
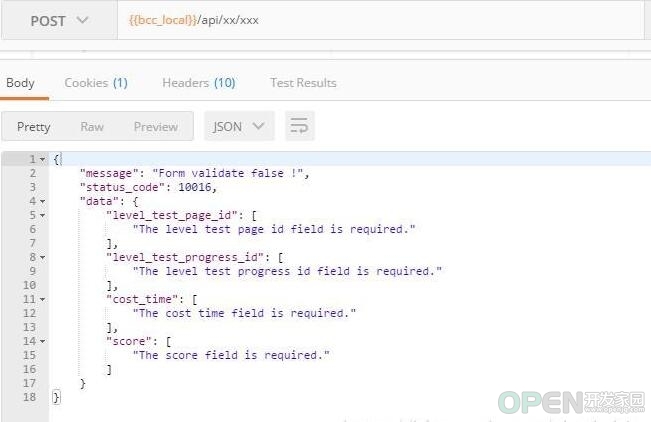
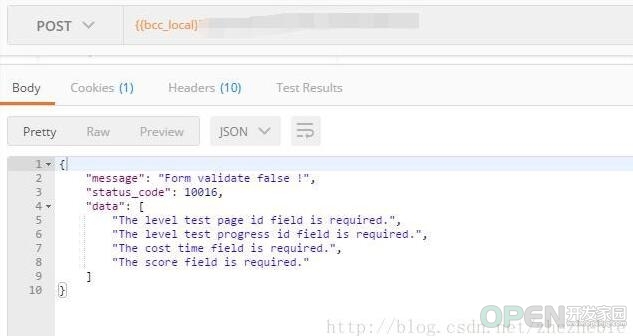
[PHP] Laravel validate error处理,ajax,json示例
![]() 开发技术
发布于:2021-11-08 12:37
|
阅读数:470
|
评论:0
开发技术
发布于:2021-11-08 12:37
|
阅读数:470
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
Linux中文件的压缩与解压缩命令操作示例集锦
飞奔的炮台 阅读 574 0 赞
-
Linux中文本处理命令sed的使用示例分享
飞奔的炮台 阅读 447 0 赞
-
Linux硬盘满了造成的一个bug(ERR_CONNECTION_RESET )
浅沫记忆 阅读 281 0 赞
-
电脑怎么解决打开游戏script error
湛蓝之海 阅读 291 0 赞
-
Android-Json文件解析(GSON,JSONOBJECT)
PHP小丑 阅读 645 0 赞
-
MySQL的索引你了解吗
浅沫记忆 阅读 336 0 赞
-
简单介绍numpy.reshape(-1,1)的具体使用
Shun 阅读 455 0 赞
-
关于Linux命令行下的数学运算示例详解
PHP小丑 阅读 299 0 赞
-
浅谈Mysql8和mysql5.7的区别
飞奔的炮台 阅读 648 0 赞
-
win7蓝屏死机Error C000009A修复方法
湛蓝之海 阅读 377 0 赞
发布文档 3415
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01



 QQ好友和群
QQ好友和群 QQ空间
QQ空间