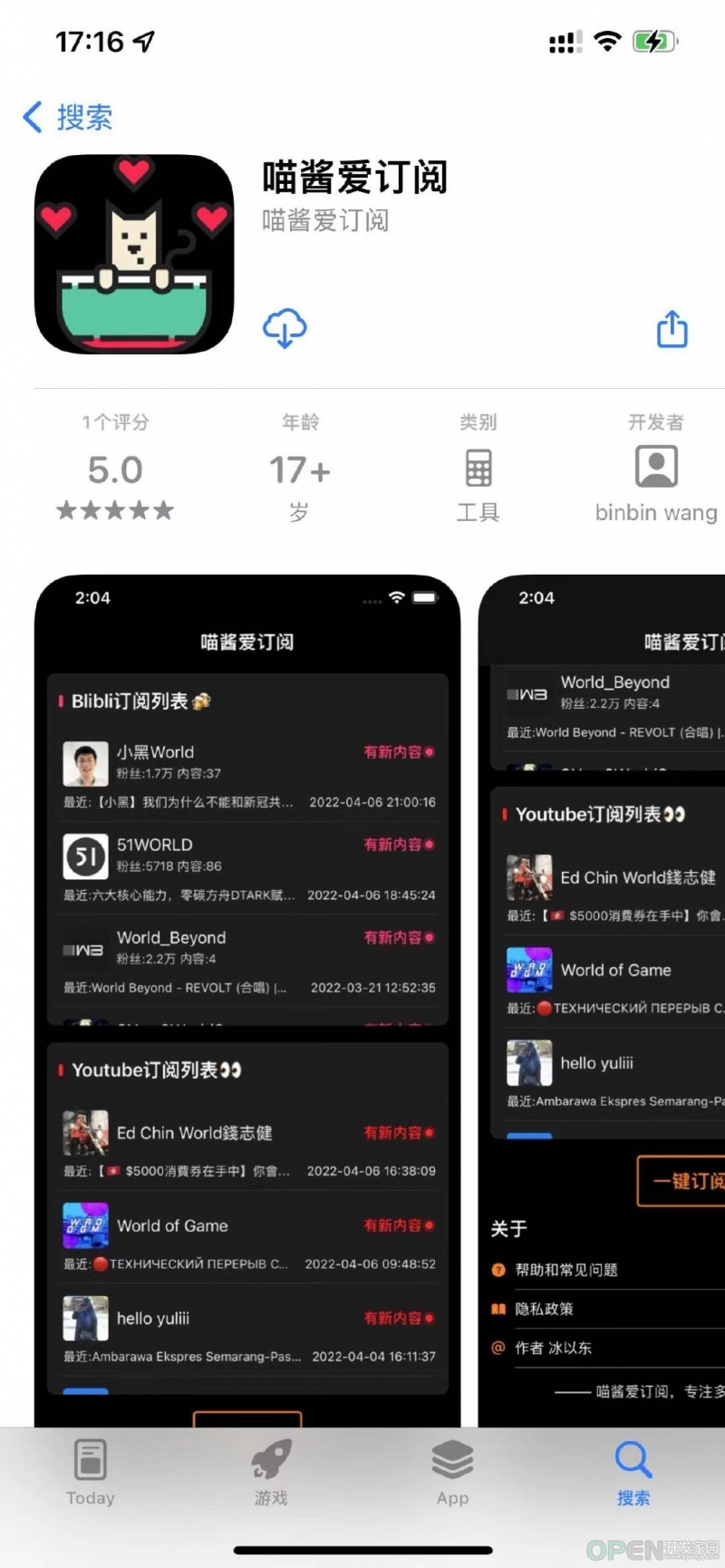
3天时间从零到上架AppStore流程记录 一、idea到设计稿 (一)idea灵感来源 "xdm干净又卫生啊" "大佬别这样" "守护每一个不切实际的梦想" - 喵酱爱订阅
- 展示导航栏
- 搜索页面
- 写搜索的cgi
- 写解析用户状态的cgi
- 要支持右滑取消订阅
- 把用户状态数据更新到缓存
- 把缓存落到DB
- 每次启动读取DB
- 制作宣传视频
- 制作启动教育页
- 联系页
- 联系跳转等页面
- 性能优化
- 加一个by xxx 关注,然后谈起一个半屏
- 加一个 xx、yy和另外x人关注了此账号
- 需要加入loading等逻辑
- 全局extension call:按id注册,还是全部接收
- 开始更新订阅数据
- 搜索页面
- 出现导航栏
- 出现关闭按钮
- 点击搜索要能过渡到另外一个搜索界面
- 开始接B站搜索的api
- 开始实现订阅该Up主功能
- 滑动删除
- 搜索交互调整
- 订阅数据
- 开始更新订阅数据,获取更全的信息
- 按timeline排序
接下来要做的:
- 支持Youtube订阅
- 完成B站跳转逻辑
- 完成Youtube跳转逻辑
- 完成清理红点逻辑
- 调整搜索中间页逻辑
- 「关于」页面设计
- 帮助和常见问题
- 隐私政策
- 视觉还原和调整(添加约束)
- 添加主页元素的联动约束
- 主页下滑不到最底部
- 导航栏颜色问题
- 修bug
- 订阅完之后,不会立刻出现
- Youtube API无限调用
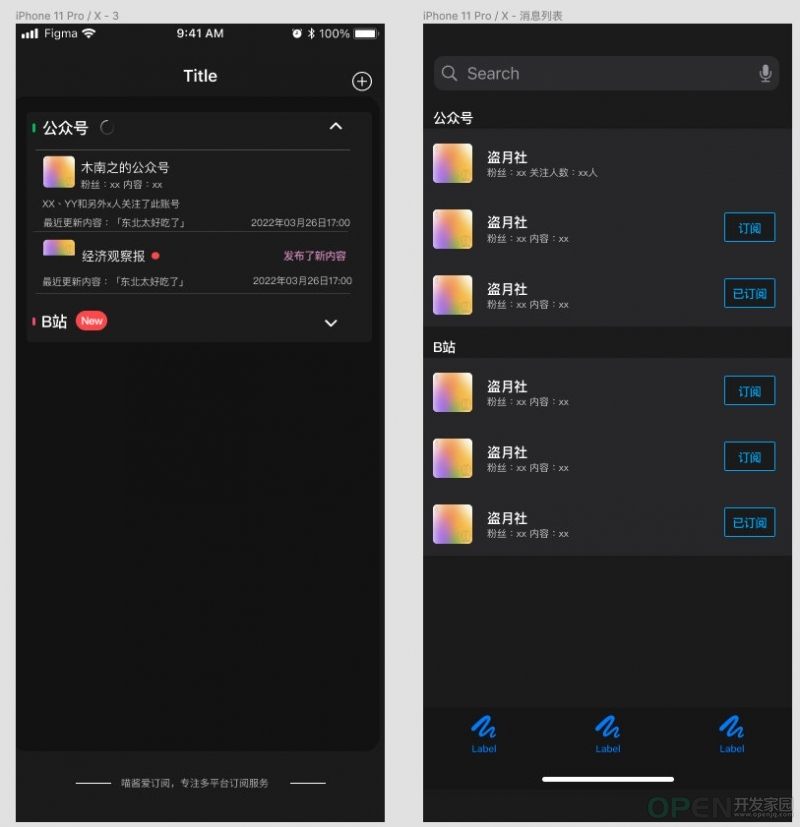
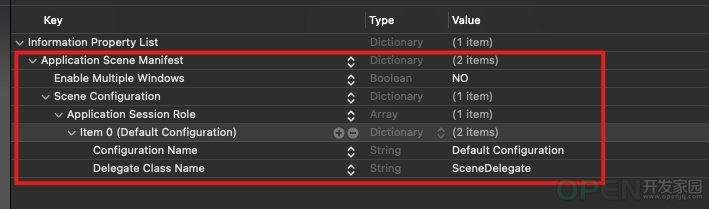
- App选一个图标(二)自己搞定设计稿 二、框架选型和开发 (一)基础框架 1. 清理 main.storyboard self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
BNMainViewController *vc = [[BNMainViewController alloc] init];
self.navigationController = [[UINavigationController alloc] initWithRootViewController:vc];
self.window.rootViewController = self.navigationController;
[self.window makeKeyAndVisible];#pragma mark - UISceneSession lifecycle
//- (UISceneConfiguration *)application:(UIApplication *)application configurationForConnectingSceneSession:(UISceneSession *)connectingSceneSession options:(UISceneConnectionOptions *)options {
// // Called when a new scene session is being created.
// // Use this method to select a configuration to create the new scene with.
// return [[UISceneConfiguration alloc] initWithName:@"Default Configuration" sessionRole:connectingSceneSession.role];
//}
//
//
//- (void)application:(UIApplication *)application didDiscardSceneSessions:(NSSet<UISceneSession *> *)sceneSessions {
// // Called when the user discards a scene session.
// // If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions.
// // Use this method to release any resources that were specific to the discarded scenes, as they will not return.
