本文作者: Shopee Games 前端团队。摘要 Shopee Games 团队致力于丰富 Shopee 电商内的互动性和娱乐性,让用户在购物之余获得更多愉悦感,同时游戏也能为 Shopee 带来持续的活跃用户和更多的优惠券发放渠道。在这个背景下,从游戏诞生之初,我们希望游戏足够轻量,而且能够快速迭代,持续给用户提供多种多样的游戏体验,同时又不会对 Shopee App 的体积造成较大影响。因此,我们需要选择合适的游戏引擎,并打造适合 Shopee Games 的工具链。
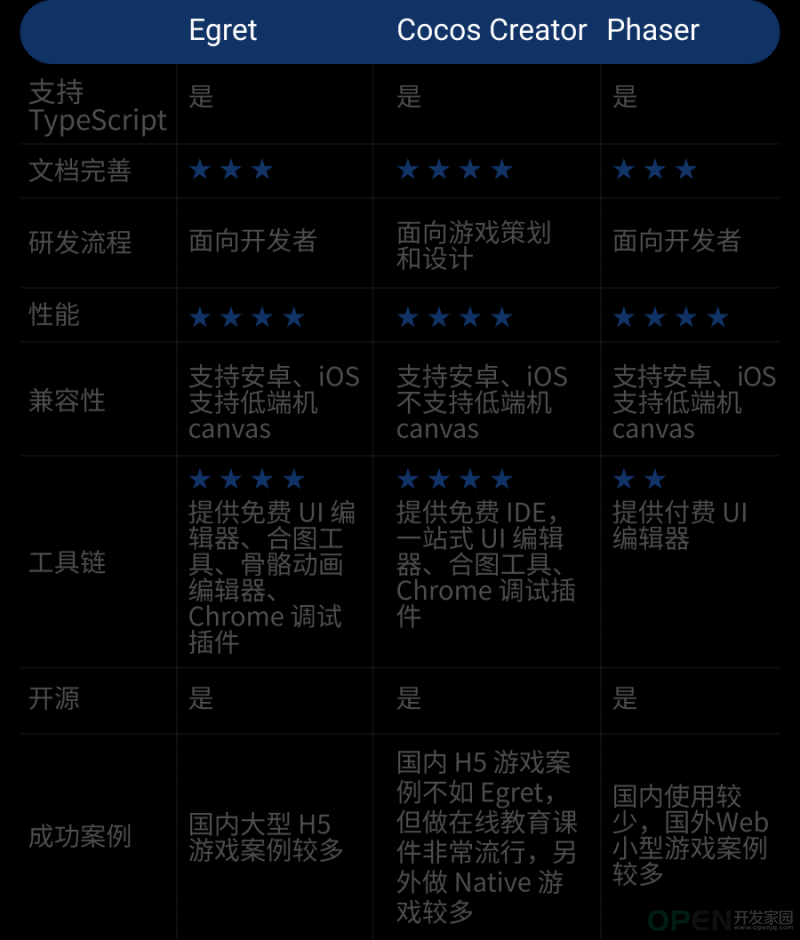
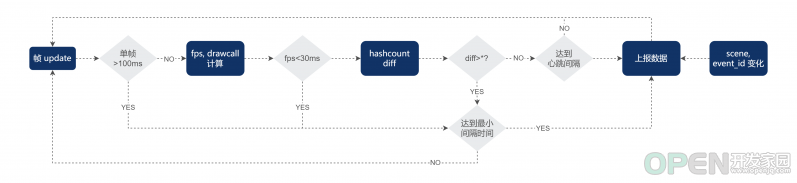
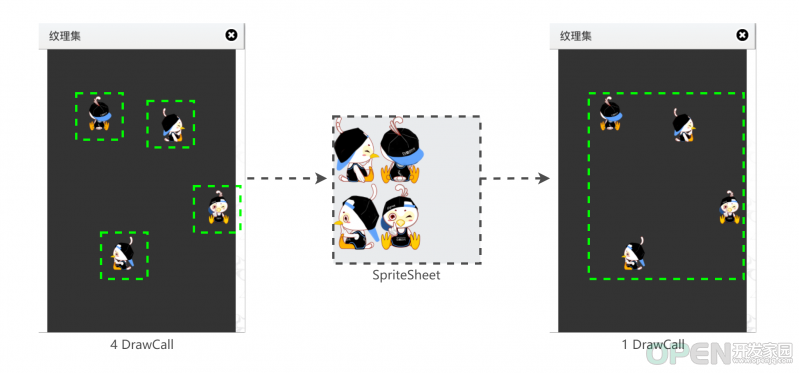
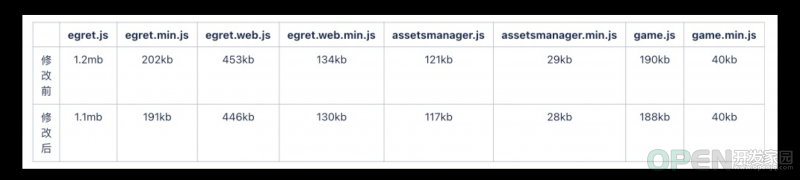
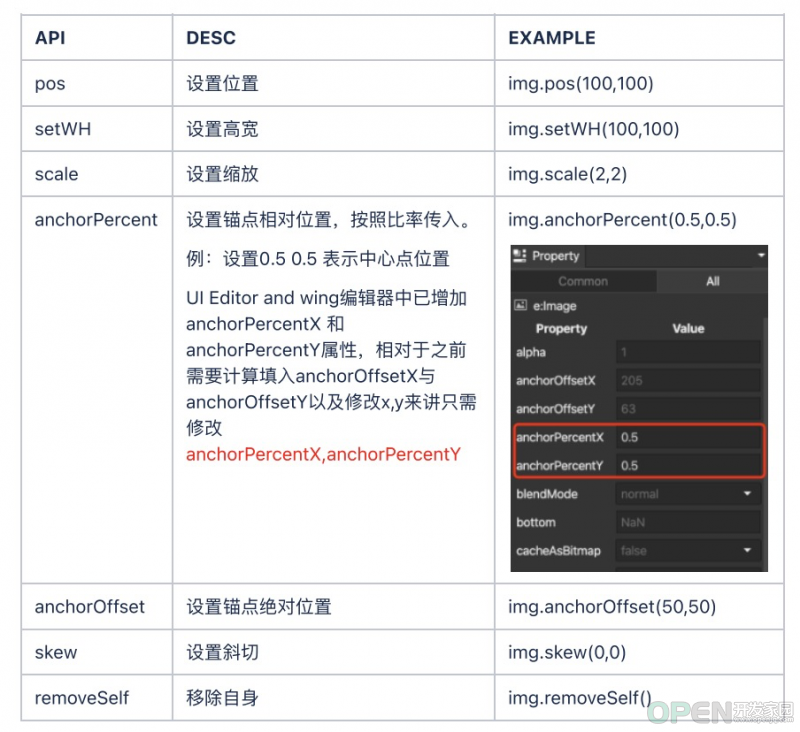
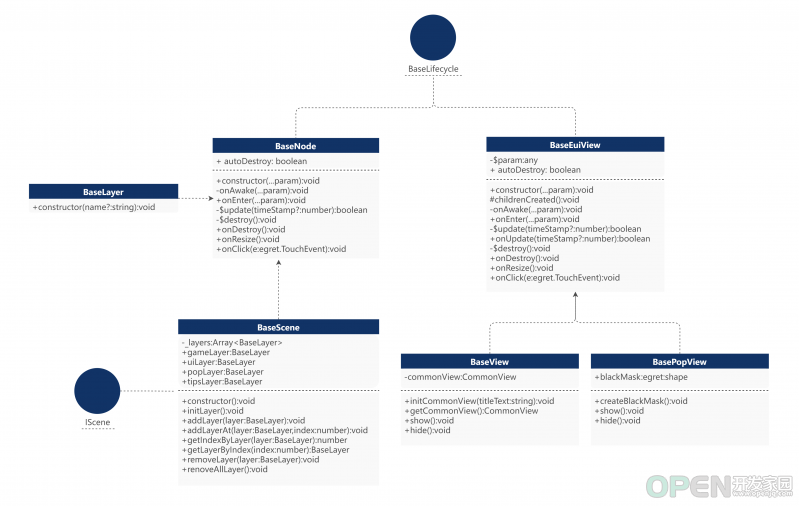
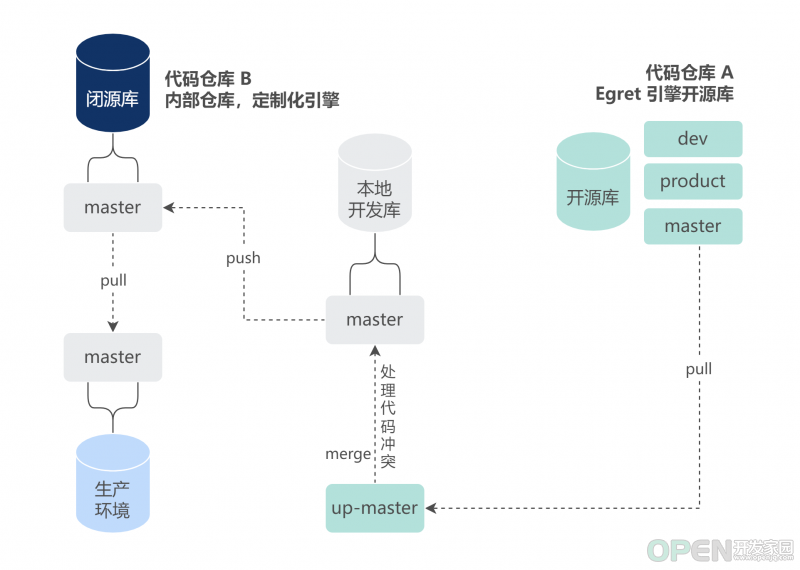
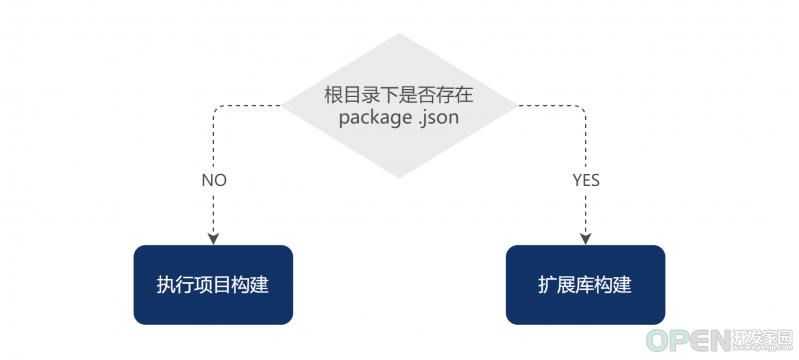
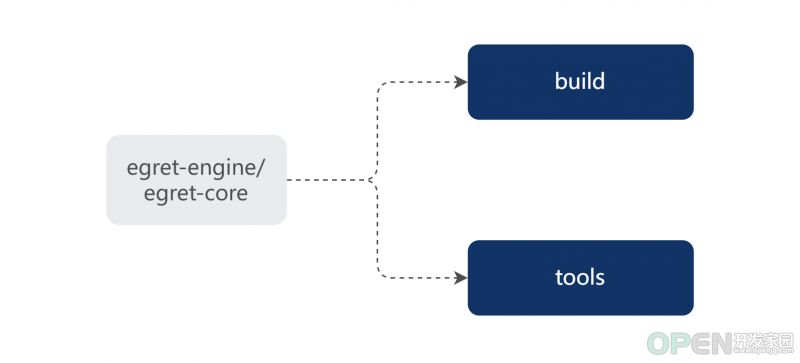
本文将介绍 Shopee Games 团队如何选择游戏引擎,如何扩展游戏引擎以提高生产效率,如何让游戏开发流程和成熟的前端工程化体系结合,实现游戏规范化和研发质量的提升。Shopee Games 是内嵌在 Shopee App 的游戏,所以对于有同样内嵌游戏需求的业务团队,本文总结的经验会有一定借鉴意义。