原文地址:Android shape与selector标签使用
Android中提供一种xml的方式,让我们可以自由地定义背景,比较常用的就是shape标签和selector标签
shape
shape的翻译为形状的意思,一般用来定义背景的形状,如长方形,线条,圆形
- rectangle 矩形 默认
- oval 椭圆
- line 线条
- ring 环形
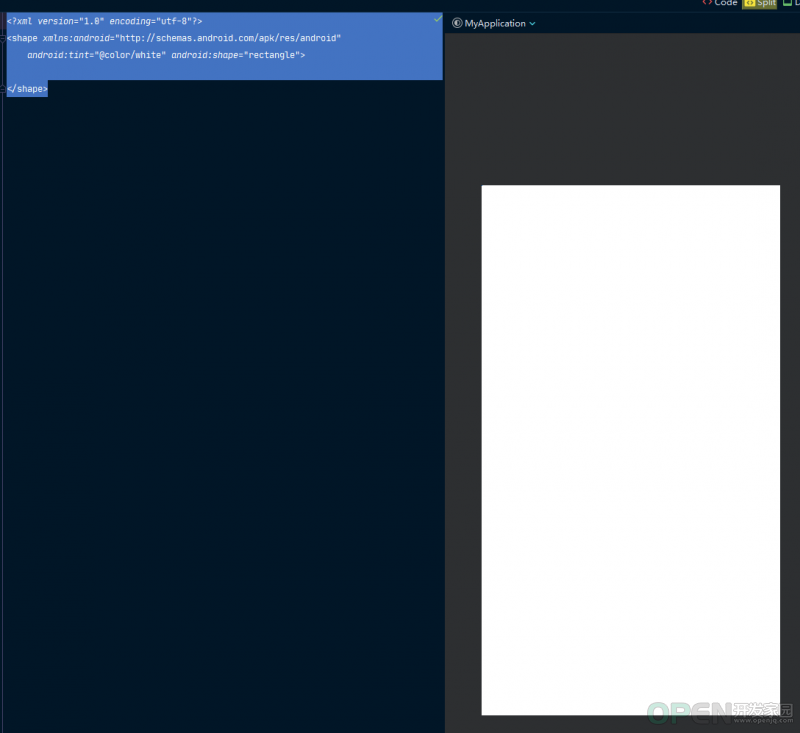
简单使用:<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:tint="@color/white" android:shape="rectangle">
</shape>
tint是用来设置背景颜色
上述代码即为白色的矩形,效果如下图:
一般我们将shape当做根标签来使用
corners 圆角
corners标签,即为圆角的意思,可定义的属性如下
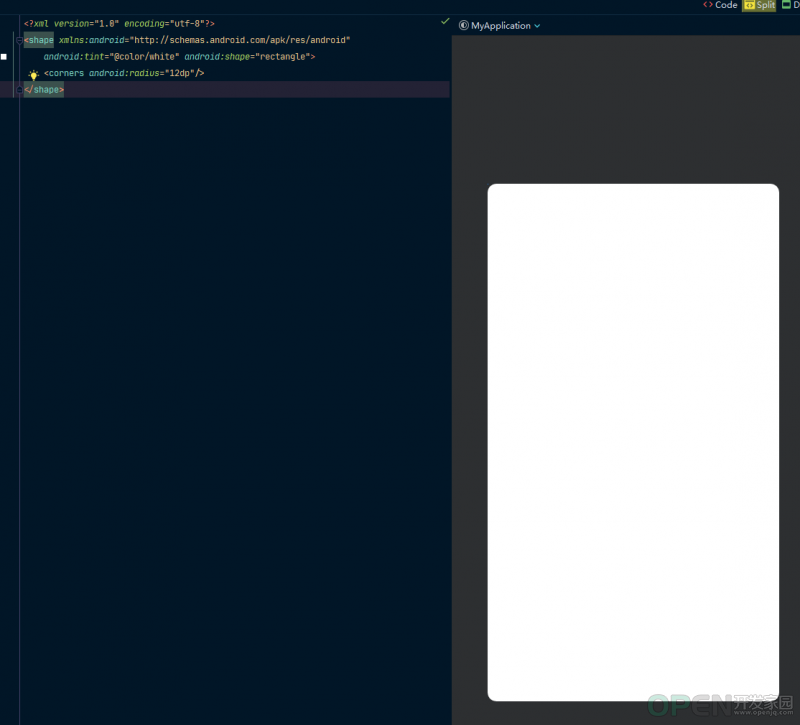
