SmartTable
github地址:https://github.com/huangyanbin/smartTable
参考:https://juejin.cn/post/6844903549109813255
https://www.jianshu.com/p/bcfe030b77db
最近接到一个app项目的开发,我是.Net开发,刚开始学习Android+java,如在文中有错误、不对的地方还请大家指正。
在需求中要用到表格呈现的形式,百度了半天最终决定使用SmartTabel来进行开发。
故记录下如何使用SmartTable
功能介绍
- 快速配置自动生成表格;
- 自动计算表格宽高;
- 表格列标题组合;
- 表格固定左序列、顶部序列、第一行、列标题、统计行;
- 自动统计,排序(自定义统计规则);
- 表格图文、序列号、列标题格式化;
- 表格各组成背景、文字、网格、padding等配置;
- 表格批注;
- 表格内容、列标题点击事件;
- 缩放模式和滚动模式;
- 注解模式;
- 内容多行显示;
- 分页模式;
- 首尾动态添加数据;
- 丰富的格式化;
- 支持二维数组展示(用于类似日程表,电影选票等);
- 导入excel(支持颜色,字体,背景,批注,对齐,图片等基本Excel属性);
- 表格合并单元(支持注解合并,支持自动合并);
- 支持其他刷新框架SmartRefreshLayout;
- 可配置表格最小宽度(小于该宽度自动适配);
- 支持直接List或数组字段转列;
- 支持Json数据直接转换成表格;
- 支持表格网格指定行列显示;
- 支持自动生成表单。
如何使用
我使用的Android Studio 版本:Android Studio Arctic Fox | 2020.3.1 Patch 4
- 引用:添加 JitPack 到你的 build.gradle(Project: ***) 文件和settings.gradle文件
repositories {
maven { url 'https://www.jitpack.io' }
}
- 增加依赖 build.gradle(Module: *** .app)
dependencies {
implementation 'com.github.huangyanbin:SmartTable:2.2.0'
}

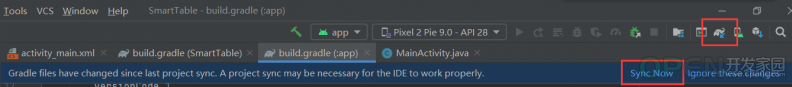
引用完后,在顶部会有一个提示,如下。点击“Sync Now”进行同步,或者点击这个小象的图标也可以。
使用方式(两种)
1.注解方式
- 步骤一:在布局文件(.xml)中使用 SmartTable
<com.bin.david.form.core.SmartTable
android:id="@+id/table"
android:layout_width="match_parent"
android:layout_height="match_parent" />
import com.bin.david.form.annotation.SmartColumn;
import com.bin.david.form.annotation.SmartTable;
//@SmartTable表格注解 @SmartColumn字段注解
@SmartTable(name="用户信息") //表格标题
public class User {
private int Id;
@SmartColumn(id =0,name = "姓名") //id排序,值越小越靠前。name列名
private String Name;
@SmartColumn(id =1,name = "年龄")
private int Age;
@SmartColumn(id =2,name = "手机号")
private String Phone;
public User(int id,String name,int age,String phone){
this.Id = id;
this.Name = name;
this.Age = age;
this.Phone = phone;
}
}
//MainActivity文件
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<User> userList = new ArrayList<>();
userList.add(new User(0,"Lisa",26,"260"));
userList.add(new User(1,"Nana",25,"250"));
userList.add(new User(2,"Mia",24,"240"));
com.bin.david.form.core.SmartTable table = findViewById(R.id.table);
table.setData(userList);
}
效果图:

2.基本方式,手动创建行与列
- 步骤一:在布局文件(.xml)中添加 SmartTable控件。同方式一
public class User {
private int Id;
private String Name;
private int Age;
private String Phone;
public User(int id,String name,int age,String phone){
this.Id = id;
this.Name = name;
this.Age = age;
this.Phone = phone;
}
}
MainActivity文件protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//region 给User对象添加数据
List<User> userList = new ArrayList<>();
userList.add(new User(0,"Lisa",26,"260"));
userList.add(new User(1,"Nana",25,"250"));
userList.add(new User(2,"Mia",24,"240"));
//endregion
//region 声明表格列
Column<String> coId = new Column<>("编号", "Id"); //注意,这里的“Id”要和User中字段名一致
//一致是因为需要用字段名来解析List对象
Column<String> coName = new Column<>("姓名", "Name");
Column<String> coAge = new Column<>("年龄", "Age");
Column<String> coPhone = new Column<>("手机号", "Phone");
//endregion
com.bin.david.form.core.SmartTable table = findViewById(R.id.table);
table.setZoom(true,1,0.5f); //开启缩放功能
table.getConfig().setShowXSequence(false); //去掉表格顶部字母
table.getConfig().setShowYSequence(false); //去掉左侧数字
//TableData对象,包含了(表格标题,数据源,列1,列2,列3,列4....好多列)
TableData<User> tableData = new TableData<>("用户信息", userList, coId,coName,coAge,coPhone);
//注意:绑定数据的方法setData换成了setTableData。不再是List对象而是TableData对象
table.setTableData(tableData);
}
效果图:

| 
![]() 移动开发
发布于:2022-01-25 17:07
|
阅读数:626
|
评论:0
移动开发
发布于:2022-01-25 17:07
|
阅读数:626
|
评论:0





 QQ好友和群
QQ好友和群 QQ空间
QQ空间