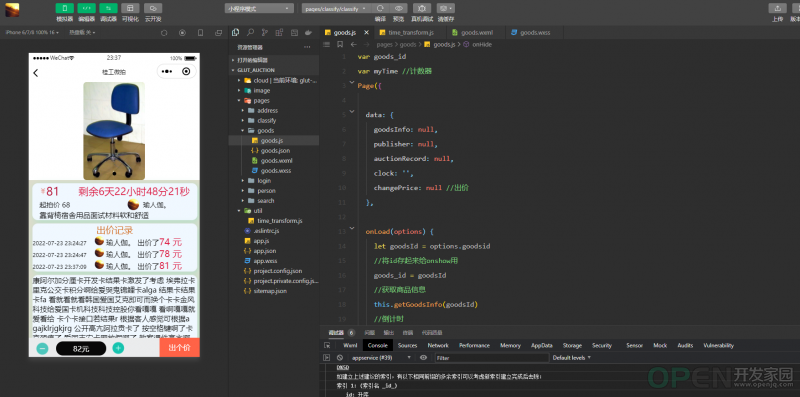
完整功能和页面
<!--商品详情页-->
<view class="container">
<scroll-view class="main" scroll-y="true">
<!--顶部轮播图-->
<swiper autoplay="true" indicator-dots="true">
<block wx:for="{{goodsInfo.images}}" wx:key="index">
<swiper-item>
<image src="{{item}}" mode="heightFix"></image>
</swiper-item>
</block>
</swiper>
<!--商品标题价格栏-->
<view class="goodsPrice">
<view>
<image src="/image/goodsPrice.png"></image>
<text>{{goodsInfo.current_price}} </text>
<!--倒计时-->
<text wx:if="{{clock == '已经截止'}}">{{clock}}</text>
<text wx:else="">{{clock}}</text>
</view>
<view>
<text>起拍价 {{goodsInfo.start_price}}</text>
<image src="{{publisher.avatarUrl}}"></image>
<text decode="true"> {{publisher.nickName}} </text>
</view>
<view>
<text> {{goodsInfo.name}} </text>
</view>
</view>
<!--商品发布者和竞拍记录-->
<scroll-view class="goodsAuctionRecord">
<view>
<text>出价记录</text>
</view>
<!--出价的用户-->
<block wx:for="{{auctionRecord}}" wx:key="index">
<view>
<text>{{item.auctionTimeFormat}}</text>
<image src="{{item.userInfo.avatarUrl}}"></image>
<text decode="true"> {{item.userInfo.nickName}} 出价了</text>
<text>{{item.putPrice}} 元</text>
</view>
</block>
</scroll-view>
<!--商品详情描述-->
<view class="describe">
<rich-text>{{goodsInfo.describe}}</rich-text>
</view>
</scroll-view>
<!--底部-->
<view class="bottomContainer">
<view>
<image src="/image/jianhao.png" class="changePriceIcon" bindtap="downPrice"></image>
<text class="addPrice">{{changePrice}}元</text>
<image src="/image/add.png" class="changePriceIcon" bindtap="addPrice"></image>
<text bindtap="putPrice">出个价</text>
</view>
</view>
</view>.container {
bottom: 0;
top: 0;
left: 0;
right: 0;
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(232, 234, 235, 0.89);
}
.main {
width: 100%;
height: 93%;
top: 0;
position: absolute;
flex: 1;
background-color: rgb(221, 221, 204);
}
swiper {
height: 430rpx;
background-color: white;
}
swiper-item {
text-align: center;
width: 100%;
height: 100%;
}
swiper-item image {
border-radius: 15rpx;
height: 100%;
}
.goodsPrice {
margin-top: 15rpx;
width: 96%;
margin-left: 2%;
border-radius: 25rpx;
border: aliceblue solid 1px;
background-color: aliceblue;
box-shadow: 4px 4px 15px rgb(180, 223, 202);
}
.goodsAuctionRecord {
margin-top: 15rpx;
width: 96%;
height: auto;
margin-left: 2%;
border-radius: 25rpx;
border: rgb(235, 238, 241) solid 1px;
background-color: aliceblue;
box-shadow: 4px 4px 15px rgb(180, 223, 202);
}
.describe {
margin-top: 15rpx;
width: 96%;
margin-left: 2%;
border-radius: 25rpx;
border: rgb(235, 238, 241) solid 1px;
background-color: aliceblue;
box-shadow: 4px 4px 15px rgb(180, 223, 202);
}
.bottomContainer {
position: absolute;
top: 93%;
width: 100%;
height: 5%;
white-space: nowrap;
word-break:keep-all;
}
.addPrice {
position: fixed;
background-color: rgb(8, 8, 8);
color: white;
border-radius: 30px;
margin-left: 4%;
margin-top: 17rpx;
padding: 10rpx 10% 10rpx 10%;
}
.changePriceIcon{
width: 60rpx;
height: 60rpx;
margin-left: 4%;
padding-top: 12rpx;
}var goods_id
var myTime //计数器
Page({
data: {
goodsInfo: null,
publisher: null,
auctionRecord: null,
clock: '',
changePrice: null //出价
},
onLoad(options) {
let goodsId = options.goodsid
//将id存起来给onshow用
goods_id = goodsId
//获取商品信息
this.getGoodsInfo(goodsId)
//倒计时
this.countdown(goodsId)
},
onShow() {
this.getGoodsInfo(goods_id)
this.getAuctionRecord()
},
onUnload() {
//清楚计时器
clearInterval(myTime)
},
onHide() {
//清楚计时器
clearInterval(myTime)
},
//查询所有商品
getGoodsInfo(goodsId) {
wx.cloud.database().collection('goods').doc(goodsId).get({