1. 游戏引擎选型 2D 还是 3D 游戏? 是否对开发友好?包括是否支持 TypeScript、文档是否完善、研发流程是否适合以开发为主导。 性能和兼容性如何? 官方工具链是否完善? 是否开源? 是否有成功的游戏案例? 官方是否有客服支持? 官方是否有持续更新? 首先,我们的休闲类游戏主要为 2D 游戏,所以我们先聚焦在针对 2D 设计的游戏引擎上。虽然 3D 引擎可以通过正交视角来实现 2D 效果,但渲染性能和轻量化都不如专门的 2D 引擎,所以我们先把 3D 为主的引擎排除掉,例如 Unity3D、LayaBox、Three.js、Babylon.js。而 2D 引擎,国内主要有老一些的 lufylegend.js、Cocos2d-JS 和持续更新的 Egret、Cocos Creator,国外有 Phaser/Pixi 和 CreateJS。 Egret 支持 canvas 模式,因此东南亚市场中的一些低端手机用户也能够运行我们的游戏; Egret 的理念是面向开发者的,而我们团队有较强的研发能力,以开发者为导向能够让整个游戏性能更好; 在工具链上,Egret 有自研的龙骨动画和编辑器,非常适合我们的游戏开发。 因此,综上所述,我们选择 Egret 作为主流引擎,并在 Egret 的生态基础上,持续优化和打造能够提高游戏开发效率的工具链。2. Egret 引擎优化和公共库 2.1 Egret 引擎优化 2.1.1 性能上报 2.1.2 性能优化 静态合图 动态合图 节点顺序调整 DrawCall 优化工具开启 2.1.3 引擎瘦身 Native 代码; Runtime 代码; WX 等小游戏端兼容代码; KTX 纹理相关代码; ETC Loader 代码。 