如今,使用 来创建复杂的形状是一项简单的任务clip-path,但为形状添加边框总是很痛苦。没有强大的 CSS 解决方案,我们总是需要为每个特定情况生成特定的“hacky”代码。在本文中,我将向您展示如何使用 CSS Paint API 解决此问题。探索 CSS Paint API 系列: 第 1 部分: 图像碎片效应第 2 部分: Blob 动画第 3 部分: 多边形边框(您来了! )第 4 部分: 舍入形状
主要思想
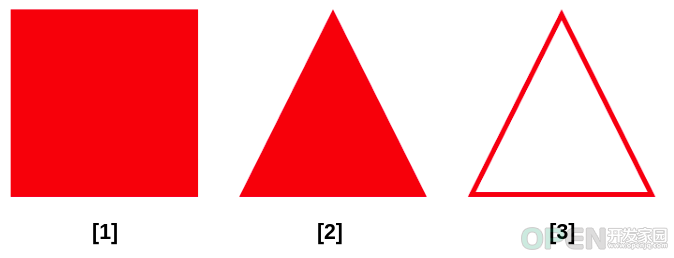
我们从一个基本的矩形开始。 我们申请clip-path获得我们的多边形形状。 我们应用自定义蒙版来获得我们的多边形边框 CSS 设置 .box { --path: 50% 0,100% 100%,0 100%; width: 200px; height: 200px; background: red; display: inline-block; clip-path: polygon(var(--path));}.box { --path: 50% 0,100% 100%,0 100%; --border: 5px; width: 200px; height: 200px; background: red; display: inline-block; clip-path: polygon(var(--path)); -webkit-mask: paint(polygon-border)}JavaScript 设置 const points = properties.get('--path').toString().split(',');const b = parseFloat(properties.get('--border').value);const w = size.width;const h = size.height;const cc = function(x,y) { // ...}var p = points[0].trim().split(" ");p = cc(p[0],p[1]);ctx.beginPath();ctx.moveTo(p[0],p[1]);for (var i = 1; i < points.length; i++) { p = points[i].trim().split(" "); p = cc(p[0],p[1]); ctx.lineTo(p[0],p[1]);}ctx.closePath();ctx.lineWidth = 2*b;ctx.strokeStyle = '#000';ctx.stroke();
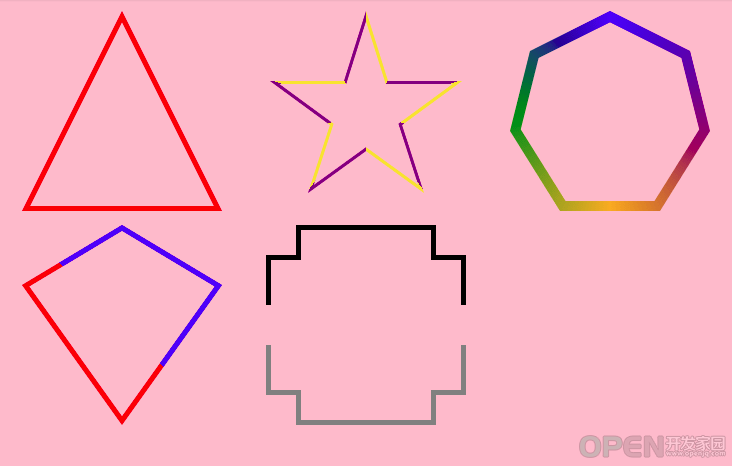
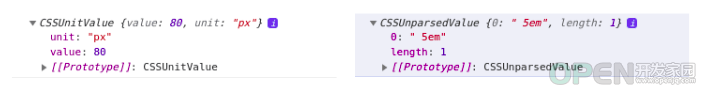