success: (res) => {
this.setData({
goodsInfo: res.data,
changePrice: res.data.current_price + 1
})
//根据发布者id去用户表中查询商品发布者信息
wx.cloud.database().collection('userInfo').doc(res.data.publisher_id).get({
success: (res) => {
this.setData({
publisher: res.data
})
}
})
}
})
},
//底部加减价格
addPrice() {
var price = this.data.changePrice
price++
this.setData({
changePrice: price
})
},
downPrice() {
var price = this.data.changePrice
if (price > this.data.goodsInfo.current_price + 1) {
price--
this.setData({
changePrice: price
})
} else {
wx.showToast({
title: '出价应当高于当前价!',
icon: 'none'
})
}
},
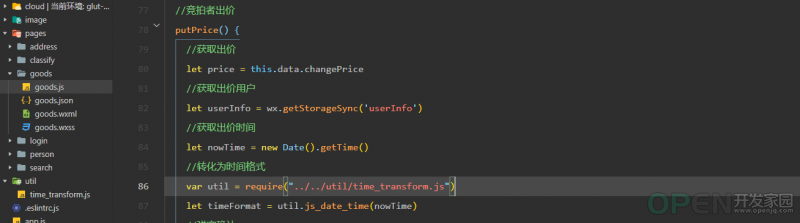
//竞拍者出价
putPrice() {
//获取出价
let price = this.data.changePrice
//获取出价用户
let userInfo = wx.getStorageSync('userInfo')
//获取出价时间
let nowTime = new Date().getTime()
//转化为时间格式
var util = require("../../util/time_transform.js")
let timeFormat = util.js_date_time(nowTime)
//弹窗确认
wx.showModal({
title: '确认出价',
content: '价高者得,竞拍结束价高者可在竞拍记录中查看卖家联系信息,感谢您的参与!',
success: (res) => {
if (res.confirm) {
wx.showLoading({
title: '正在出价...',
})
//保存竞拍记录到数据库
wx.cloud.database().collection('goodsAuctionRecord').add({
data: {
goodsID: goods_id,
userInfo: userInfo,
putPrice: price,
auctionTime: nowTime,
auctionTimeFormat: timeFormat
},
success: res => {}
}),
//更新当前价
wx.cloud.database().collection('goods').doc(goods_id).update({
data: {
current_price: price
}
})
let _this = this
setTimeout(function () {
wx.hideLoading({
success: (res) => {
//刷新页面数据
_this.onShow()
}
})
}, 1000)
} else {
console.log('取消')
}
}
})
},
//获取商品用户竞拍记录
getAuctionRecord() {
wx.cloud.database().collection('goodsAuctionRecord').where({
goodsID: goods_id
}).get({
success: (res) => {
this.setData({
auctionRecord: res.data
})
}
})
},
//获取竞拍结束时间,并计算倒计时
countdown(goodsId) {
wx.cloud.database().collection('goods').doc(goodsId).get({
success: res => {
//取出竞拍结束时间,精确到秒
let auctionEndtime = res.data.end_time
console.log(res)
//获取当前系统时间,只精确到秒
var nowTime = new Date().getTime() / 1000
//剩余时间总的秒数
var totalSecond = Math.floor(auctionEndtime - nowTime)
console.log('剩余秒数', totalSecond)
//计算倒计时
this.doCountdown(totalSecond)
}
})
},
//计算商品倒计时
doCountdown(totalSecond) {
let _this = this
//每隔一秒执行一次代码
myTime = setInterval(function () {
//如果竞拍已经结束
if (totalSecond < 0) {
_this.setData({
clock: '已经截止'
})
clearInterval(myTime)
return
} else {
//执行计算
var time = _this.formatTime(totalSecond)
_this.setData({
clock: '剩余' + time
})
}
totalSecond--;
}, 1000)
},
//倒计时时间格式化
formatTime(totalSecond) {
//剩余天数
var day = Math.floor(totalSecond / 3600 / 24)
//n天后剩余小时数
var hour = Math.floor(totalSecond / 3600 % 24)
//n天n小时后剩余分钟数
var min = Math.floor(totalSecond / 60 % 60)
//n天n小时n分钟后剩余秒数
var sec = Math.floor(totalSecond % 60)
return day + "天" + hour + "小时" + min + "分" + sec + "秒"
}
})
//时间戳转换成日期时间,传入时间精确到毫秒
function js_date_time(unixtime) {
var date = new Date(unixtime)
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
h = h < 10 ? ('0' + h) : h;
var minute = date.getMinutes();
var second = date.getSeconds();
minute = minute < 10 ? ('0' + minute) : minute;
second = second < 10 ? ('0' + second) : second;
return y + '-' + m + '-' + d + ' ' + h + ':' + minute + ':' + second;//年月日时分秒
// return y + '-' + m + '-' + d + ' ' + h + ':' + minute;
// return y + '-' + m + '-' + d;
}
module.exports = {
js_date_time: js_date_time
}注:网络文章抄袭严重,请尊重劳动成果,特别是CSDN的用户,转载请注明本人出处。 
![]() 移动开发
发布于:2022-07-24 10:00
|
阅读数:588
|
评论:0
移动开发
发布于:2022-07-24 10:00
|
阅读数:588
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间