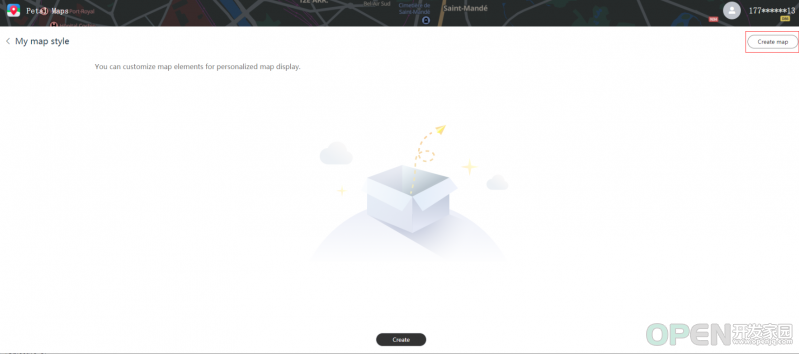
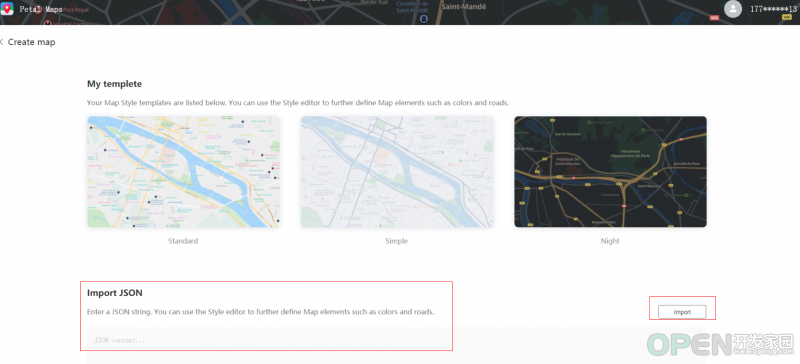
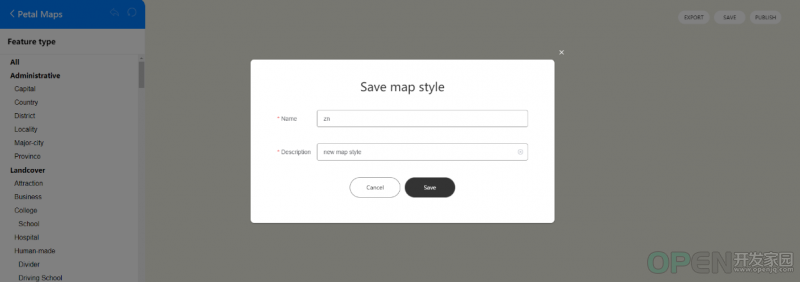
不同行业的开发者对地图样式的展示需求差异很大。例如,物流类应用希望地图样式简洁一些,重点突出城市分布和快递路径;AR游戏类应用中的地图色彩需要和游戏UI适配,做的更酷炫一些;景区导览应用中的地图样式要景区特色相结合,重点呈现关键景点。集成步骤 二、各平台代码实现步骤 1. 第一种方法:设置样式文件 新建样式文件mapstyle_road.json
[
{
"mapFeature": "road.highway.city",
"options": "all",
"paint": {
"color": "#7569ce"
}
},
{
"mapFeature": "road.highway.country",
"options": "all",
"paint": {
"color": "#7271c6"
}
},
{
"mapFeature": "road.province",
"options": "all",
"paint": {
"color": "#6c6ae2"
}
},
{
"mapFeature": "road.city-arterial",
"options": "geometry.fill",
"paint": {
"color": "#be9bca"
}
},
{
"mapFeature": "transit.railway",
"options": "all",
"paint": {
"color": "#b2e6b2"
}
}
]1.1 Android设置样式文件 private HuaweiMap hMap;
MapStyleOptions styleOptions = MapStyleOptions.loadRawResourceStyle(this, R.raw.mapstyle_road);
hMap.setMapStyle(styleOptions);1.2 iOS设置样式文件 // 读取样式文件的路径
NSString *path = [NSBundle.mainBundle pathForResource:name ofType:@"json"];
// 调用设置方法
[self.mapView setMapStyle:path];1.3 JavaScript设置样式文件 map.setStyle("mapstyle_road.json");2.第二种方法:设置预览ID或样式ID 2.1 Android设置样式ID private HuaweiMap hMap;
String styleIdStr = edtStyleId.getText().toString(); //创建地图后设置样式ID
// String previewIdStr = edtPreviewId.getText().toString(); //在创建地图后设置预览ID
if (TextUtils.isEmpty(styleIdStr)) {
Toast.makeText(this, "Please make sure the style ID is edited", Toast.LENGTH_SHORT).show();
return;
}
if (null != hMap) {
hMap.setStyleId("859320508888914176");
// hMap.previewId("888359570022864384");
}FragmentManager fragmentManager = getSupportFragmentManager();
mSupportMapFragment = (SupportMapFragment) fragmentManager.findFragmentByTag("support_map_fragment");
if (mSupportMapFragment == null) {
HuaweiMapOptions huaweiMapOptions = new HuaweiMapOptions();
// please replace "styleId" with style ID field value in
huaweiMapOptions.styleId("styleId"); //在创建地图前设置样式ID
// please replace "previewId" with preview ID field value in
huaweiMapOptions.previewId("previewId"); //在创建地图前设置预览ID
mSupportMapFragment = SupportMapFragment.newInstance(huaweiMapOptions);
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.map_container_layout, mSupportMapFragment, "support_map_fragment");
fragmentTransaction.commit();
}
mSupportMapFragment.getMapAsync(this);
mSupportMapFragment.onAttach(this);2.2 iOS SDK提供1种设置预览ID或样式ID的方式:创建地图后。 /**
* @brief 改变底图样式
* @param styleID值为在官网配置的自定义样式列表中ID
* @return 是否设置成功
*/
- (BOOL)setMapStyleID:(NSString*)styleID;
/**
* @brief 改变底图样式
* @param previewID值为在官网配置的自定义样式列表中预览ID
* @return 是否设置成功
*/
- (BOOL)setMapPreviewID:(NSString*)previewID;2.3 JavaScript提供两种方式设置预览ID或样式ID:地图加载前、地图加载后 <script src="https://mapapi.cloud.huawei.com/mapjs/v1/api/js?callback=initMap&key=API KEY&styleId=styleId"></script>// 设置样式ID
map.setStyleId(String styleId)
// 设置预览ID
map.setPreviewId(String previewId)了解更多详情>> 关注我们,第一时间了解 HMS Core 最新技术资讯~ 
![]() 移动开发
发布于:2022-05-30 18:19
|
阅读数:487
|
评论:0
移动开发
发布于:2022-05-30 18:19
|
阅读数:487
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间