现场演示到目前为止的问题? 那是什么cc()功能? .trim().split(" ")- 然后我转换这些坐标,使它们在 canvas 元素中可用,从而允许我们使用这些点进行绘制。const cc = function(x,y) { var fx=0,fy=0; if (x.indexOf('%') > -1) { fx = (parseFloat(x)/100)*w; } else if(x.indexOf('px') > -1) { fx = parseFloat(x); } if (y.indexOf('%') > -1) { fy = (parseFloat(y)/100)*h; } else if(y.indexOf('px') > -1) { fy = parseFloat(y); } return [fx,fy];}clip-path如果遮罩已经将元素剪裁到形状的笔划,为什么还要使用 CSS ? 笔触与路径的中心对齐;换句话说,笔画的一半画在内侧,一半画在外侧。 那种“一半内,一半外”让我很头疼,而且在把所有东西放在一起时,我总是以一种奇怪的溢出结束。这就是 CSS 的clip-path帮助所在;它夹住了外部,只保留了内侧——不再溢出!为什么要使用@property边界值? “ CSSUnparsedValue ”对象表示引用自定义属性的属性值。它们由字符串片段列表和变量引用组成。 使用@property,我们可以注册自定义属性并为其指定类型,以便浏览器可以识别它并将其作为有效类型而不是字符串处理。在我们的例子中,我们将边框注册为一种<length>类型,以便稍后它成为CSSUnitValue。这是什么也做是允许我们使用任何长度单位(px,em,ch,vh,等)的边界值。
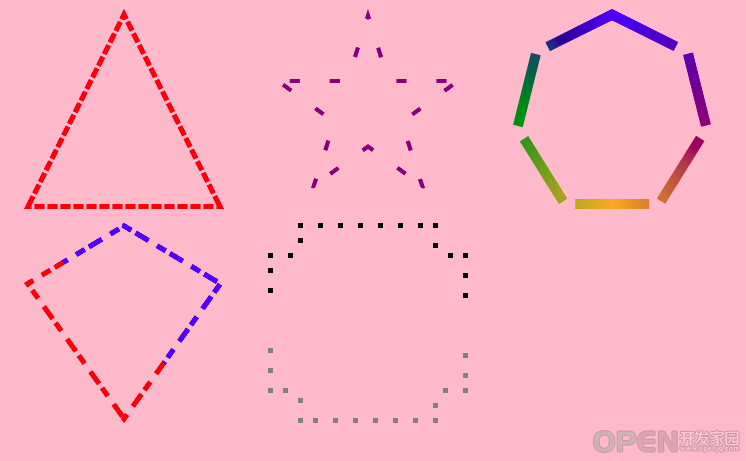
我console.log()在我定义的变量上使用5em。第一个已注册,但第二个未注册。怎么样的--path变化? 语法字符串的内部语法是CSS 值定义语法的一个子集。预期规范的未来级别将扩展允许的语法的复杂性,允许自定义属性更接近 CSS 属性允许的全部范围。 即使语法扩展为能够注册路径,我们仍然会遇到问题,以防我们需要calc()在我们的路径中包含:--path: 0 0,calc(100% - 40px) 0,100% 40px,100% 100%,0 100%;const cc = function(x,y) { var fx=0,fy=0; if (x.indexOf('calc') > -1) { var tmp = x.replace('calc(','').replace(')',''); if (tmp.indexOf('+') > -1) { tmp = tmp.split('+'); fx = (parseFloat(tmp[0])/100)*w + parseFloat(tmp[1]); } else { tmp = tmp.split('-'); fx = (parseFloat(tmp[0])/100)*w - parseFloat(tmp[1]); } } else if (x.indexOf('%') > -1) { fx = (parseFloat(x)/100)*w; } else