修改前后对比:2.1.4 Bug 修复 2.1.5 API 增强 2.2 公共库 2.2.1 工具库 SoundUtil :音乐播放工具类,支持音效/背景音乐的播放/暂停/倍数播放等; DragonUtil :龙骨工具类,负责龙骨动画的创建/销毁等,隐藏龙骨创建细节,简化龙骨动画使用难度; ResUtil :游戏资源管理类,方便开发者加载/释放游戏资源; SmartEvent :封装的消息通知类库,方便大家使用,便于模块之间的解耦,包含自定义事件/UI 事件的监听和移除; 封装工具库是为了降低开发难度,以及避免不同团队重复造轮子。目前已在 Shopee Games 的四款 Egret 游戏中使用,平均节约人力 2 周以上。2.2.2 基础 UI 组件 Egret 基础组件扩展 2.3 定制化引擎同步更新 为了表示方便,我们把 Egret 引擎开源库定义为 A,我们自己的定制化引擎仓库为 B; 通过 git clone B ,拉取修改项目 B; 通过 git remote add A repository,以及 git fetch A,增加 A 远程并获取 A 的仓库信息; 假设 B 的开发分支是 dev,切换到此分支; 假设我们需要合并的是 A 的一个 tag,如 v5.4.0,使用 git merge v5.4.0 --allow-unrelated-histories,强制合并。 由于需要同步源框架项目代码,我们的改动会受到一些限制,否则每次合并都会有重复的工作量: 尽量不要重命名或者删除原本的文件,或者改动代码里面的函数及变量名; 如果需要拓展一个类的功能,尽量采用原型链拓展的形式; 自定义内部工具类可以内部自行定义,只要不重名即可; 行内代码尽量采用增加的模式,尽量不改动原本的代码; 有些库代码会增加很多渠道兼容的代码,我们可以适当减少,合并时会基于从共同祖先分析改变的机制,因此不会每次都要 diff。 