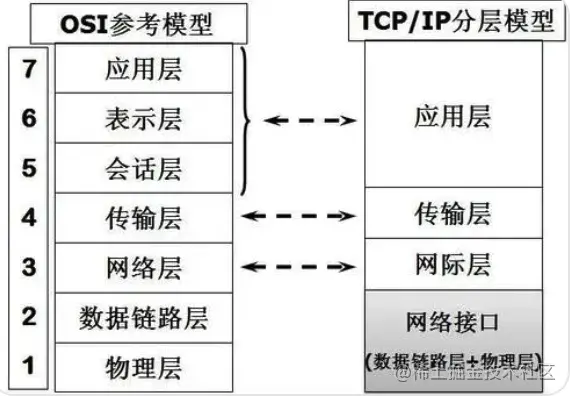
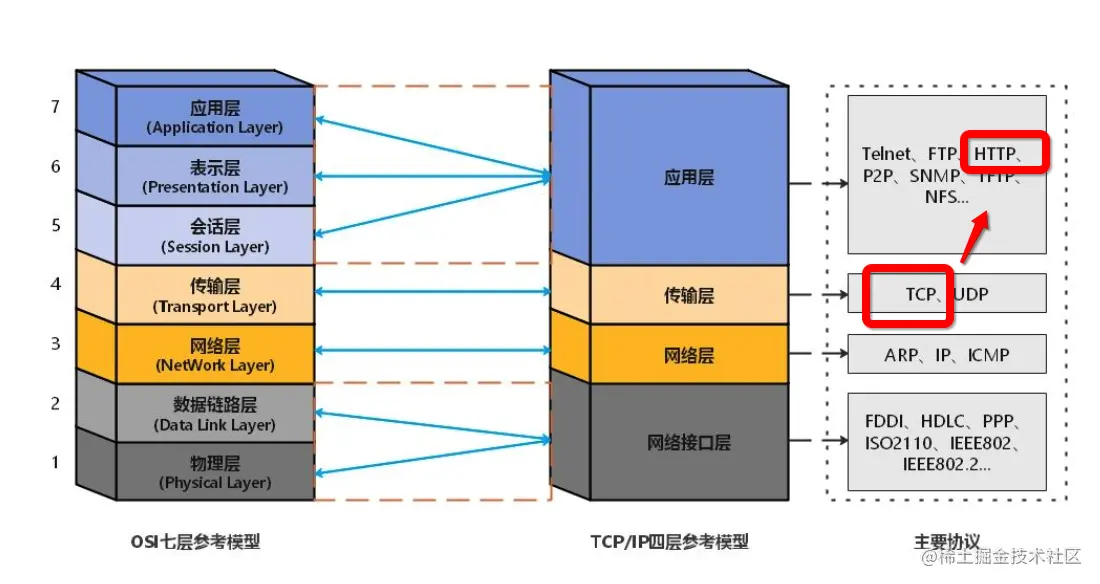
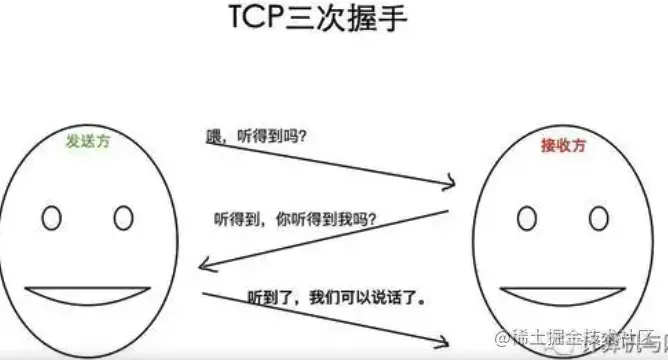
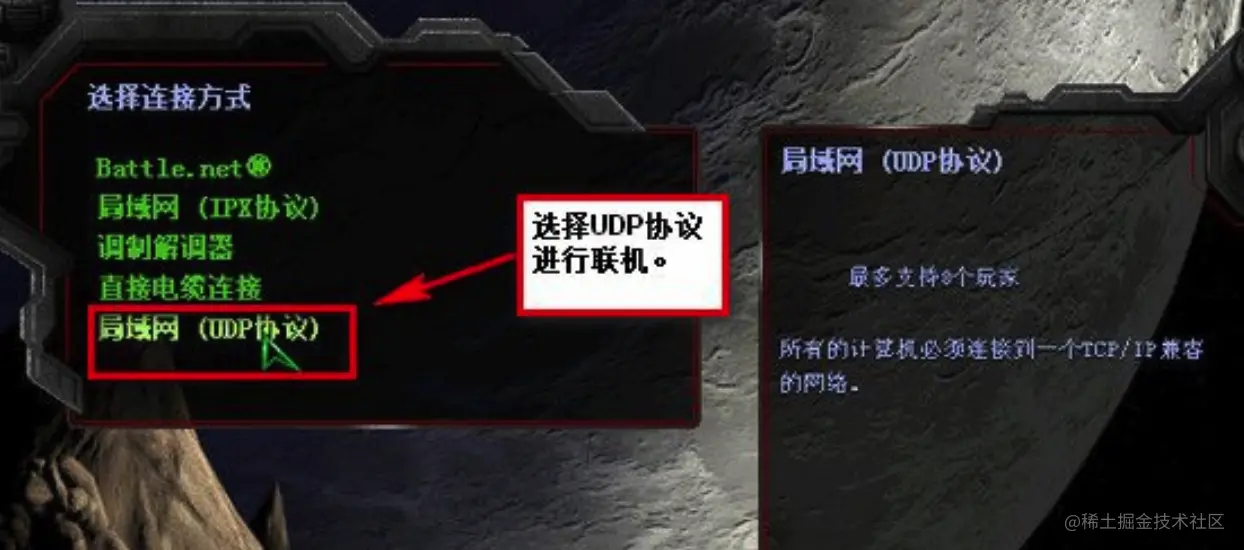
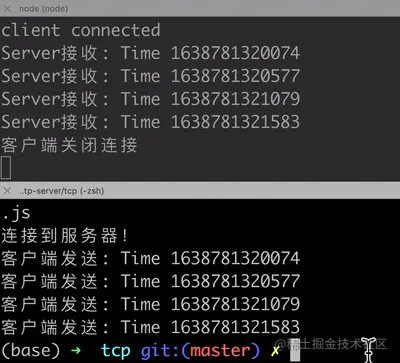
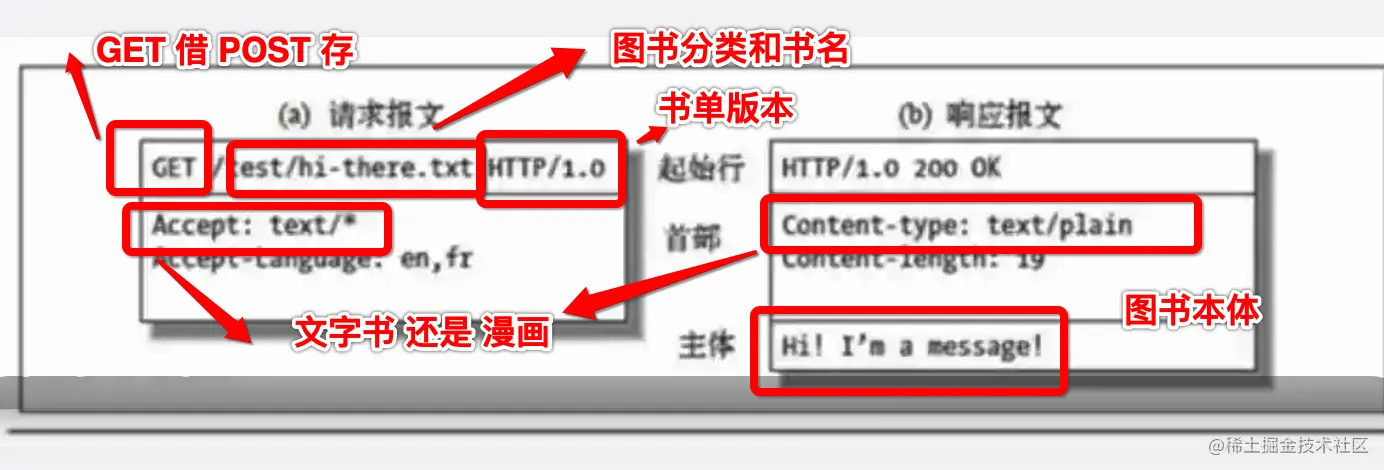
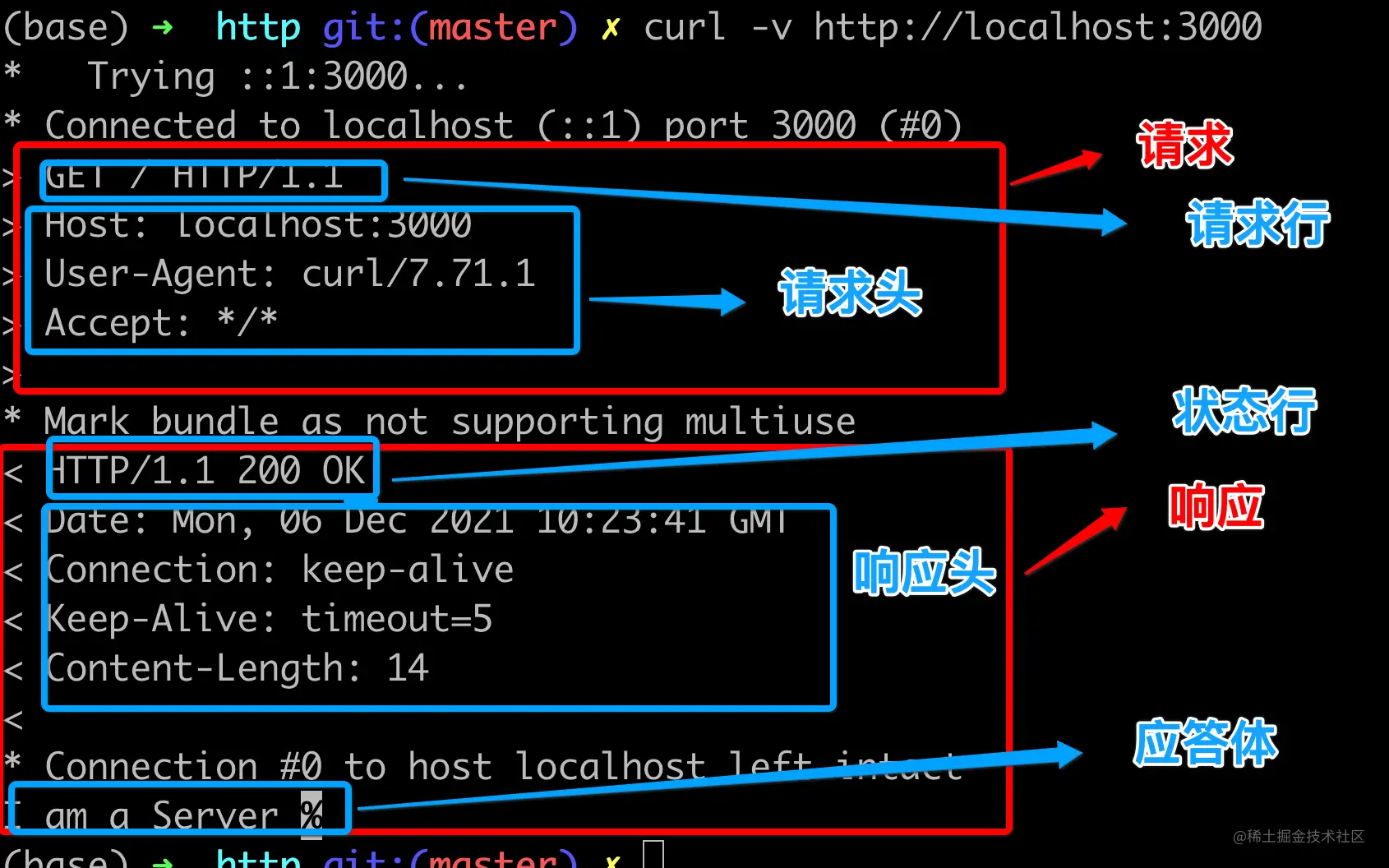
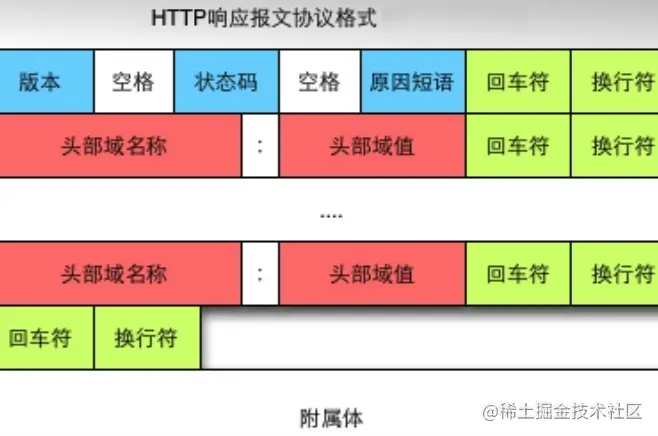
你将Get的技能 如何调戏百度服务器 - 用自己手写的HTTP协议 如何调戏Chrome浏览器 - 用自己手写的HTTP协议 了解HTTP协议与TCP协议的关系 了解HTTP协议的发明的动机 一个字一个字编写一个HTTP报文 Why 输入一个url发生了什么 DNS解析 TCP连接 发送HTTP请求 服务器 HTTP 应答 浏览器解析渲染 连接结束 游戏规则 【Request请求】的验证标准: 可以收到百度的应答 【Response响应】有效的标准: 可以让Chrome浏览器访问 Where - 网络基础与TCP/IP What - TCP与HTTP是什么 什么是TCP通讯? TCP通讯程序 var net = require("net");var client = net.connect(3000, () => { console.log("连接到服务器!");});let n = 3;const interval = setInterval(() => { const msg = "Time " + new Date().getTime(); console.log("客户端发送: " + msg); client.write(msg); if (n-- === 0) { client.end(); clearInterval(interval); }}, 500);client.on("end", function () { console.log("断开与服务器的连接");});复制代码var net = require("net");var server = net.createServer((connection) => { console.log("client connected"); connection.on("data", (data) => { console.log("Server接收: " + data.toString()); }); connection.on("end", function () { console.log("客户端关闭连接"); }); connection.end("Hello I am \r\n");});server.listen(3000, function () { console.log("server is listening at 3000");});复制代码为什么需要HTTP协议 H yperT ext T ransfer P rotocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。HTTP协议规则 解析HTTP报文 第一步 拆分请求行、头部、请求体 请求行: 就是第一行 - 第一个回车符和换行符前的字符都是请求行 头部: 请求行之后一直到遇到一个空行 -- 其实就是遇到两个连续的回车符和换行符 请求体: 剩下的部分 private parse(): void { this.httpMessage = {} as HttpMessage; const messages = this.message.split('\r\n'); const [head] = messages; const headers = messages.slice(1, -2); const [body] = messages.slice(-1); this.parseHead(head); this.parseHeaders(headers); this.parseBody(body); }复制代码第二步 解析请求行 private parseHead(headStr) { const [method, url, version] = headStr.split(' '); this.httpMessage.method = method; this.httpMessage.url = url; this.httpMessage.version = version; }复制代码第三步 解析头部 function parseHeaders(headers) { this.httpMessage.headers = {}; for (let i = 0; i < headers.length; i++) { const header = headers[i]; const [key, value] = header.split(":"); key = key.toLocaleLowerCase(); value = value.trim(); this.httpMessage.headers[key] = value; } }复制代码请求体 拼装HTTP响应 function format() { const head = `${this.version} ${this.status} ${this.message}`; let headers = ''; for (let key in this.headers) { const value = this.headers[key]; headers += `${key.toLocaleLowerCase()}: ${value}\r\n`; } const combineData = [head, headers, this.body].join('\r\n'); return combineData;}复制代码实现HTTP爬虫访问百度首页 const net = require("net");const createFormater = require("./http/formater");const formater = createFormater("request");const req = { method: "GET", url: "/", version: "HTTP/1.1", headers: { "user-agent": "curl/7.71.1", accept: "*/*" }, body: "",};console.log(formater.format(req))const client = net.connect(80, "www.baidu.com", () => { console.log("连接到服务器!"); client.write(formater.format(req));});client.on("data", function (data) { console.log(data.toString()); client.end();});client.on("end", function () { console.log("断开与服务器的连接");});复制代码实现能被Chrome访问的HTTP服务器 const net = require("net");const createFormater = require("./http/formater");const formater = createFormater("response");const res = { version: "HTTP/1.1", status: "200", message: "OK", headers: { date: "Sat, 04 Dec 2021 14", connection: "keep-alive", "keep-alive": "timeout=5", // "content-length": "19", }, body: "<h1> Hello HTTP<h1>",};const server = net.createServer(function (connection) { console.log("client connected"); connection.on("data", (data) => { console.log(data.toString()); }); connection.on("end", function () { console.log("客户端关闭连接"); }); connection.end(formater.format(res));});server.listen(3000, function () { console.log("server is listening");});复制代码总结回顾 图片、视频、音频数据 cookie-session鉴权 缓存实现 分包上传 管线化 Http2.0 Https 与RSA证书 
![]() 开发技术
发布于:2021-12-09 17:59
|
阅读数:287
|
评论:0
开发技术
发布于:2021-12-09 17:59
|
阅读数:287
|
评论:0



















 QQ好友和群
QQ好友和群 QQ空间
QQ空间