属性说明radius定义4个方向圆角宽度topRightRadius右上角圆角宽度bottomLeftRadius左下角圆角宽度bottomRightRadius右下角圆角宽度topLeftRadius左上角圆角宽度<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:tint="@color/white" android:shape="rectangle">
<corners android:radius="12dp"/>
</shape>
上述代码即为圆角矩形的效果:
stroke 边框
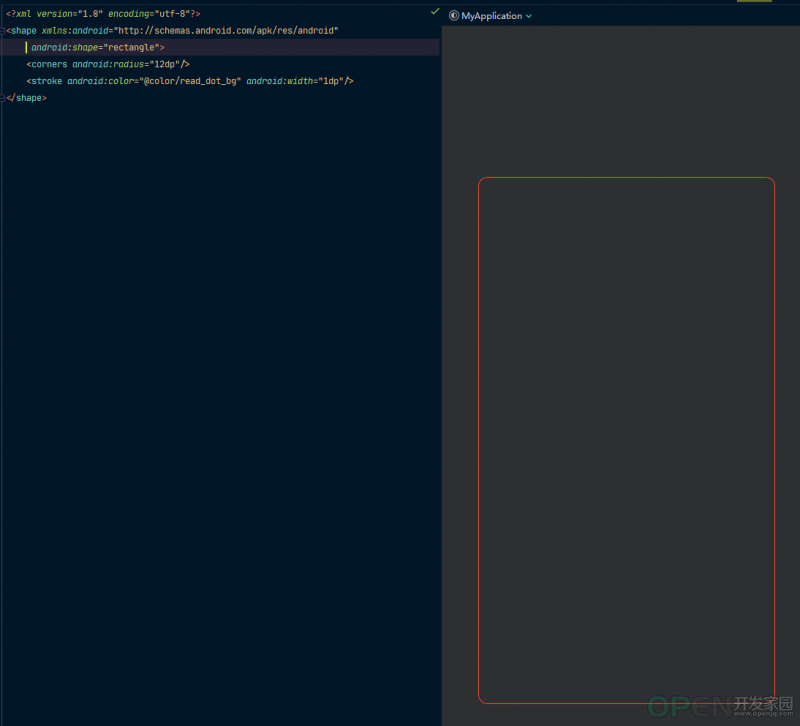
属性说明color边框颜色width边框宽度<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
</shape>
注意: 这里代码中删除了shape中的tint属性,因为tint属性会优先级较高,导致边框无法显示出来!