通过以上方案,我们就可以实现官方仓库和定制化引擎的快速同步。3. 游戏研发工程化 缺乏模块概念 :采用默认的 TypeScript 方式编译,不支持文件顶层 import 和 export,所有编译文件内容被视为全局可见,容易造成变量污染以及安全问题; 无法使用 npm :业务项目根目录下不支持 package.json 文件,不支持模块化的第三方库; 缺乏工程化方案 :没有提供工程化的相关方案,如代码审查、单元测试等,项目也无法轻易接入常规的 Web 前端工程化方案; 部署流程复杂 :代码编译工具依赖于官方工具,没有提供命令行版本,无法在服务器上单独部署。 显然 Egret 工程无法满足我们的工程需求。即便现在的 Web 前端工程化技术十分成熟,我们仍处于石器化时代,因此决定把 Egret 工程前端工程化。3.1 Egret 前端工程化 3.1.1 支持根目录 package.json 3.1.2 引擎 npm 包 "dependencies": {
"@egret-engine/egret-core": "1.6.2-alpha.1",
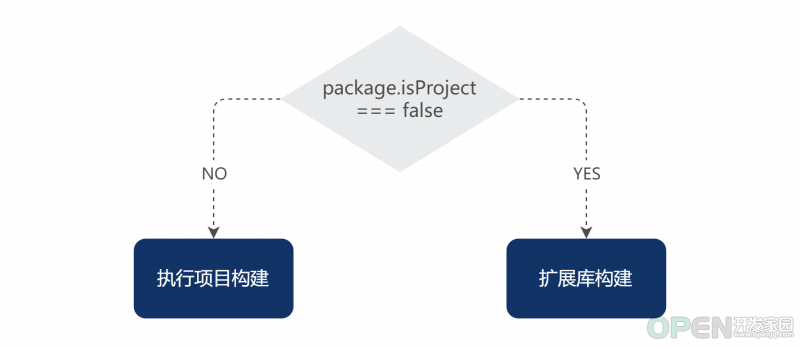
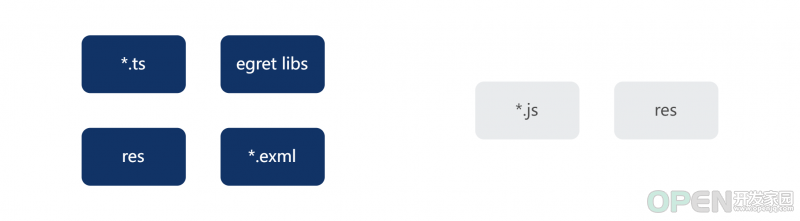
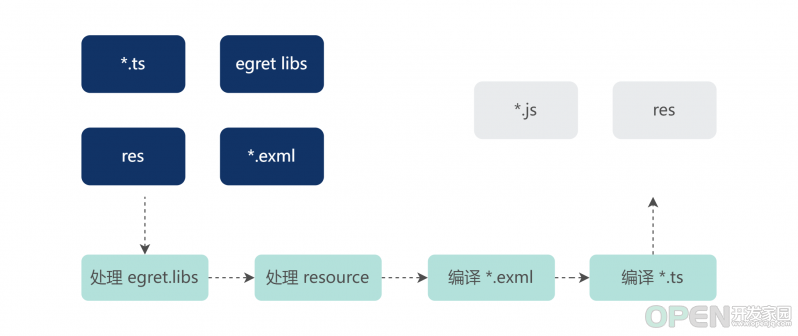
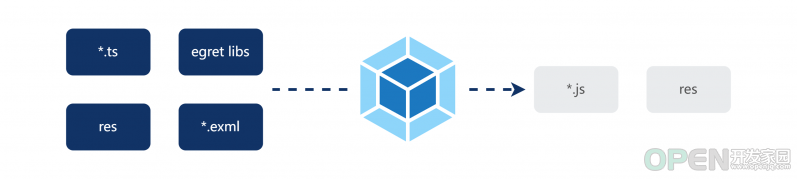
