
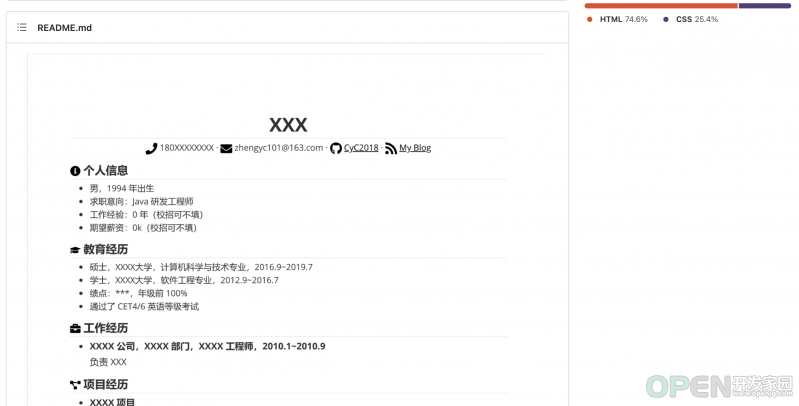
[python] #私藏项目实操分享#10行代码,撸一个在线个人简历页面!
![]() 编程语言
发布于:2021-11-15 14:53
|
阅读数:334
|
评论:0
编程语言
发布于:2021-11-15 14:53
|
阅读数:334
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
win7蓝屏代码0×0000001E修复方法
湛蓝之海 阅读 379 0 赞
-
蓝屏代码0x000000a5修复方法
Shun 阅读 325 0 赞
-
Win7蓝屏代码0x00000024修复方法
浅沫记忆 阅读 352 0 赞
-
0x00000024蓝屏代码修复方法
三叶草 阅读 237 0 赞
-
tim电脑在线是在电脑上登的吗
Shun 阅读 594 0 赞
-
PHP7 Null合并运算符
CodeAE 阅读 252 0 赞
-
uniapp & vue 父子、子父、兄弟组件之间的传值
CodeAE 阅读 260 0 赞
-
文件对比工具/Beyond Compare
CodeAE 阅读 329 0 赞
-
php实现超简的分页功能
CodeAE 阅读 339 0 赞
-
PHP版贪吃蛇小游戏
CodeAE 阅读 324 0 赞
发布文档 3387
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17














 QQ好友和群
QQ好友和群 QQ空间
QQ空间