
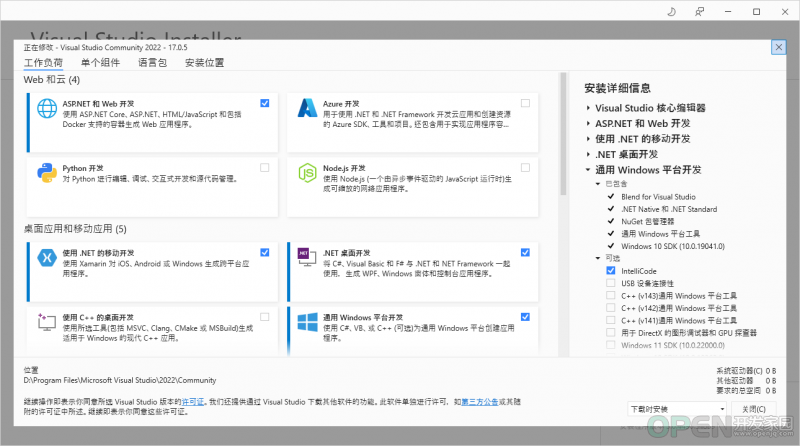
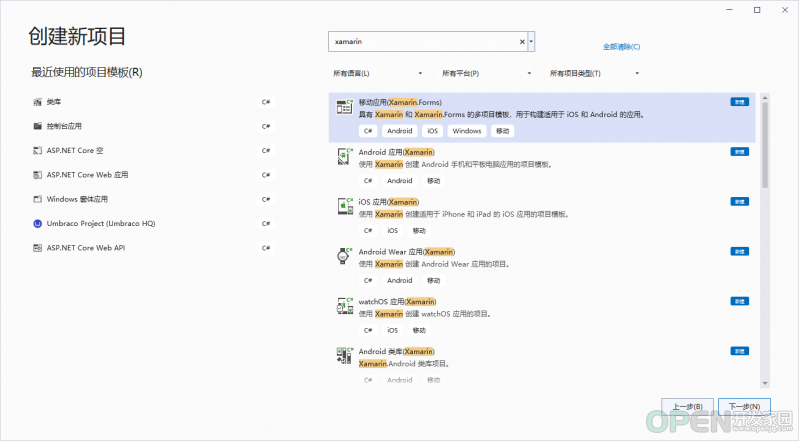
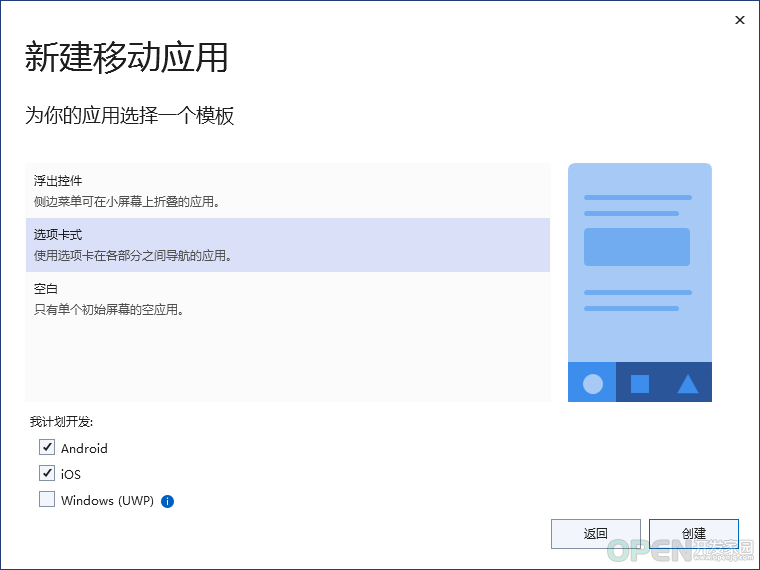
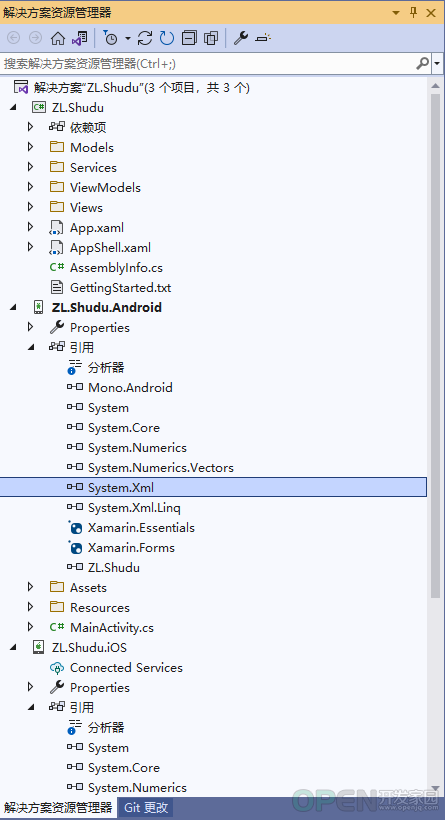
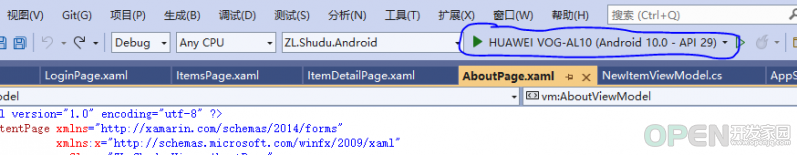
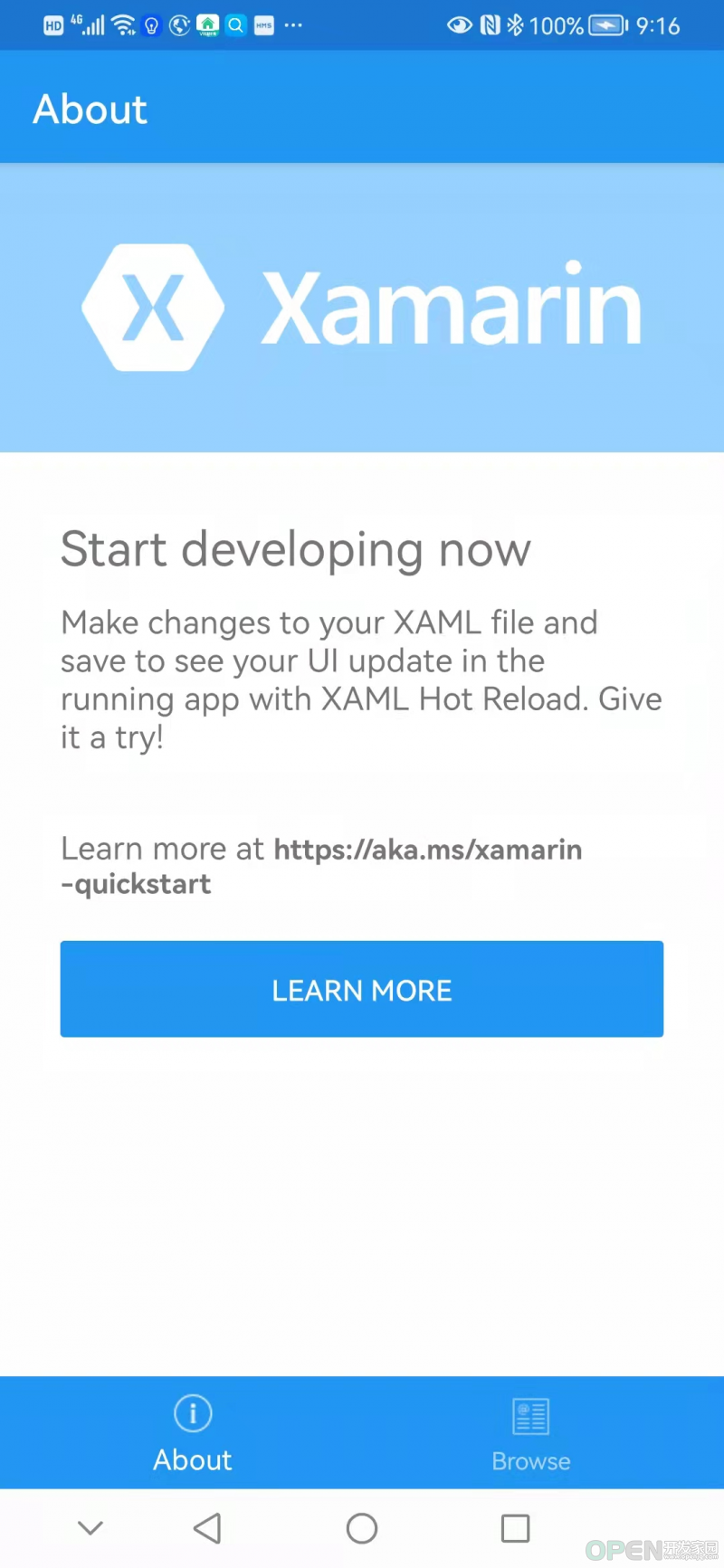
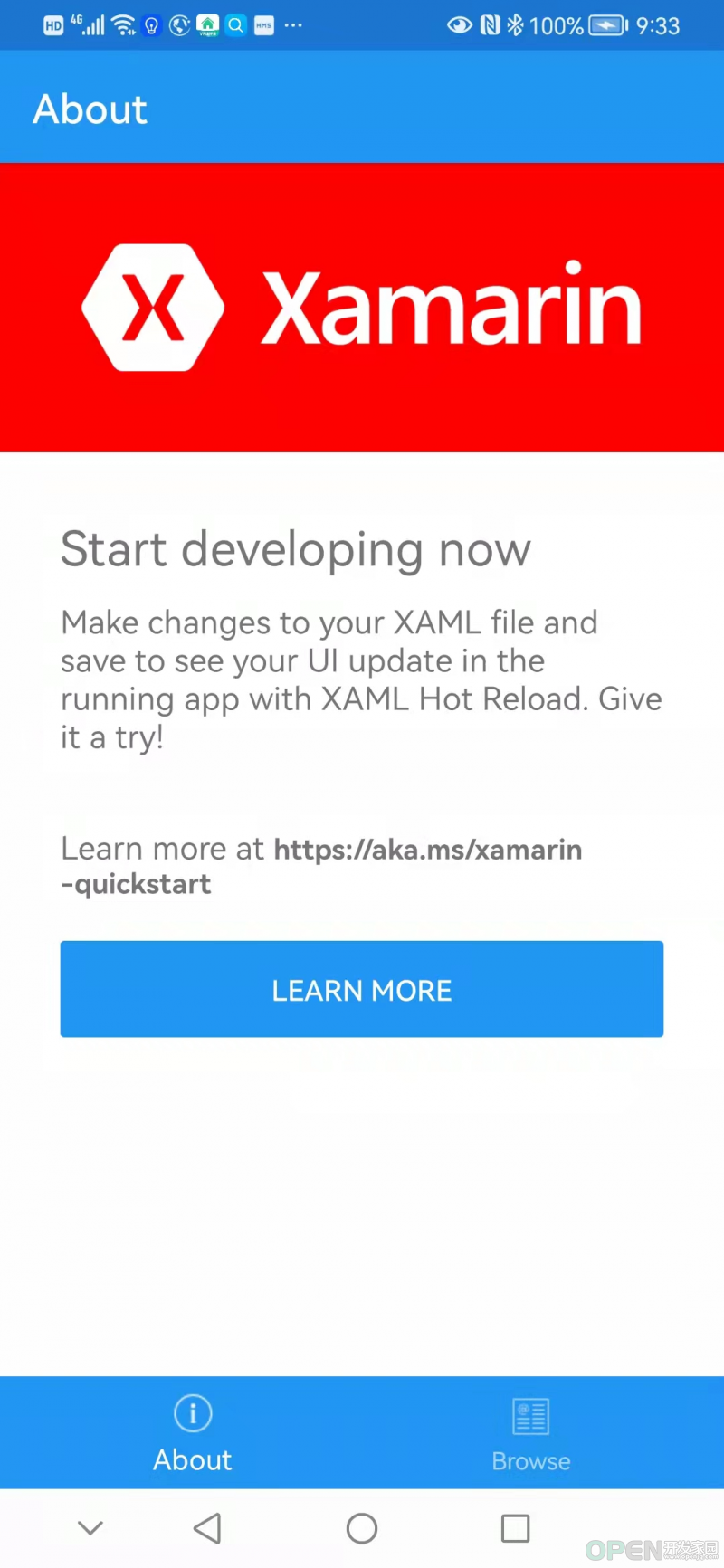
[Android] 使用Xamarin开发移动应用示例——数独游戏(一)项目的创建与调试
![]() 移动开发
发布于:2022-01-21 14:31
|
阅读数:496
|
评论:0
移动开发
发布于:2022-01-21 14:31
|
阅读数:496
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
打开或关闭windows功能无法使用解决方法
Shun 阅读 806 0 赞
-
移动硬盘显示不出来解决方法
PHP小丑 阅读 626 0 赞
-
电脑加内存条直接加上可以使用吗
PHP小丑 阅读 574 0 赞
-
移动光猫改桥接操作教程
Shun 阅读 650 0 赞
-
无法使用此iphone解决方法
飞奔的炮台 阅读 620 0 赞
-
教你使用HTML/CSS和Three.js的喷火龙小游戏
CodeAE 阅读 277 0 赞
-
php使用GD库创建图片缩略图的方法
CodeAE 阅读 278 0 赞
-
如何将本地已有项目添加到git仓库
CodeAE 阅读 307 1 赞
-
使用原生querySelectorAll和forEach来实现点击切换
CodeAE 阅读 262 0 赞
-
笔记本要一直充电好还是不充电好?
CodeAE 阅读 347 0 赞
发布文档 3251
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17








 QQ好友和群
QQ好友和群 QQ空间
QQ空间