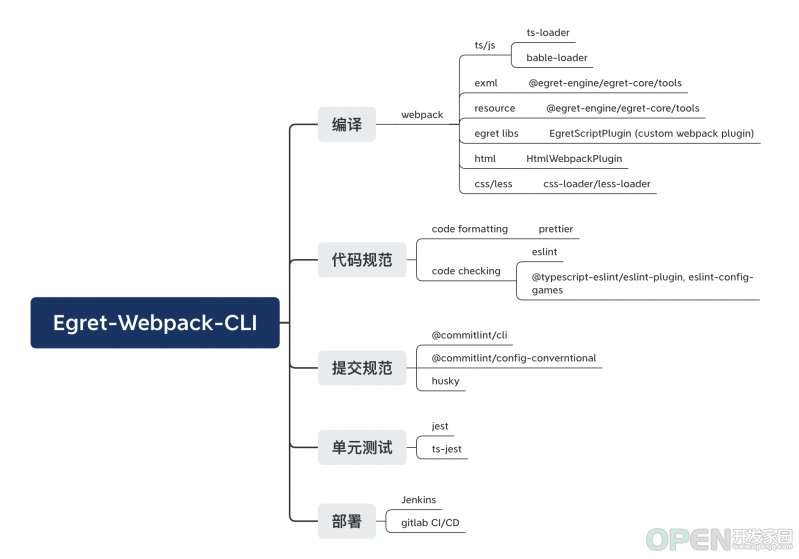
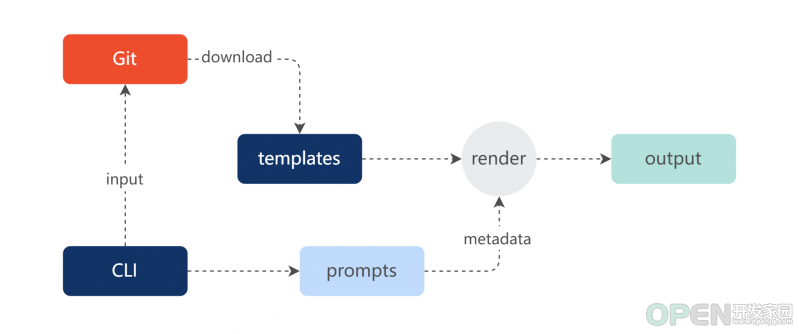
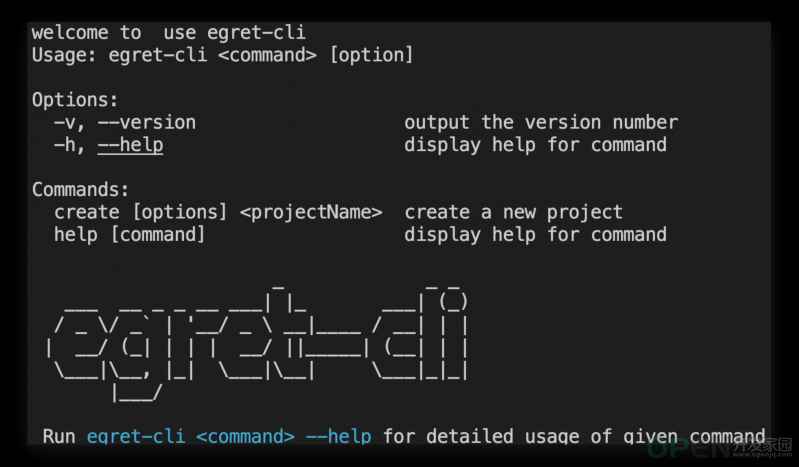
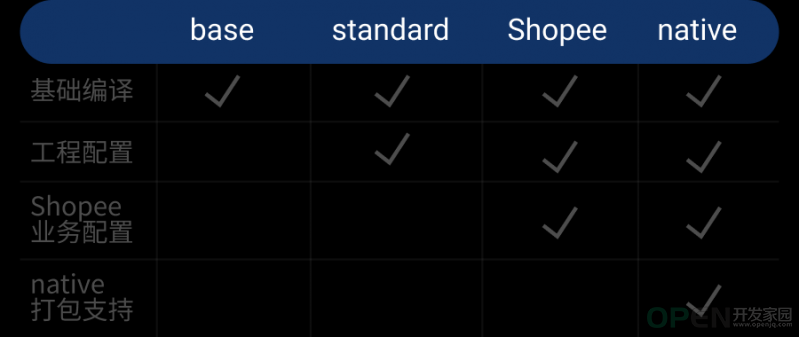
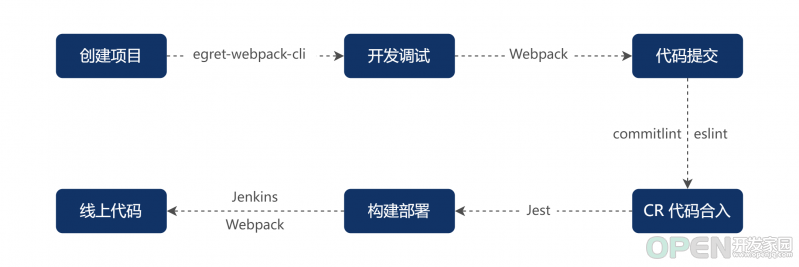
} build 目录:引擎相关的库文件; tools 目录:构建编译相关工具。 3.1.3 Webpack 打包构建 *.js:代码构建产物。 *.ts:TypeScript 业务代码文件。 res:项目资源文件。例如:图片、音频、JSON 文件等。 egret libs: Egret 项目依赖模块,即相关的 JS 库文件。 *.exml:Egret 特有的标签语言文件类型,用作 UI 布局,可编译成 JS 文件和 JSON 文件。 3.1.4 工程化配置 3.2 Egret-Webpack-CLI 实现 3.2.1 CLI 3.2.2 Template 3.3 最终 Egret 游戏开发流程 4. 更多研发问题 4.1 iOS 审核问题背景 4.7.1 Software offered under this rule must:
- be free or purchased using in-app purchase;
- only use capabilities available in a standard WebKit view (e.g. it must open and run natively in Safari without modifications