//}[[UINavigationBar appearance] setTitleTextAttributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:18], NSForegroundColorAttributeName : [UIColor whiteColor]}];2. Cocoapods和基础库 @interface UIView (Extension)
@property (nonatomic, assign) CGFloat x;
@property (nonatomic, assign) CGFloat y;
@property (nonatomic, assign) CGFloat centerX;
@property (nonatomic, assign) CGFloat centerY;
@property (nonatomic, assign) CGFloat width;
@property (nonatomic, assign) CGFloat height;
@property (nonatomic, assign) CGSize size;
@property (nonatomic, assign) CGPoint origin;
@endpod 'YYKit'
pod 'Colours'
pod 'SDWebImage'
pod 'SVGKit', :git => 'https://github.com/SVGKit/SVGKit.git', :branch => '3.x'
pod 'WCDB'
pod 'AFNetworking', '~> 3.1.0'
pod 'ViaBus'
pod 'FCAlertView'
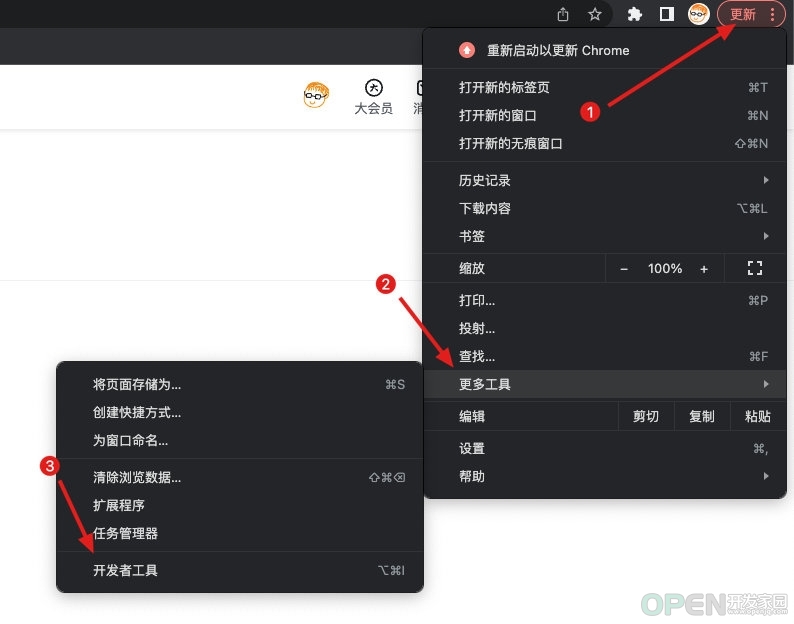
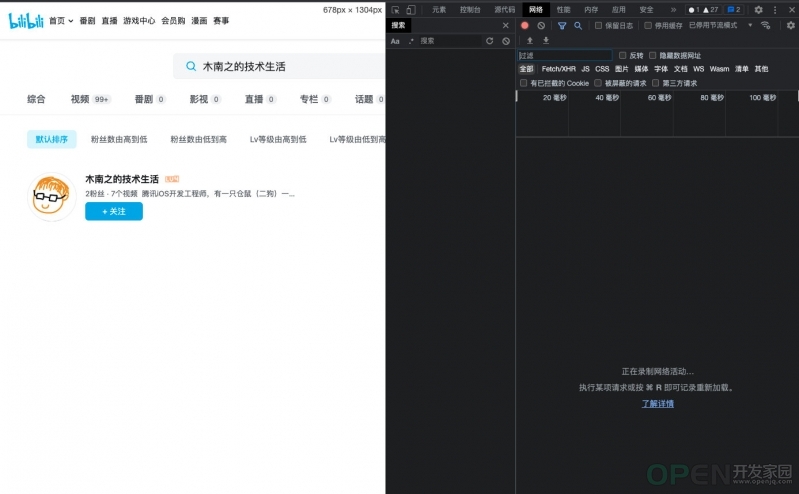
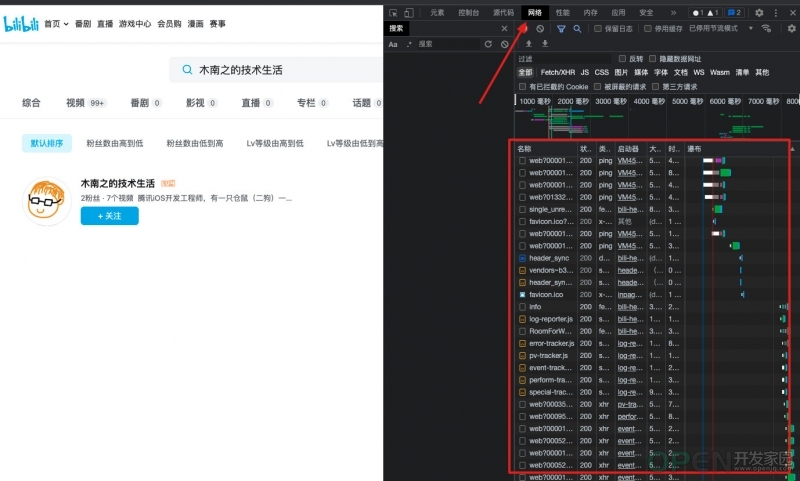
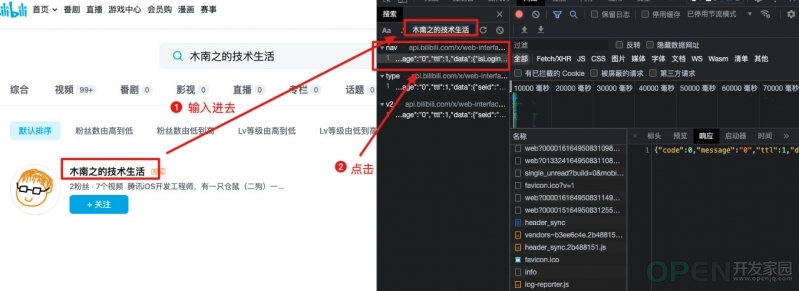
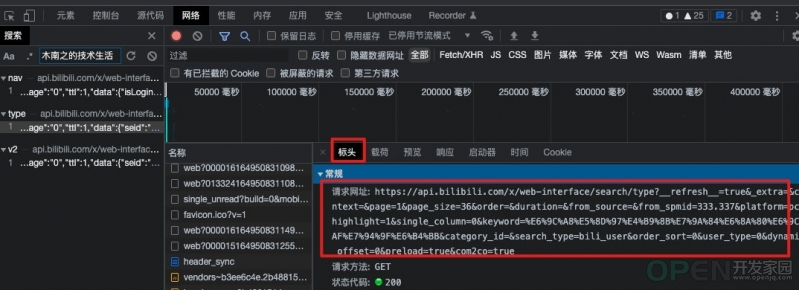
pod "Aspects"YYKit:提供各种基础通用能力的库 Colours:一个提供比系统更全的颜色库 SDWebImage:https图片加载框架 SVGKit:SVG图加载框架 WCDB:通用强大的iOS本地数据库 AFNetworking:开源的http网络请求框架 ViaBus:订阅总线框架 FCAlertView:比系统alertView功能更强大的类 Aspects:业内公用Num.1的AOP框架 (二)B站、Youtube API 和 PostMan调试 1. 我是如何获取API的?-Chrome开发者模式
