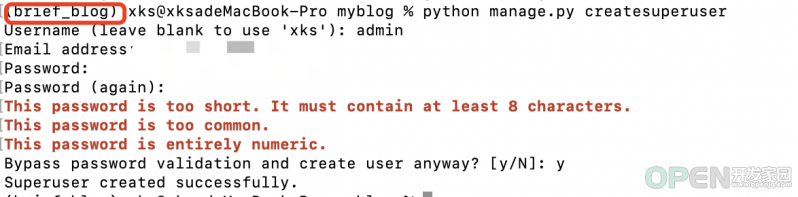
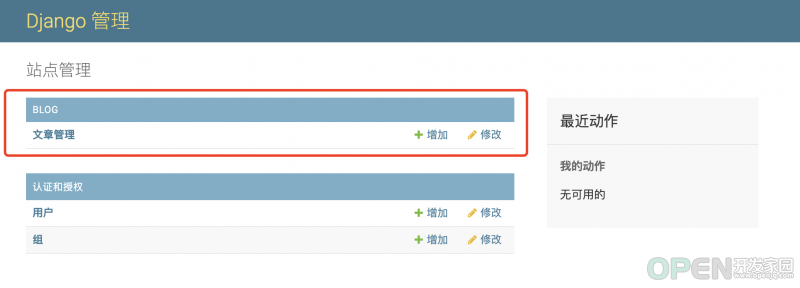
这是我参与 11 月更文挑战的第 8 天。创建一个 admin 账户 python manage.py createsuperuser
http://127.0.0.1:8000/admin
settings.py 基本介绍
# 也可以前往官网查看相关介绍(推荐)For more information on this file, seehttps://docs.djangoproject.com/en/3.2/topics/settings/For the full list of settings and their values, seehttps://docs.djangoproject.com/en/3.2/ref/settings/# True 表示会在终端输出调试信息,在生产环境中需要设置为FalseDEBUG = True# 可以设置允许访问的ip地址,默认是 127.0.0.1ALLOWED_HOSTS = []# app配置说明,每个新建的app都要在这里安装INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles',]# 模版配置,默认是DjangoTemplates,也可以改成大家熟知的Jinja2# 这里我们需要设置一下DIRS,添加一个根目录下的templates文件# APP_DIRS设置为True,设置为False后无法正常使用Django admin后台# 所有的模板我们都放到根目录下的templates文件,统一管理TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, },]# 数据库配置,默认使用sqlite3DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': BASE_DIR / 'db.sqlite3', }}# 项目语言LANGUAGE_CODE = 'en-us'# 时间时区TIME_ZONE = 'UTC'# 静态资源文件路径STATIC_URL = '/static/'LANGUAGE_CODE = 'zh-hans'TIME_ZONE = 'Asia/Shanghai'
创建 blog app python manage.py startapp blog
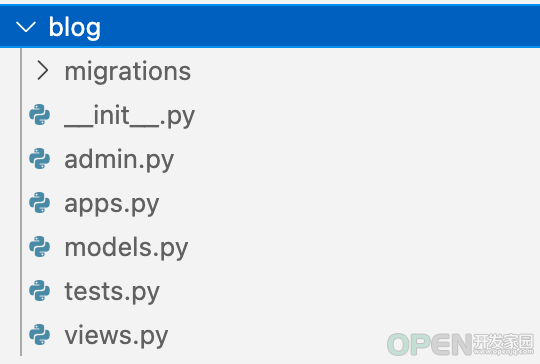
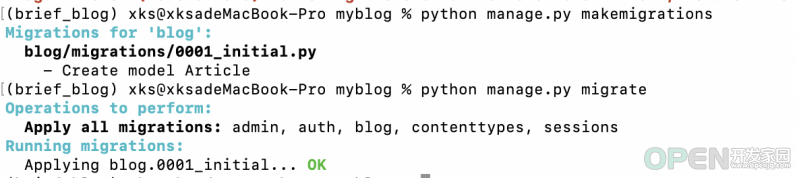
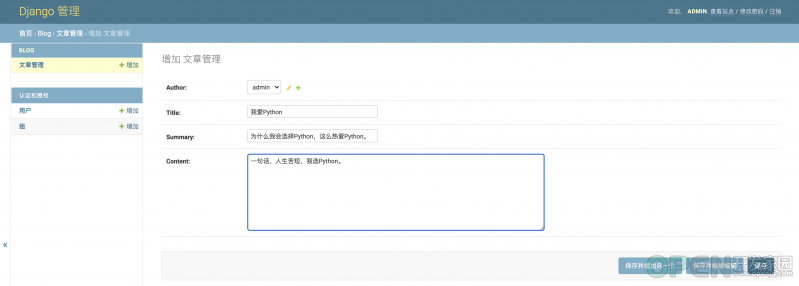
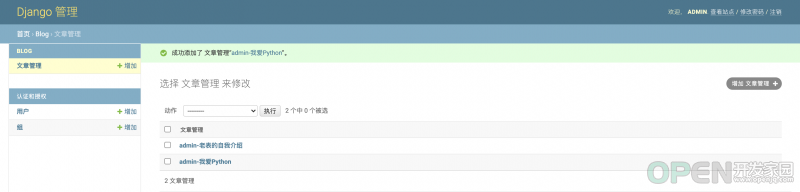