or additional software); and use WebKit and JavaScript Core to run third-party software and should not attempt to extend or expose native platform APIs to third-party software;
- be offered by developers that have joined the Apple Developer Program and signed the Apple Developer Program License Agreement;
- not provide access to real money gaming, lotteries, or charitable donations;
- adhere to the terms of these App Store Review Guidelines (e.g. do not include objectionable content); and
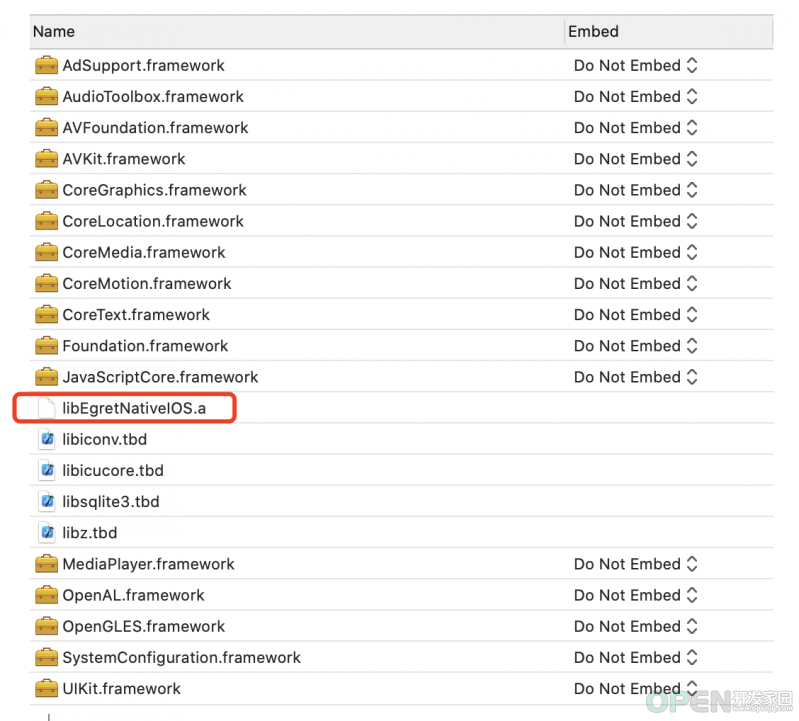
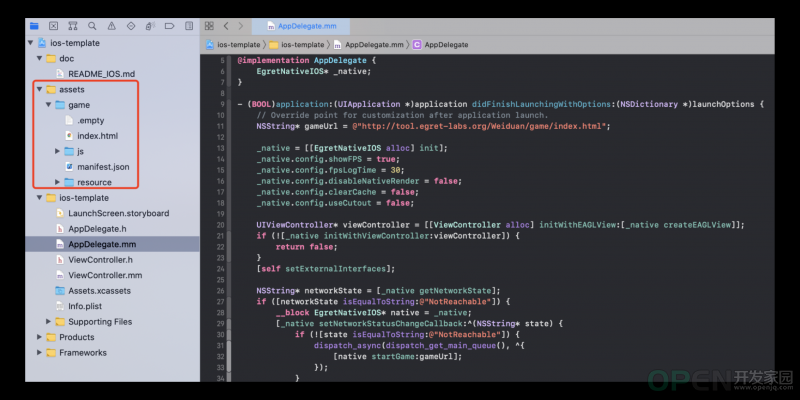
- not offer digital goods or services for sale. 全免费的 H5 游戏或使用苹果支付; 仅使用 WebKit 自带功能,不允许扩展,例如 JSBridge; H5 开发者需要加入苹果开发者计划; 不允许涉足金钱赌博,而且内容要符合其他审查条款一般限定。 