solid 填充背景色
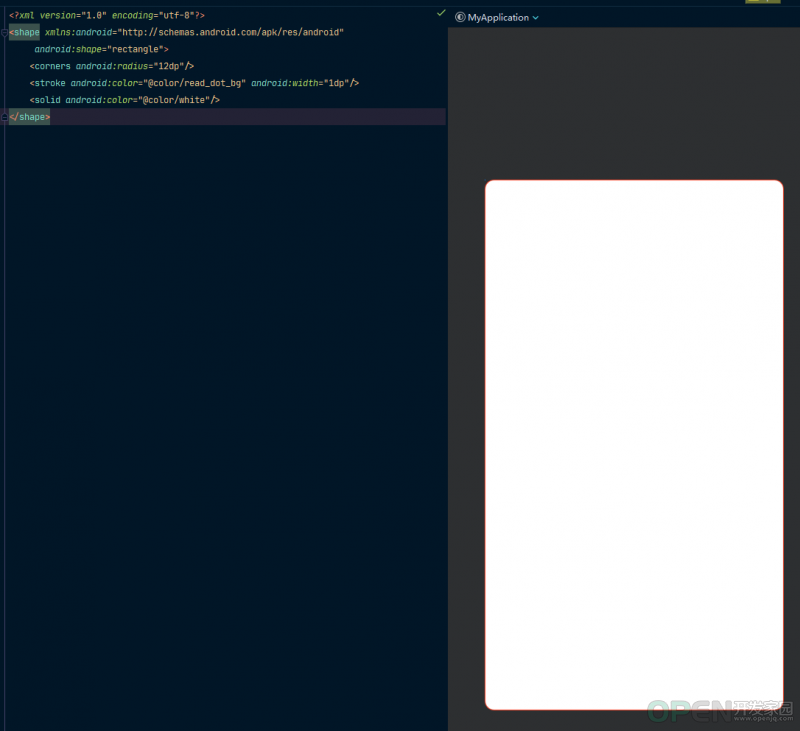
color 背景颜色<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
<solid android:color="@color/white"/>
</shape>
上述代码,将背景设置了白色,且边框也能正常显示
gradient 渐变
属性说明startColor开始颜色endColor结束颜色angle角度 0 90 180 270 可以设置渐变的方向type渐变类型,linear:线性 radial:辐射状 sweep:扫射angle属性记忆的方法是:先记住默认的方向,startColor到endColor,方向是从上到下,然后以逆时针为方向转动,如果为0,则是逆时针转动90°,以此类推
测试的方向,如果是45°的倍数,也是稍微有所区别
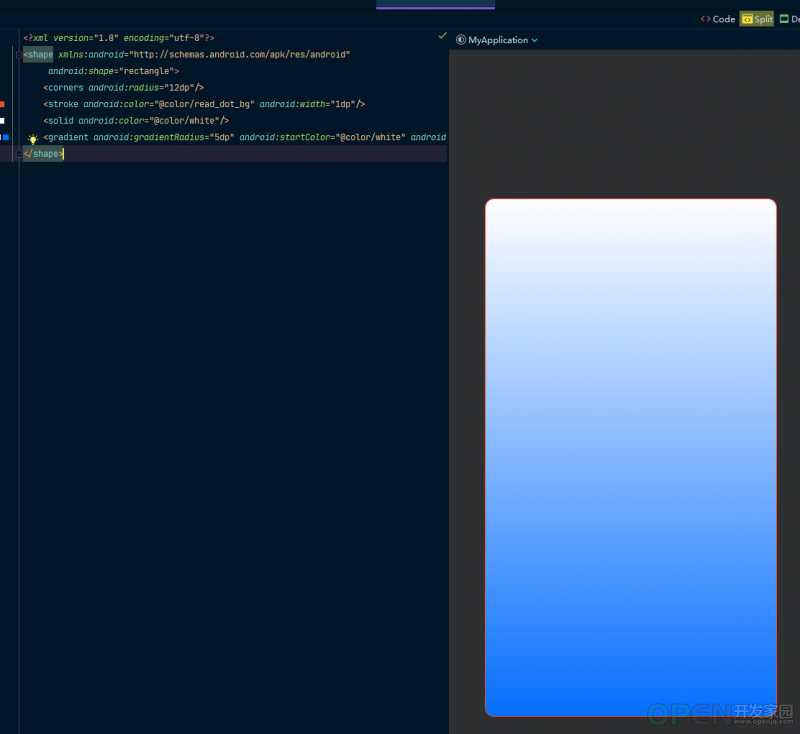
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
<solid android:color="@color/white"/>
<gradient android:gradientRadius="5dp" android:startColor="@color/white" android:endColor="@color/font_blue"/>
</shape>
PS: 注意solid和gradient两个标签的顺序,两者联用,位于xml下面的会覆盖上面的:
圆形背景
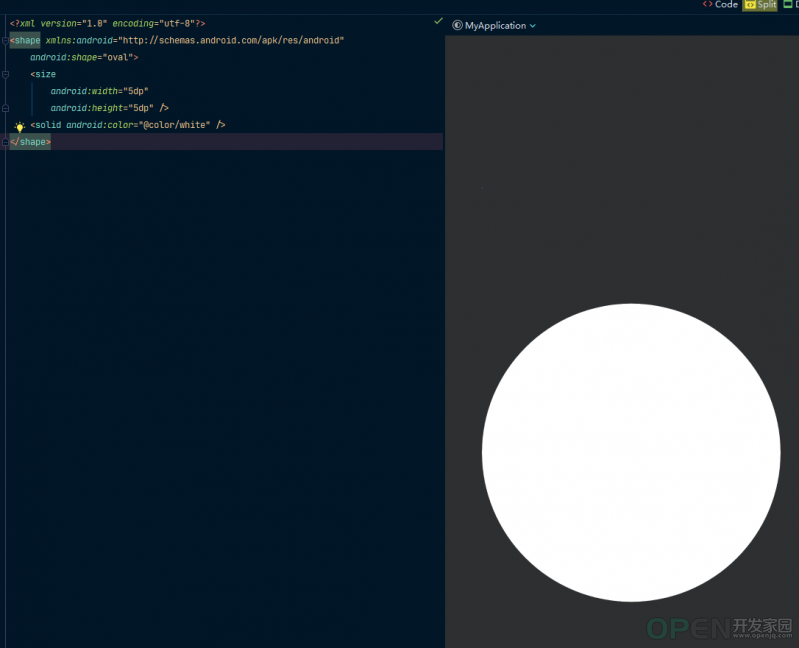
圆形背景,即设置了shape属性为oval<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="5dp"
android:height="5dp" />
<solid android:color="#80011627" />
</shape>
同时,加上了个size标签,用来定义宽高,这样才会显示出圆形,不然就是椭圆
这里size标签宽高似乎可以是任意值,因为是矢量,应用到View中会自动伸缩
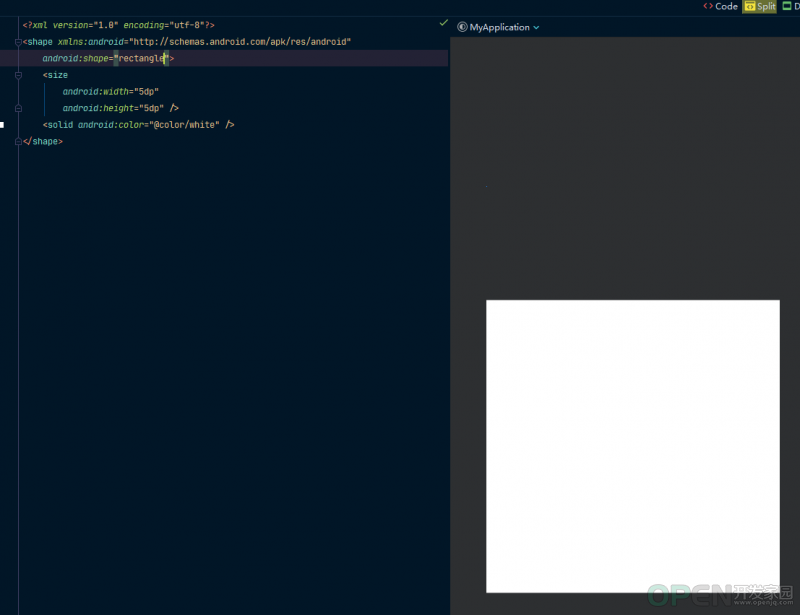
PS:同理,如果想要正方形,设置shape属性了rectangle,同时加上size标签即可,如下图
ripple 水波纹
水波纹,需要用ripple标签,不过只支持Android5.0以上的版本,写法如下<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:color="@color/colorPrimary"
