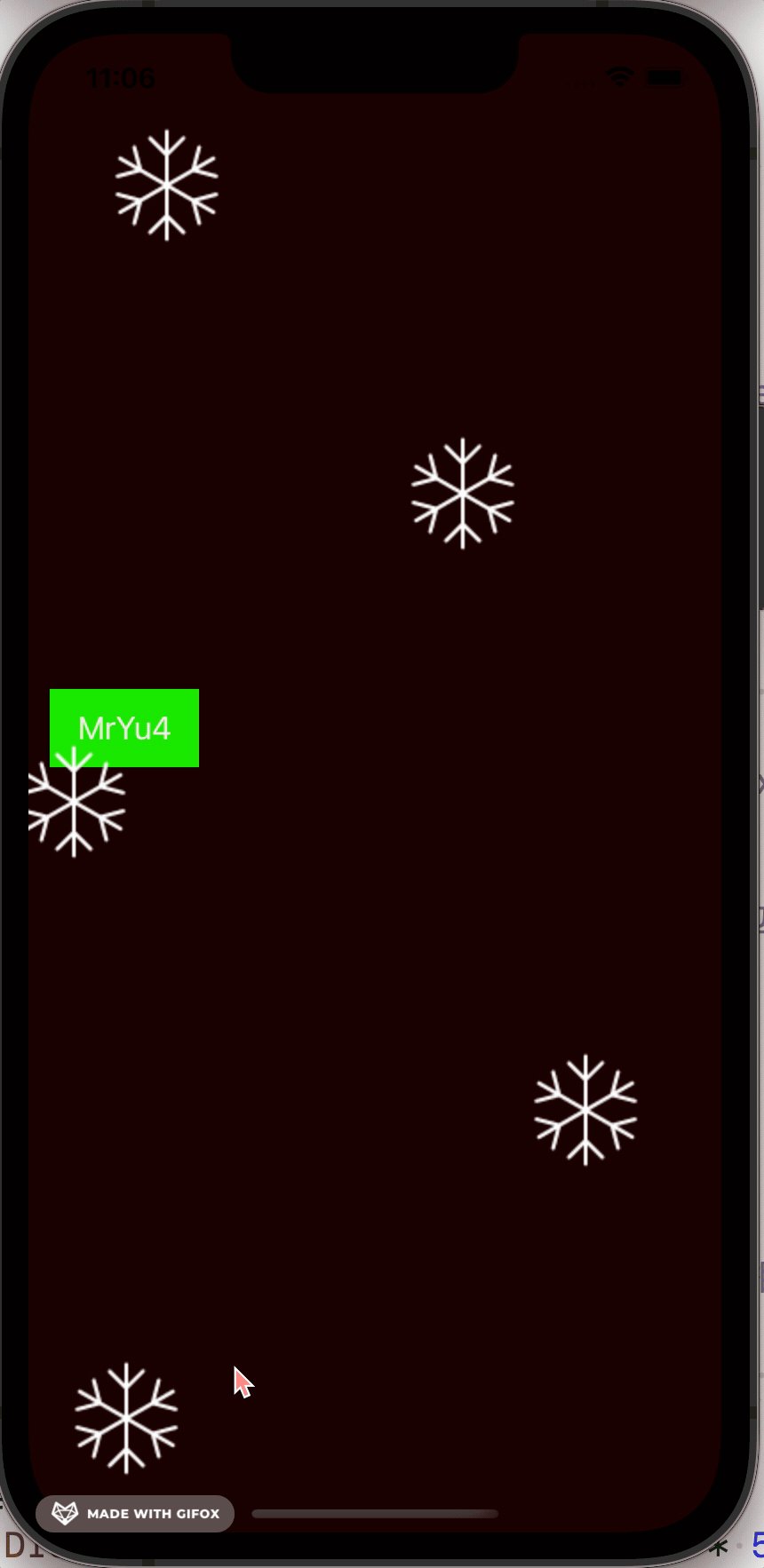
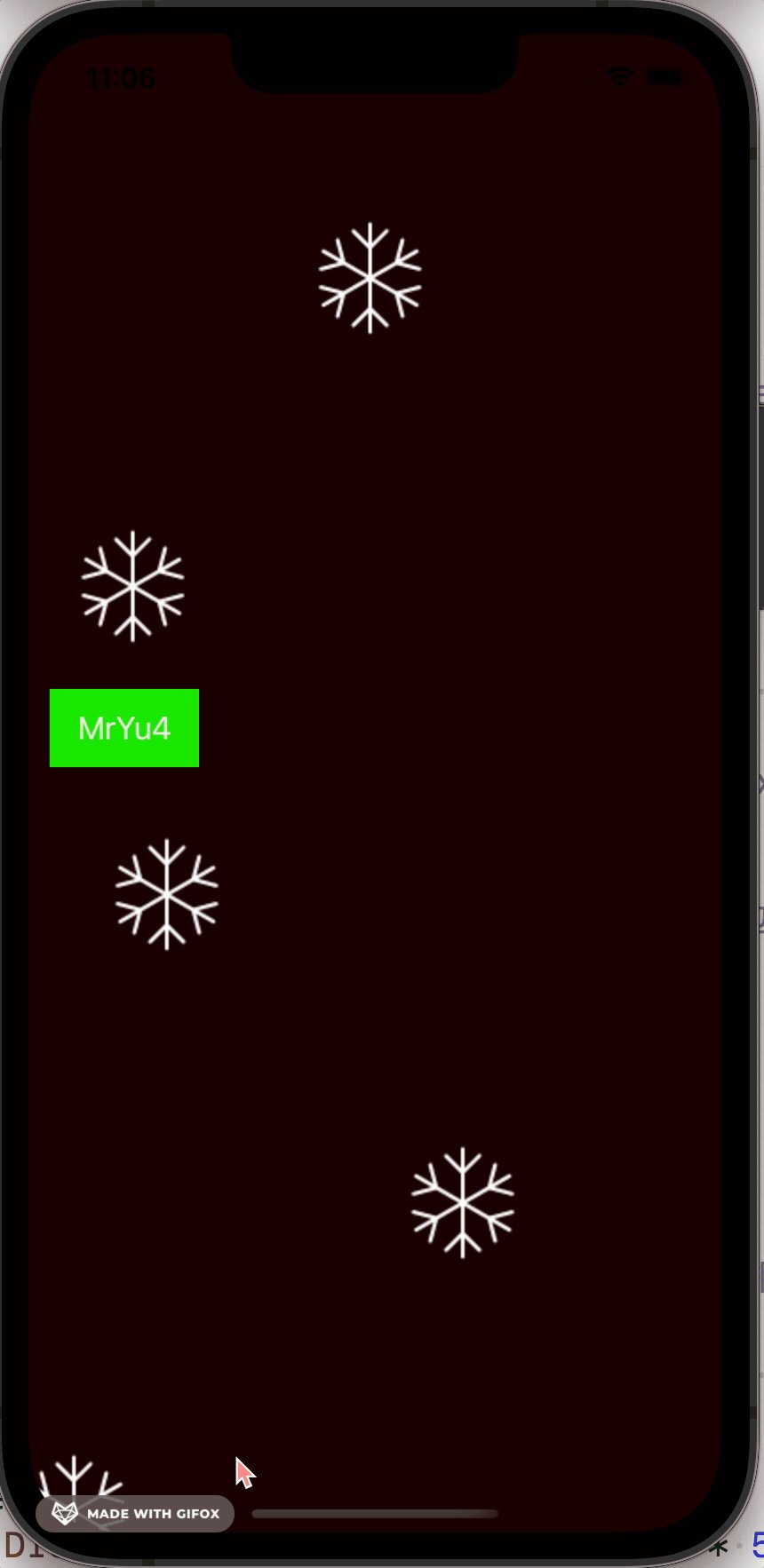
有个需求,要求模仿微信做表情下雨的动画,一开始想用CAEmitterLayer,实现的代码如下://期望:显示特效五秒后结束特效
UIImage *image = [UIImage imageNamed:@"snow_white"];
CGRect endRect = self.view.frame;
UIView *layerView = [[UIView alloc]initWithFrame:endRect];
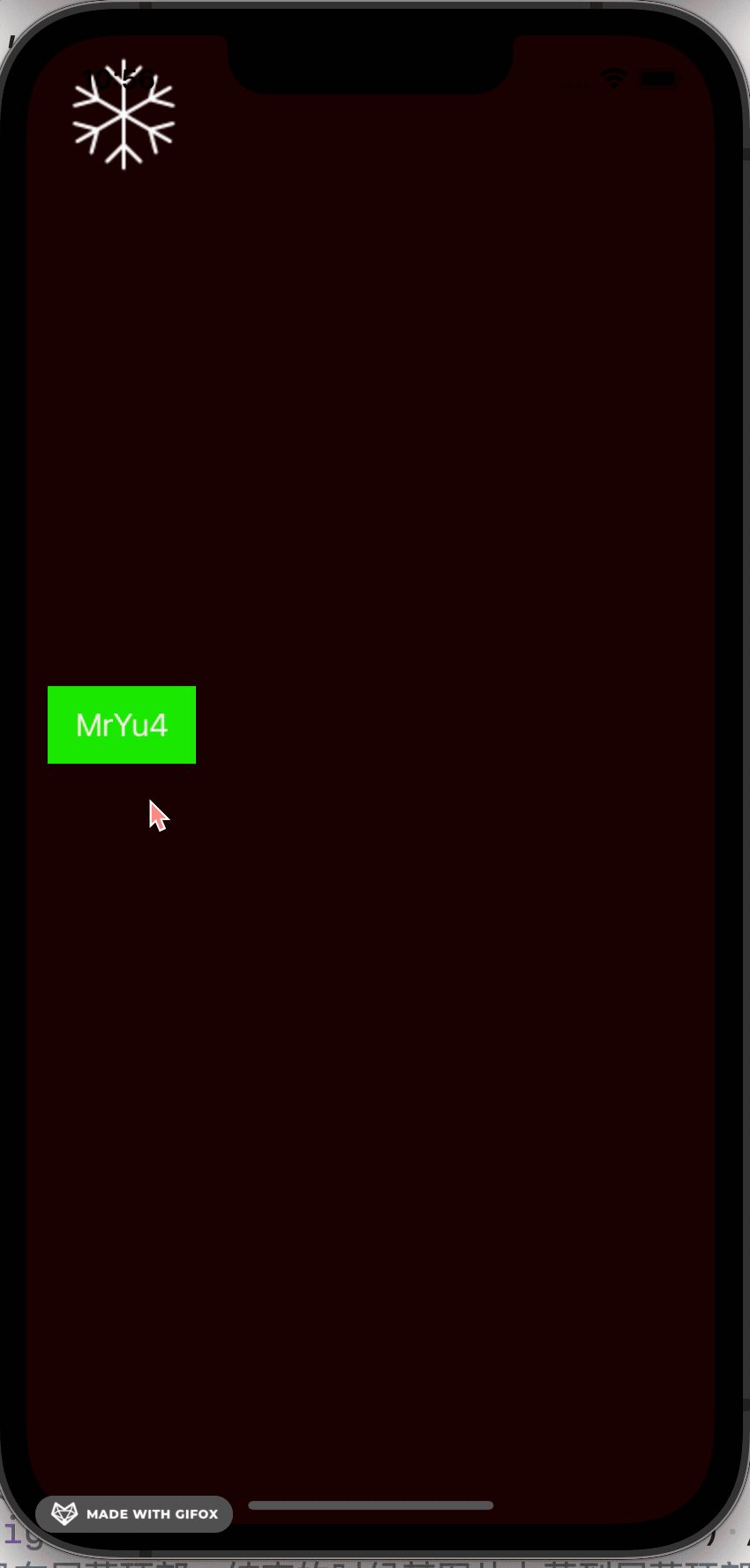
//方便看到有view增加到里面
layerView.backgroundColor = [UIColor colorWithRed:1 green:0 blue:0 alpha:0.1];
layerView.userInteractionEnabled = NO;