而 Shopee Games 内嵌在 Shopee App 内,天生需要和 Shopee 深度结合,必然涉及 JSBridge (例如登录、跳转电商店铺)。并且,Shopee Games 还使用了 Shopee Coins 作为游戏中的货币,而 Shopee Coins 并不是通过苹果支付得到的,是用户在电商购物中累积获取的。从这两个角度来看,Shopee Games 使用 HTML5 技术必然触犯以上的苹果审查条款。4.2 Egret Native 原理 Egret Native Runtime 依赖一系列的系统库和独立封装的 libEgretNativeIOS.a,主要核心逻辑和网络功能都在这个库中。由于 Egret Native 并不开源,从模板工程无法得知这里的具体实现;
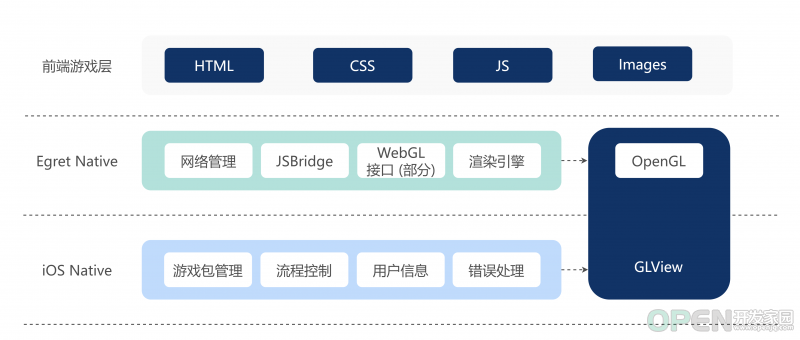
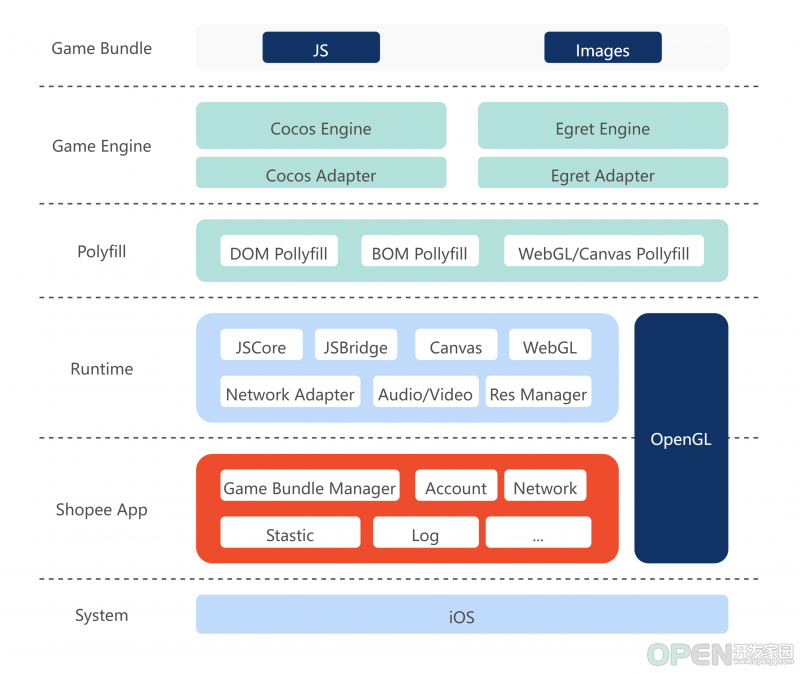
固定以 App 根目录的 assets 文件夹作为资源目录,H5 版本的生成文件需要固定存在此处,而且这里只支持一个游戏; 通过 libEgretNativeIOS 库,可以创建相应的 EgretNativeIOS 实例和对应的 view。 前端游戏层保持和 H5 版本的文件内容一致; Egret Native Runtime 是核心的适配层,它使用 JSCore 对游戏包内的 JS 文件进行解析,搭建 JSBridge 实现 JS 和 Native 两侧的通信。运行时渲染的方式和 Web 有所区别,Egret Native 有一个针对 Native 的 JS Polyfill 和 JS Engine 补充,并不是在 Runtime 层实现了全部浏览器功能; iOS Native 层,主要是管理 Egret Native Runtime 生命周期和管理视图。 