{
"code": 0,
"message": "0",
"ttl": 1,
"data": {
"seid": "1742183592668294498",
"page": 1,
"pagesize": 36,
"numResults": 1,
"numPages": 1,
"suggest_keyword": "",
"rqt_type": "search",
"cost_time": {
"params_check": "0.000513",
"get upuser live status": "0.002915",
"illegal_handler": "0.012658",
"as_response_format": "0.003668",
"as_request": "0.023251",
"save_cache": "0.000952",
"deserialize_response": "0.000201",
"as_request_format": "0.000448",
"total": "0.045491",
"main_handler": "0.027793"
},
"exp_list": {
"7706": true,
"5507": true,
"6604": true
},
"egg_hit": 0,
"result": [{
"type": "bili_user",
"mid": 41487006,
"uname": "木南之的技术生活",
"usign": "腾讯iOS开发工程师,有一只仓鼠(二狗)一只猫(芝士),我的网站:https://bninecoding.com",
"fans": 2,
"videos": 7,
"upic": "//i2.hdslb.com/bfs/face/2399a9747dbc4449139da82cbaff23e332a8d94d.jpg",
"face_nft": 0,
"verify_info": "",
"level": 4,
"gender": 1,
"is_upuser": 1,
"is_live": 0,
"room_id": 22106726,
"res": [],
"official_verify": {
"type": 127,
"desc": ""
},
"hit_columns": ["uname"]
}],
"show_column": 0
}
}
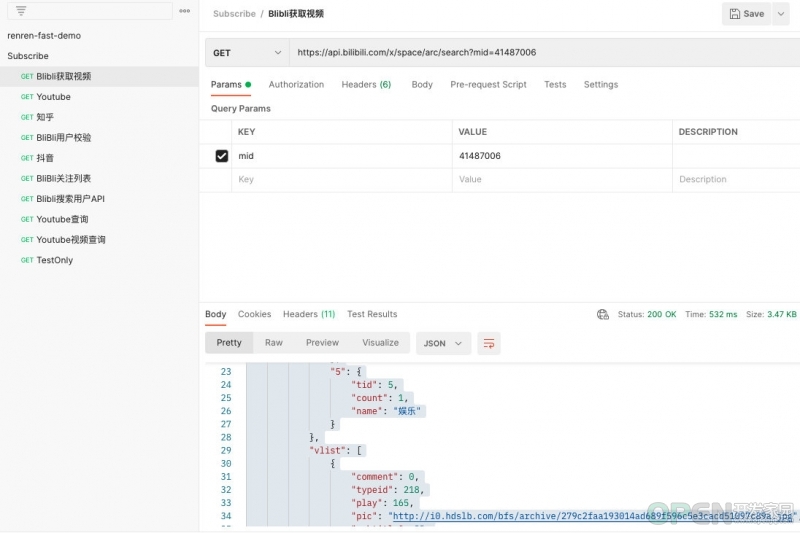
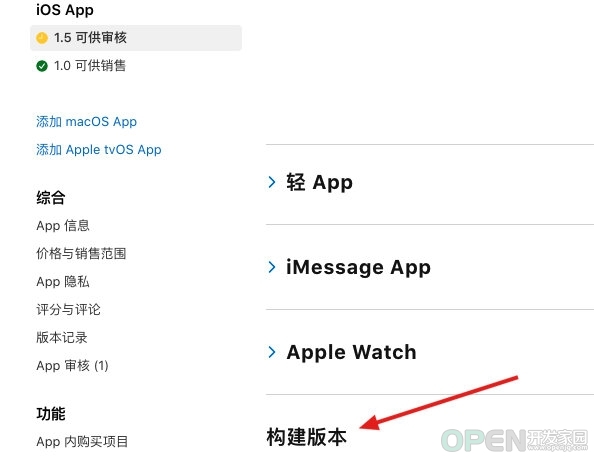
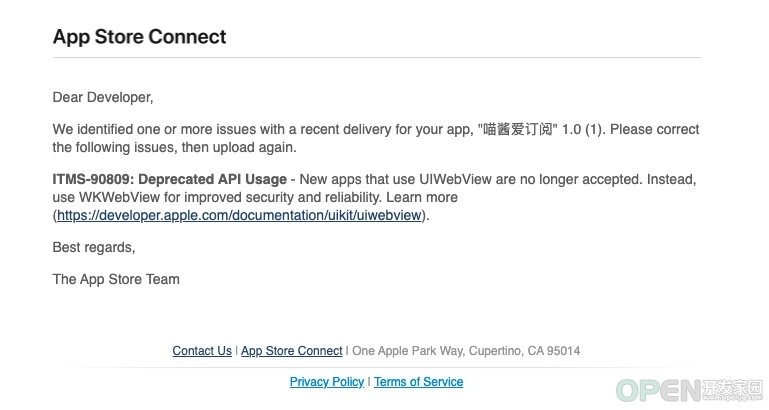