if(x.indexOf('px') > -1) { fx = parseFloat(x); } if (y.indexOf('calc') > -1) { var tmp = y.replace('calc(','').replace(')',''); if (tmp.indexOf('+') > -1) { tmp = tmp.split('+'); fy = (parseFloat(tmp[0])/100)*h + parseFloat(tmp[1]); } else { tmp = tmp.split('-'); fy = (parseFloat(tmp[0])/100)*h - parseFloat(tmp[1]); } } else if (y.indexOf('%') > -1) { fy = (parseFloat(y)/100)*h; } else if(y.indexOf('px') > -1) { fy = parseFloat(y); } return [fx,fy];}p = points[i].trim().split(" ");p = points[i].trim().split(/(?!\(.*)\s(?![^(]*?\))/g);我们可以有虚线边框吗? 所述setLineDash() 的帆布2D API的方法CanvasRenderingContext2D接口设置抚摸线时所使用的线虚线图案。它使用一组值来指定描述模式的线和间隙的交替长度。 我们所要做的就是引入另一个变量来定义我们的破折号模式。
现场演示// ...const d = properties.get('--dash').toString().split(',');// ...ctx.setLineDash(d);为什么不使用@property代替注册破折号变量? 但 我无法检索函数内的paint()值。我不知道这是一个错误,缺乏支持,还是我只是遗漏了一块拼图。@property --dash{ syntax: '<length>#'; inherits: true; initial-value: 0;}--dash: 10em,3em;
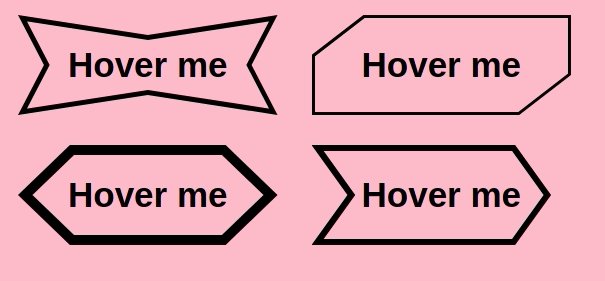
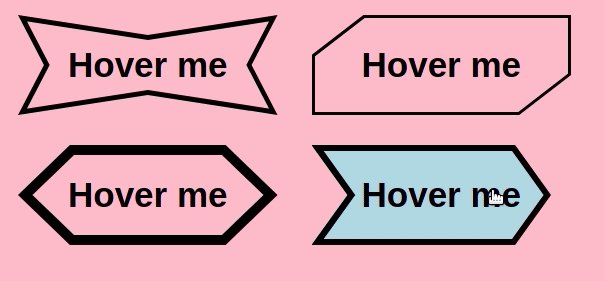
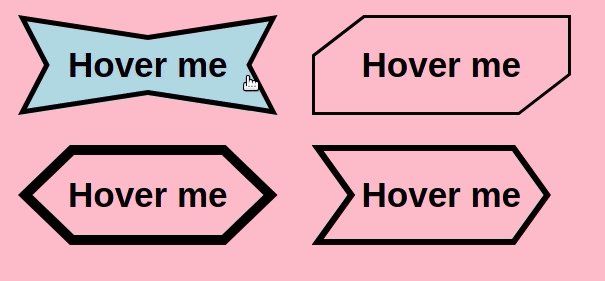
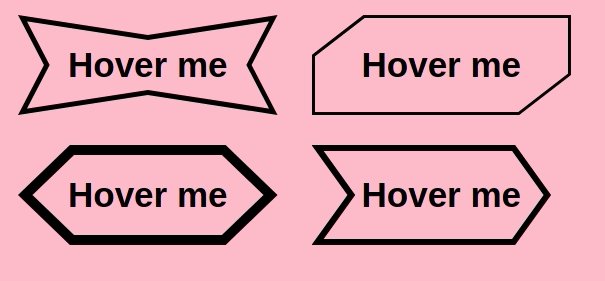
用例! 一组按钮 面包屑 卡片显示动画 标注和语音气泡 动画破折号 --dash: var(--a),1000;const o = properties.get('--offset');ctx.lineDashOffset=o; 
![]() 开发技术
发布于:2021-12-09 13:20
|
阅读数:475
|
评论:0
开发技术
发布于:2021-12-09 13:20
|
阅读数:475
|
评论:0








 QQ好友和群
QQ好友和群 QQ空间
QQ空间