView setVisibleXRangeMaximum:7];
设置X轴 Label 旋转 角度
self.chartView.xAxis.labelRotationAngle = -30;
| 
![]() 移动开发
发布于:2021-11-01 18:06
|
阅读数:642
|
评论:0
移动开发
发布于:2021-11-01 18:06
|
阅读数:642
|
评论:0







 QQ好友和群
QQ好友和群 QQ空间
QQ空间