前言 场景 开发前准备 android studio 安装 在项目级 gradle 里添加华为 maven 仓
buildscript {
{
maven {url 'http://developer.huawei.com/repo/'}
}
}
allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}
}在应用级的 build.gradle 里面加上 SDK 依赖 dependencies {
implementation 'com.huawei.hms:ml-computer-vision-face-recognition-model:1.0.3.300'
implementation 'com.huawei.hms:ml-computer-vision-face:1.0.3.300'
}在 AndroidManifest.xml 文件里面增量添加模型自动下载 <manifest>
...
<meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value= " face"/>
...
</manifest>在 AndroidManifest.xml 文件里面申请相机、访问网络和存储权限 <!--相机权限-->
<uses-feature android:name="android.hardware.camera" />
<uses-permission android:name="android.permission.CAMERA" />
<!--写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />代码开发关键步骤 动态权限申请 @Override
public void onCreate(Bundle savedInstanceState) {
……
if (!allPermissionsGranted()) {
getRuntimePermissions();
}
}创建人脸识别检测器 MLFaceAnalyzerSetting setting =
new MLFaceAnalyzerSetting.Factory()
.setFeatureType(MLFaceAnalyzerSetting.TYPE_FEATURES)
.setKeyPointType(MLFaceAnalyzerSetting.TYPE_UNSUPPORT_KEYPOINTS)
.setMinFaceProportion(0.1f)
