
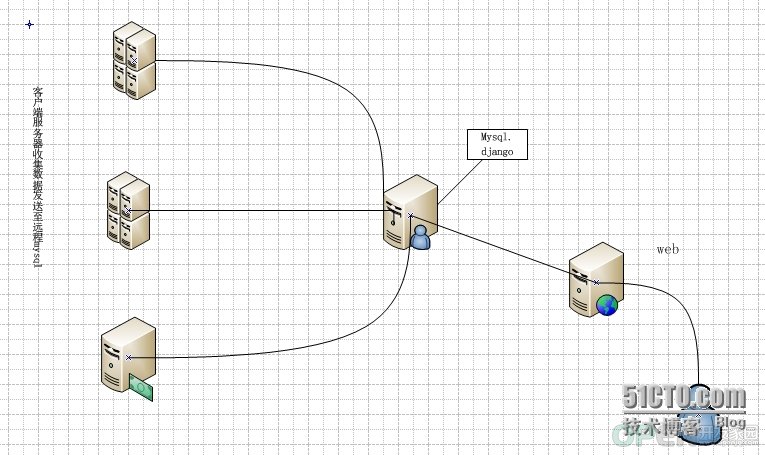
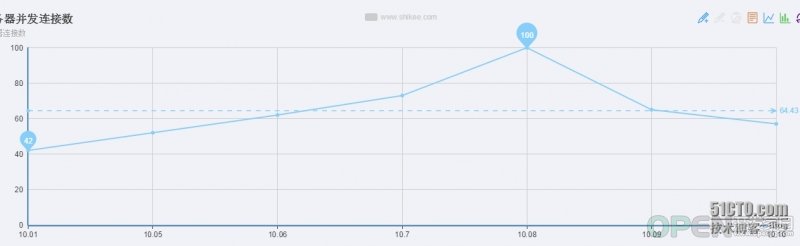
[MySQL] 写一个监控平台的思路总结和实践
![]() 数据库
发布于:2021-07-03 21:47
|
阅读数:561
|
评论:0
数据库
发布于:2021-07-03 21:47
|
阅读数:561
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
如何打开php文件夹
飞奔的炮台 阅读 271 0 赞
-
多台电脑如何共享一台打印机
飞奔的炮台 阅读 301 0 赞
-
电源还是主板供电不足如何判断
Shun 阅读 457 0 赞
-
迅雷影音如何加速播放视频
小蚂蚁 阅读 513 0 赞
-
电脑如何重装系统详细步骤
浅沫记忆 阅读 283 0 赞
-
键盘脏了如何清洗?电脑键盘脏了的6种清洁方法
PHP小丑 阅读 307 0 赞
-
office365如何安装到d盘?office365安装到D盘的方法
PHP小丑 阅读 383 0 赞
-
串行控制台如何在 Linux 上工作?
三叶草 阅读 464 0 赞
-
详解 SSL(三):SSL 证书该如何选择?
三叶草 阅读 415 0 赞
-
react如何引入css
CodeAE 阅读 216 1 赞
发布文档 1095
热门推荐
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17
-
阿里云服务器CentOS升级命令
CodeAE 2024-03-17



 QQ好友和群
QQ好友和群 QQ空间
QQ空间