tools:targetApi="lollipop">
<!--上面的是涟漪(水波纹)的颜色-->
<!--下面的则是背景色-->
<item>
<shape android:shape="rectangle">
<solid android:color="@color/colorAccent" />
<corners android:radius="4dp" />
</shape>
</item>
</ripple>
使用的话,View中background属性引用上面的xml文件即可在自定义 <ripple/> 时,我们一般把它放到 drawable-v21 文件夹下, 在drawable文件夹下放置兼容低版本的普通 Drawable 文件,如 <shape/> 或者 <selector/>。
selector 标签
有时候需要自定义下按钮的点击变化背景等样式,就可以用到此标签来定义相关的点击变化效果
常用属性如下表所示:
属性说明state_pressed设置是否按压状态,一般在true时设置该属性,表示已按压状态,默认为falsestate_selected设置是否选中状态,true表示已选中,false表示未选中state_checkable设置是否勾选状态,主要用于CheckBox和RadioButton,true表示已被勾选,false表示未被勾选state_checked设置勾选是否可用状态,类似state_enabled,只是state_enabled会影响触摸或点击事件,state_checkable影响勾选事件state_focused设置是否获得焦点状态,true表示获得焦点,默认为false,表示未获得焦点state_enabled设置触摸或点击事件是否可用状态,一般只在false时设置该属性,表示不可用状态文本选中变色示例<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中的颜色-->
<item android:color="@color/read_dot_bg" android:state_checked="true" />
<!--未选中的颜色 -->
<item android:color="@color/black" android:state_checked="false" />
<!--默认的颜色-->
<item android:color="@color/black" />
</selector>
checkbox选中效果变化示例<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中的背景-->