CAEmitterLayer * fireworksLayer = [CAEmitterLayer layer];
[layerView.layer addSublayer:fireworksLayer];
[self.view addSubview:layerView];
[layerView.layer addSublayer:fireworksLayer];
fireworksLayer.emitterPosition = CGPointMake(endRect.size.width * 0.5, -image.size.height / 2); // 这个position表示的是粒子产生的位置,注意是图片中心位置的初始值,而不是(x,y)
fireworksLayer.emitterSize = CGSizeMake(endRect.size.width - image.size.width / 2 * 2, 0.f); // 粒子产生的随机区域,如果要让生成的粒子图片不过左右屏幕边缘,记住给左右两边留点空间
fireworksLayer.emitterMode = kCAEmitterLayerOutline;
fireworksLayer.emitterShape = kCAEmitterLayerLine;
fireworksLayer.renderMode = kCAEmitterLayerAdditive;
fireworksLayer.birthRate = 1;
// 粒子
CAEmitterCell * cell = [CAEmitterCell emitterCell];
cell.birthRate = 1.f;//每一秒产生的粒子个数(实际数量和上面的birthRate相乘)
cell.lifetime = 5.f;//粒子产生到消失为5秒
cell.velocity = -(endRect.size.height + image.size.height / 2 * 2) / 5;
cell.contents = (id)[image CGImage];