migrations 迁移文件,主要存放从 models 迁移到数据库的数据库操作语句; admin.py 注册模型文件,注册后的模型可以在 admin 管理后台显示; apps.py 可以在里面额外设置程序配置,并应用配置; models.py 数据模型文件,数据库设计主要在这里,直接创建类对象即可; tests.py 测试文件,主要用于 app 测试; views.py 视图文件,主要写功能实现函数; urls.py(需要自己创建) 路由文件,注意声明路由关系。 在 settings 中注册新创建的 app INSTALLED_APPS = [ 'django.contrib.admin', ... 'blog', # 博客app]创建 Article Models from django.db import modelsfrom django.contrib.auth.models import User# Create your models here.class Article(models.Model): """ 创建一个基本的文章对象 包括:作者、标题、概要、正文 后期需要添加:标题图、文章标签、浏览量等 """ # 文章作者,author 通过 models.ForeignKey 外键与系统自带的 User 模型关联在一起 # 参数 on_delete 用于指定数据删除的方式,避免两个关联表的数据不一致。 author = models.ForeignKey(User, on_delete=models.CASCADE) # 文章标题 title = models.CharField(max_length=255, null=False, blank=False) # 文章概要 summary = models.CharField(max_length=255, null=False, blank=False) # 文章正文 content = models.TextField() # 内部类 class Meta 用于给 model 定义元数据 class Meta: # ordering 指定模型返回的数据的排列顺序 # '-title' 表明数据列表显示按标题名称降序排列 ordering = ('-title',) # db_table 歉意映射到数据库后的表名 db_table = 'tb_article' # django后台管理系统显示名称 verbose_name = '文章管理' verbose_name_plural = verbose_name # 函数 __str__ 定义当调用对象的 str() 方法时的返回值内容 # 它最常见的就是在Django管理后台中做为对象的显示值。因此应该总是为 __str__ 返回一个友好易读的字符串 def __str__(self): # 将文章标题返回,django后台管理系统显示条目名称 return str(self.author) + '-' + self.titlefrom django.contrib import adminfrom blog.models import Article# Register your models here.# 注册模型admin.site.register(Article)# 进入虚拟环境后执行以下命令python manage.py makemigrationspython manage.py migrate

![]() 编程语言
发布于:2021-12-13 10:05
|
阅读数:677
|
评论:0
编程语言
发布于:2021-12-13 10:05
|
阅读数:677
|
评论:0














 QQ好友和群
QQ好友和群 QQ空间
QQ空间