<item android:drawable="@drawable/radio_background_checked" android:state_checked="true" />
<!--未选中背景 -->
<item android:drawable="@drawable/radio_background_uncheck" android:state_checked="false" />
<!--默认的背景-->
<item android:drawable="@drawable/radio_background_normal" />
</selector>
补充
关于透明色效果
透明色是定义在#后面前面的两个数值,是十六进制PS:注意,似乎也有规则是在后面加上两位数值代表透明度
如:#011627 -> #80011627透明色
其中80即为透明度的十六进制,表示透明度为50%,可以参考下面透明度大全表格<solid
android:color="#4DFFFFF2">
</solid>
透明度大全
不透度对应16进制大全(0-100)不透明度16进制0%001%032%053%084%0A5%0D6%0F7%128%149%1710%1A11%1C12%1F13%2114%2415%2616%2917%2B18%2E19%3020%3321%3622%3823%3B24%3D25%4026%4227%4528%4729%4A30%4D31%4F32%5233%5434%5735%5936%5C37%5E38%6139%6340%6641%6942%6B43%6E44%7045%7346%7547%7848%7A49%7D50%8051%8252%8553%8754%8A55%8C56%8F57%9158%9459%9660%9961%9C62%9E63%A164%A365%A666%A867%AB68%AD69%B070%B371%B572%B873%BA74%BD75%BF76%C277%C478%C779%C980%CC81%CF82%D183%D484%D685%D986%DB87%DE88%E089%E390%E691%E892%EB93%ED94%F095%F296%F597%F798%FA99%FC100%FF
提问之前,请先看提问须知点击右侧图标发起提问
 或者加入QQ群一起学习
或者加入QQ群一起学习
 TornadoFx学习交流群:1071184701
TornadoFx学习交流群:1071184701


| 
![]() 移动开发
发布于:2022-05-23 15:13
|
阅读数:738
|
评论:0
移动开发
发布于:2022-05-23 15:13
|
阅读数:738
|
评论:0












 QQ好友和群
QQ好友和群 QQ空间
QQ空间