fireworksLayer.emitterCells = @[cell];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, NSEC_PER_SEC * 5), dispatch_get_main_queue(), ^{
//移除layer
if (layerView.superview) {
[layerView removeFromSuperview];
}
});
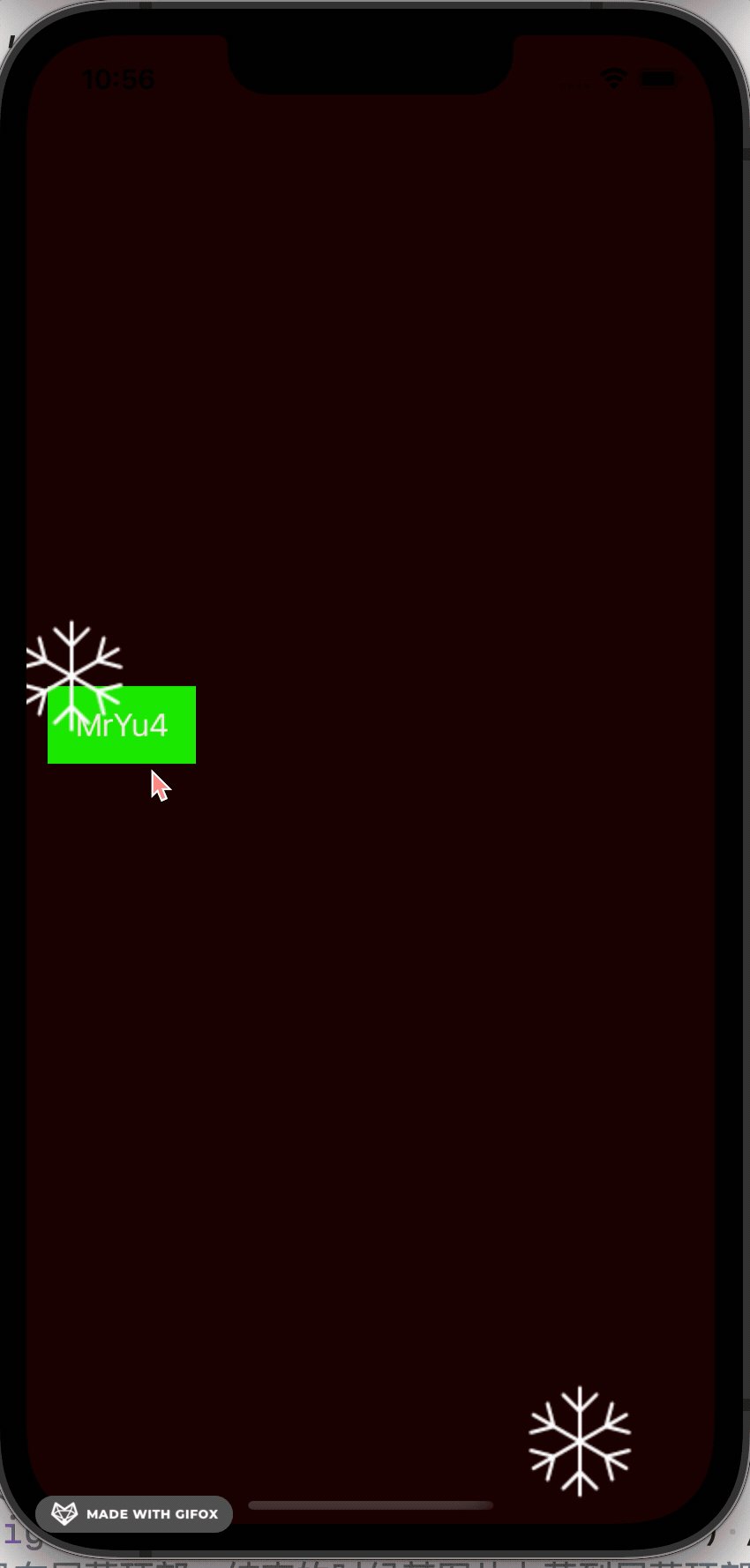
view显示5秒并删除 雪花从上向下降落,而且速度是匀速的view高度/5秒 雪花每秒产生1颗 雪花在不超出左右边缘之内随机产生 效果开始时,雪花正好从顶部开始落下 view即将移除的时候,雪花不再生成 view移除的时候,最后一片雪花刚好落出屏幕 动画起始时间点 beginTime // CALayer.h
@interface CALayer : NSObject <NSSecureCoding, CAMediaTiming>
...