.setTracingAllowed(true)
.create();MLMaxSizeFaceTransactor transactor = new MLMaxSizeFaceTransactor.Creator(analyzer, new MLResultTrailer<MLFace>() {
@Override
public void objectCreateCallback(int itemId, MLFace obj) {
LiveFaceAnalyseActivity.this.overlay.clear();
if (obj == null) {
return;
}
LocalFaceGraphic faceGraphic =
new LocalFaceGraphic(LiveFaceAnalyseActivity.this.overlay, obj, LiveFaceAnalyseActivity.this);
LiveFaceAnalyseActivity.this.overlay.addGraphic(faceGraphic);
MLFaceEmotion emotion = obj.getEmotions();
if (emotion.getSmilingProbability() > smilingPossibility) {
safeToTakePicture = false;
mHandler.sendEmptyMessage(TAKE_PHOTO);
}
}
@Override
public void objectUpdateCallback(MLAnalyzer.Result<MLFace> var1, MLFace obj) {
LiveFaceAnalyseActivity.this.overlay.clear();
if (obj == null) {
return;
}
LocalFaceGraphic faceGraphic =
new LocalFaceGraphic(LiveFaceAnalyseActivity.this.overlay, obj, LiveFaceAnalyseActivity.this);
LiveFaceAnalyseActivity.this.overlay.addGraphic(faceGraphic);
MLFaceEmotion emotion = obj.getEmotions();
if (emotion.getSmilingProbability() > smilingPossibility && safeToTakePicture) {