https://api.bilibili.com/x/web-interface/search/type?__refresh__=true&_extra=&context=&page=1&page_size=36&order=&duration=&from_source=&from_spmid=333.337&platform=pc&highlight=1&single_column=0&keyword=木南之的技术生活&category_id=&search_type=bili_user&order_sort=0&user_type=0&dynamic_offset=0&preload=true&com2co=truehttps://api.bilibili.com/x/web-interface/search/type?page=1&page_size=5&search_type=bili_user&order_sort=0&user_type=0&keyword=木南之的技术生活2. B站、Youtube API大公开 https://api.bilibili.com/x/web-interface/search/type?page=1&page_size=5&search_type=bili_user&order_sort=0&user_type=0&keyword=木南之的技术生活https://api.bilibili.com/x/space/arc/search?mid=xxxxxhttps://youtube.googleapis.com/youtube/v3/search?part=snippet&maxResults=5&type=channel&key=秘钥&q=搜索内容https://youtube.googleapis.com/youtube/v3/search?part=snippet&order=date&type=video&key=秘钥&channelId=xxxx3. PostMan API调试利器 三、提审AppStore斗智斗勇 ITMS-90809: Deprecated API Usage - New apps that use UIWebView are no longer accepted. Instead, use WKWebView for improved security and reliability. Learn more (https://developer.apple.com/documentation/uikit/uiwebview). 
![]() 移动开发
发布于:2022-04-09 23:22
|
阅读数:598
|
评论:0
移动开发
发布于:2022-04-09 23:22
|
阅读数:598
|
评论:0
















 QQ好友和群
QQ好友和群 QQ空间
QQ空间