在上文中有意埋了几个安全彩蛋,以便后面在聊网络安全时使用。
书接前言,对上文做过实践的朋友肯定会发现:当用户注册/ 登录成功后页面跳转到了系统首页,但首页的导航菜单并没有显示用户名。本文重点实现这个特性,同时也谈谈系统的编码问题。
六、注册/登录成功后导航菜单显示当前用户名
与JSP不同之处在于,《斗医》本着Web本质特点,让不了解Web的朋友在脑海中有一个整体思路,不要把Web应用想的过于神秘,所以页面展示部分放到了HTML中,服务端部分仅提供查询页面和提供数据,它们之间通过HTTP协议贯通。
正是这个原因当用户注册/登录成功后跳转到系统首页,浏览器开始渲染main.html页面,由于此时还没有让Javascript去服务端读取用户信息,所以当前用户名没有显示。
下面实现这个特性:
1、系统首页调用common.js的公共接口 (function(window){ $(document).ready(function(){ // 生成系统菜单 generateSystemMenu(); // 设置首页菜单被选中 selectSystemMenu("system_home_menu"); // 获取用户信息 getBreifUserInfo(); }); })(window);
2、common.js中定义getBreifUserInfo()方法,以实现异步向服务端获取数据 /** * 获取用户的信息:用户名 */ function getBreifUserInfo(){ asyncRequest("userBrief.data", null, function(result){ var briefUser = eval(result); // 其中eval是JS的不安全方法,不建议使用,这里留个彩蛋 $("#system_login_user_name").text(briefUser.userId); }); }
3、配置获取用户信息的业务
在war\WEB-INF\config\sm下定义system-data.xml文件,里面配置如下业务:
<?xml version="1.0" encoding="UTF-8" ?> <business-config> <!--获取用户信息,导航菜单使用--> <business name="userBrief" business-class="com.medical.server.data.UserBriefDataAction" /> </business-config>
@Override public String execute() throws FrameException { UserDAO loginUser = FrameCache.getInstance().getUserBySession(session); if(loginUser == null) { loginUser = new UserDAO(); loginUser.setUserId("游客"); } return gson.toJson(loginUser); }
public class FrameCache { public UserDAO getUserBySession(HttpSession session) { return (UserDAO)session.getAttribute(FrameConstant.SYSTEM_CURRENT_LOGIN_USER); } public void setUserBySession(HttpSession session, UserDAO currentUser) { session.setAttribute( FrameConstant.SYSTEM_CURRENT_LOGIN_USER, currentUser ); } }
FrameConstant.SYSTEM_CURRENT_LOGIN_USER = “systemCurrentLoginUser”; public static UserDAO getUserDAO(String userName, String userAuth) { Session session = FrameDBUtil.openSession(); Criteria criteria = session.createCriteria(UserDAO.class); criteria.add(Restrictions.eq("userId", userName)).add(Restrictions.eq("userAuth", userAuth)); List<?> userList = criteria.list(); FrameDBUtil.closeSession(); if(FrameUtil.isEmpty(userList)) { return null; } return (UserDAO)userList.get(0); }
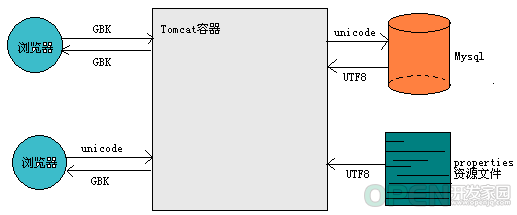
【备注】:由于客户端并不需要用户的密码,因此没有必要把用户信息暴露,增加网络安全风险 七、系统的编码与乱码 系统出现乱码的原因简而言之是由于:输入与输出编码不一致,比如说浏览器在Windows中文操作系统下运行,Chrome、FireFox缺省是以GBK编码显示,此时若服务端传给浏览器的编码是UTF-8,则就会形成乱码。 各个国家的程序开发人员为了让系统支持各国的语言,都会采用UTF-8编码来解决全球化的问题。今天在网上搜索时也发现一个比较好玩的文章《大话编码》,感兴趣的可以看一看,就本系统来言存在如下边界: 解释: IE浏览器根据操作系统缺省选择编码,可通过“查看 > 编码”来查看;FireFox浏览器在中文windows操作系统下缺省使用unicode编码,可通过“查看 > 字符编码”查看;Chrome浏览器在中文windows操作系统下缺省使用GBK编码,可通过选择“设置 > 高级设置 > 网络内容 > 自定义字体 > 编码”查看; <!--设置字符集-->
<filter>
public class FrameEncoderFilter implements Filter
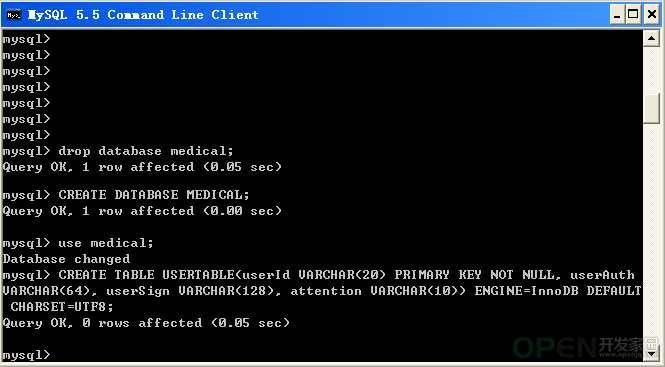
default-character-set=utf8
/**
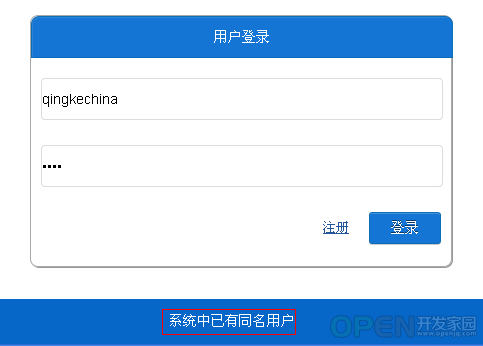
再测试一下用例三,结果如下:八、全局信息提示栏 /**
.system_global_info{
var resultJson = eval(result);
【备注】:截止目前登录部分算是完成,里面还涉及一些不安全的处理,一些没有考虑到的,这里暂时保留。接下来完成“下战书”部分业务。 
![]() 数据库
发布于:2021-07-04 09:25
|
阅读数:311
|
评论:0
数据库
发布于:2021-07-04 09:25
|
阅读数:311
|
评论:0






 QQ好友和群
QQ好友和群 QQ空间
QQ空间