safeToTakePicture = false;
mHandler.sendEmptyMessage(TAKE_PHOTO);
}
}
@Override
public void lostCallback(MLAnalyzer.Result<MLFace> result) {
LiveFaceAnalyseActivity.this.overlay.clear();
}
@Override
public void completeCallback() {
LiveFaceAnalyseActivity.this.overlay.clear();
}
}).create();
this.analyzer.setTransactor(transactor);通过 LensEngine.Creator 创建 LensEngine 实例进行视频流的人脸检测检测 this.mLensEngine = new LensEngine.Creator(context, this.analyzer).setLensType(this.lensType)
.applyDisplayDimension(640, 480)
.applyFps(25.0f)
.enableAutomaticFocus(true)
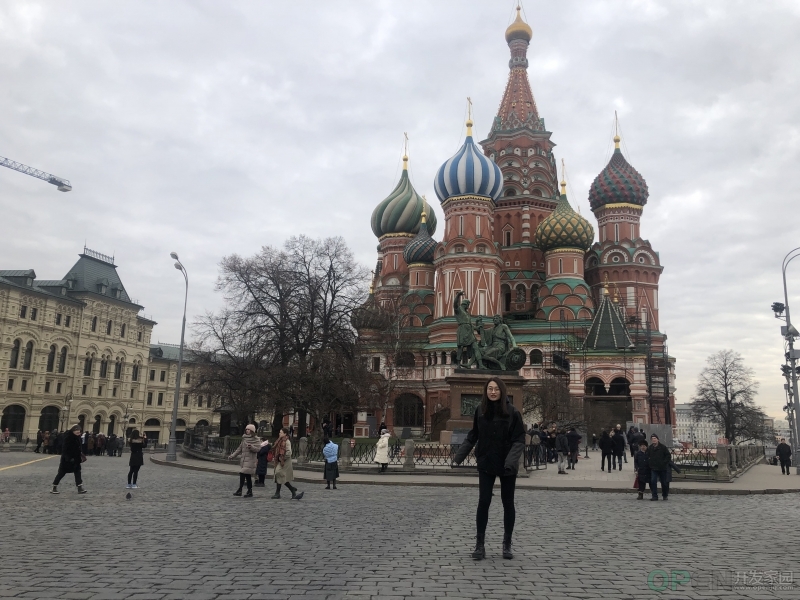
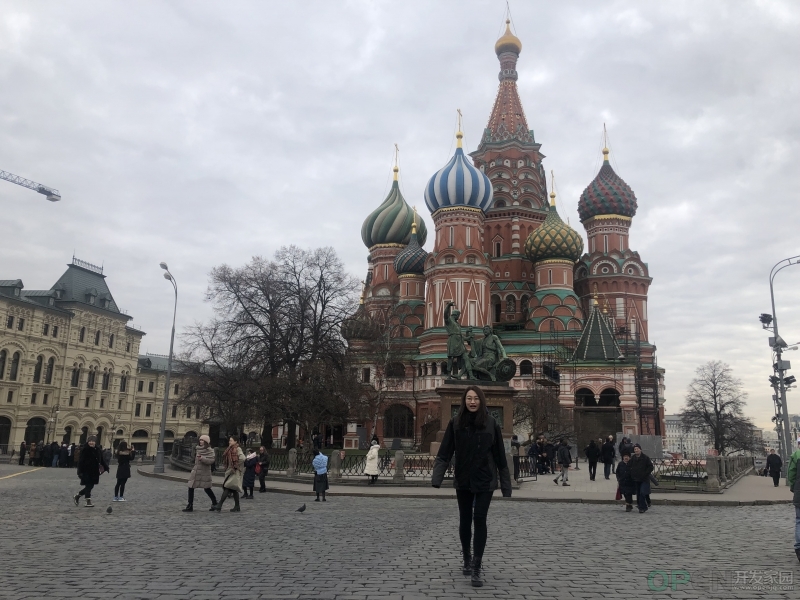
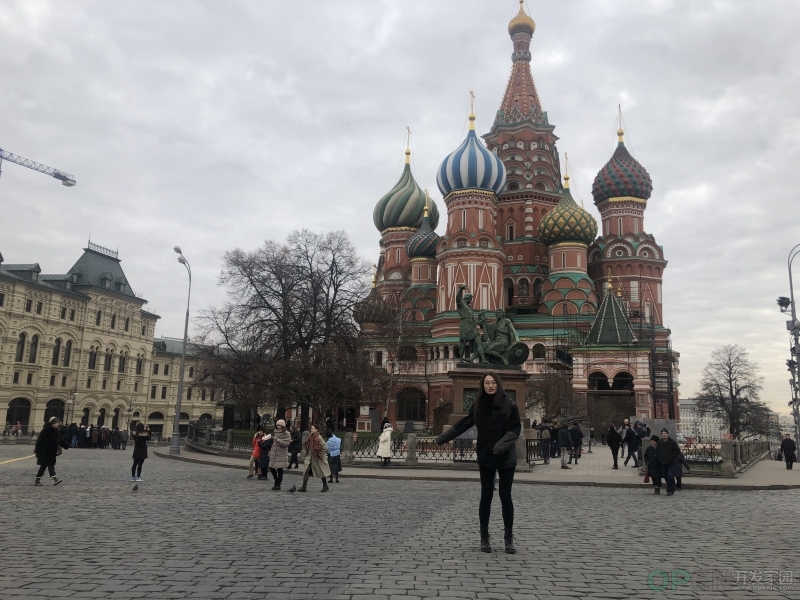
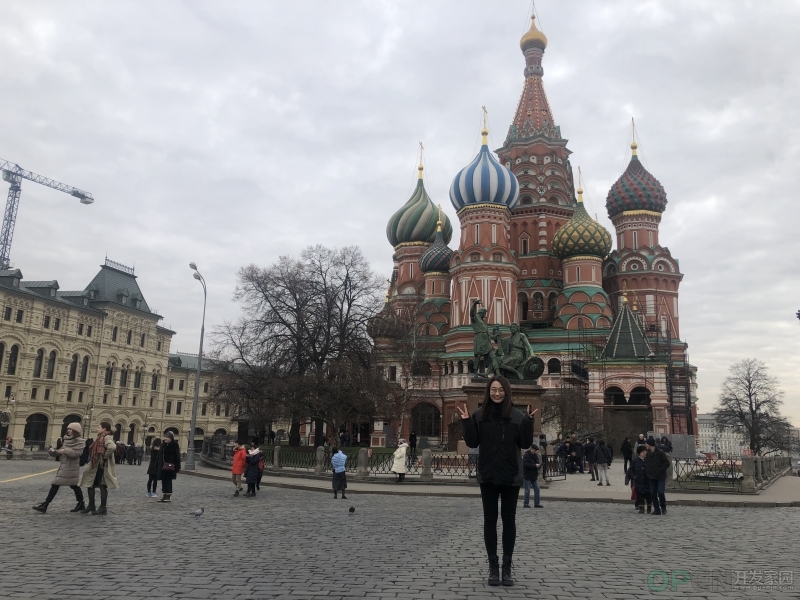
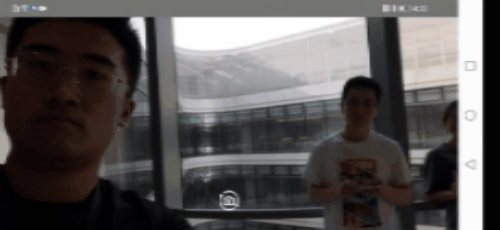
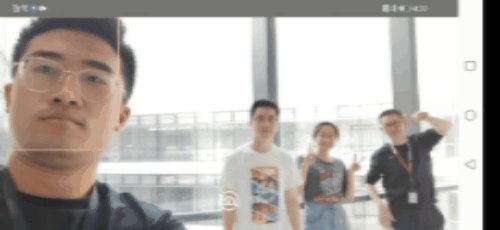
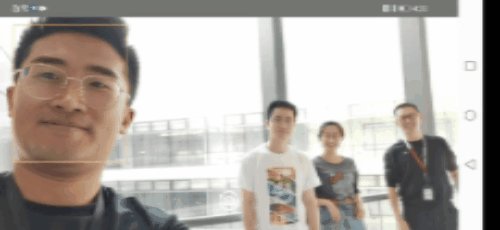
.create();启动相机预览进行人脸检测 this.mPreview.start(this.mLensEngine, this.overlay);Demo 效果 往期链接: 下期预告: 
![]() 移动开发
发布于:2022-02-25 10:25
|
阅读数:634
|
评论:0
移动开发
发布于:2022-02-25 10:25
|
阅读数:634
|
评论:0









 QQ好友和群
QQ好友和群 QQ空间
QQ空间