4.3 Egret Native 和 Shopee App 结合 1)模板工程不支持多个游戏 2)网络缓存文件无限增大 3)部分第三方库命名冲突 4)Egret Native 存在内存泄漏 4.4 未来规划 Runtime 不开源,存在无法解决的问题; Runtime 只支持 Egret 游戏,无法支持其他游戏引擎。尤其是,Egret 引擎对 3D 游戏开发来说,暂时还不是最佳选择。 于是,我们正在筹划更长远的解决方案——自研的 Native Runtime,能够同时支持多家 H5 游戏引擎。 兼容性好,能同时支持多家游戏引擎; 方便存量 H5 游戏转移; 能利用各家引擎成熟的开发工具链。 但是,相应也存在劣势: iOS 12 之后的版本正逐步放弃对 OpenGL 的支持; 由于兼容多家引擎,难以使用新的图形图像标准,例如 Metal、WebGL2、Vulkan。 目前 iOS 已经迭代到 15,OpenGL 和 WebGL 还是能够平稳运行,而要支持多款 H5 游戏引擎,WebGL 标准是无法绕过的,所以这些劣势暂时不得不接受。另外,微信小游戏也会面临一样的问题,相信未来会有苹果官方的迁移方案,可能在 Metal 上层封装类 OpenGL 的接口。4. 总结 
![]() 游戏开发
发布于:2022-03-04 17:01
|
阅读数:640
|
评论:0
游戏开发
发布于:2022-03-04 17:01
|
阅读数:640
|
评论:0




























 QQ好友和群
QQ好友和群 QQ空间
QQ空间