@end
// CAMediaTiming.h
@protocol CAMediaTiming
...
/* The begin time of the object, in relation to its parent object, if
* applicable. Defaults to 0. */
@property CFTimeInterval beginTime;
...
@endCACurrentMediaTime,文档里面告诉我们这是一个以秒为单位的当前的absolute time,属性为CFTimeInterval(也是double), 在这里“绝对时间”不是某度百科里的提到的时空观或者某个历法,而是mach_absolute_time()——即基于系统启动后的时钟嘀嗒数转换单位为秒的结果,与常见的时间戳[[NSDate date]timeIntervalSince1970]更是没半毛钱没有关系。
NSLog(@"%lf %lf",[[NSDate date]timeIntervalSince1970], CACurrentMediaTime());
//在某个时空输出为:1646246718.232236 197452.774114fireworksLayer.beginTime = CACurrentMediaTime();让雪花停止生成 //细化需求为1s-3s是不断生成粒子,3s生成最后一个粒子后不再生成粒子
.....
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, NSEC_PER_SEC * 3), dispatch_get_main_queue(), ^{
fireworksLayer.birthRate = 0;//动画在运动过程中要修改参数的话,可以修改layer的参数,试过在这个过程中只改cell参数不会成功
});调整速度,让最后一颗粒子正好滚出屏幕时移除view cell.velocity = -(endRect.size.height + image.size.height / 2 * 2) / 2; //正好最后一朵花开始的时候其图片下沿在屏幕顶部,结束的时候其图片上落到屏幕顶部//期望:显示特效五秒后结束特效
UIImage *image = [UIImage imageNamed:@"snow_white"];
CGRect endRect = self.view.frame;
UIView *layerView = [[UIView alloc]initWithFrame:endRect];
//方便看到有view增加到里面
layerView.backgroundColor = [UIColor colorWithRed:1 green:0 blue:0 alpha:0.1];
layerView.userInteractionEnabled = NO;
CAEmitterLayer * fireworksLayer = [CAEmitterLayer layer];
[layerView.layer addSublayer:fireworksLayer];
[self.view addSubview:layerView];
[layerView.layer addSublayer:fireworksLayer];
fireworksLayer.emitterPosition = CGPointMake(endRect.size.width * 0.5, -image.size.height / 2); // 这个position表示的是粒子产生的位置,注意是图片中心位置的初始值,而不是(x,y)
fireworksLayer.emitterSize = CGSizeMake(endRect.size.width - image.size.width / 2 * 2, 0.f); // 粒子产生的随机区域,如果要让生成的粒子图片不过左右屏幕边缘,记住给左右两边留点空间
fireworksLayer.emitterMode = kCAEmitterLayerOutline;
fireworksLayer.emitterShape = kCAEmitterLayerLine;
fireworksLayer.renderMode = kCAEmitterLayerAdditive;
fireworksLayer.birthRate = 1;
fireworksLayer.beginTime = CACurrentMediaTime();
// 粒子
CAEmitterCell * cell = [CAEmitterCell emitterCell];
cell.birthRate = 1.f;//每一秒产生的粒子个数(实际数量和上面的birthRate相乘)
cell.lifetime = 5.f;//粒子产生到消失为5秒
cell.velocity = -(endRect.size.height + image.size.height / 2 * 2) / 2; //正好最后一朵花开始的时候其图片下沿在屏幕顶部,结束的时候其图片上落到屏幕顶部
cell.contents = (id)[image CGImage];
fireworksLayer.emitterCells = @[cell];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, NSEC_PER_SEC * 3), dispatch_get_main_queue(), ^{
fireworksLayer.birthRate = 0;//动画在运动过程中要修改参数的话,可以修改layer的参数,试过在这个过程中只改cell参数不会成功
});
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, NSEC_PER_SEC * 5), dispatch_get_main_queue(), ^{
//移除layer
if (layerView.superview) {
[layerView removeFromSuperview];
}
});

![]() 移动开发
发布于:2022-03-03 12:42
|
阅读数:536
|
评论:0
移动开发
发布于:2022-03-03 12:42
|
阅读数:536
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间