
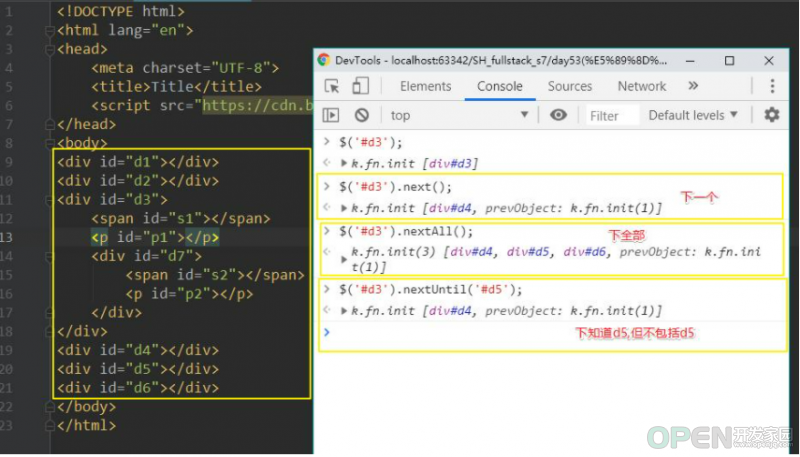
[jQuery] 前端开发之JQuery入门基础操作
![]() 开发技术
发布于:2021-11-16 11:06
|
阅读数:611
|
评论:0
开发技术
发布于:2021-11-16 11:06
|
阅读数:611
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
钉钉电脑版下载步骤
三叶草 阅读 637 0 赞
-
如何下载视频到电脑桌面上
三叶草 阅读 356 0 赞
-
迅雷影音下载慢优化方法
飞奔的炮台 阅读 328 0 赞
-
迅雷影音下载的视频在哪个文件夹
湛蓝之海 阅读 691 0 赞
-
qq安全扫描失败禁止下载该文件解决方法
小蚂蚁 阅读 600 0 赞
-
office365如何安装到d盘?office365安装到D盘的方法
PHP小丑 阅读 408 0 赞
-
PHP 非常实用下载远程图片
CodeAE 阅读 280 0 赞
-
文件下载就被删除?Win10由于系统原因文件已被删除
CodeAE 阅读 656 1 赞
-
使用HTML/CSS/JS做一个恋爱计时小挂件
CodeAE 阅读 555 0 赞
-
常用jquery右健禁止命令
CodeAE 阅读 277 0 赞
发布文档 3415
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间