Android 自动取色并设置沉浸式状态栏 - Stars-One的杂货小窝设置沉浸式状态栏 1.添加依赖 // Android的工具类 https://github.com/Blankj/AndroidUtilCode/blob/master/lib/utilcode/README-CN.md
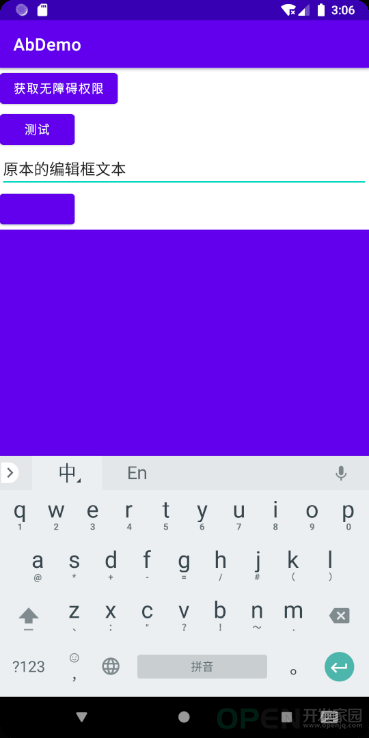
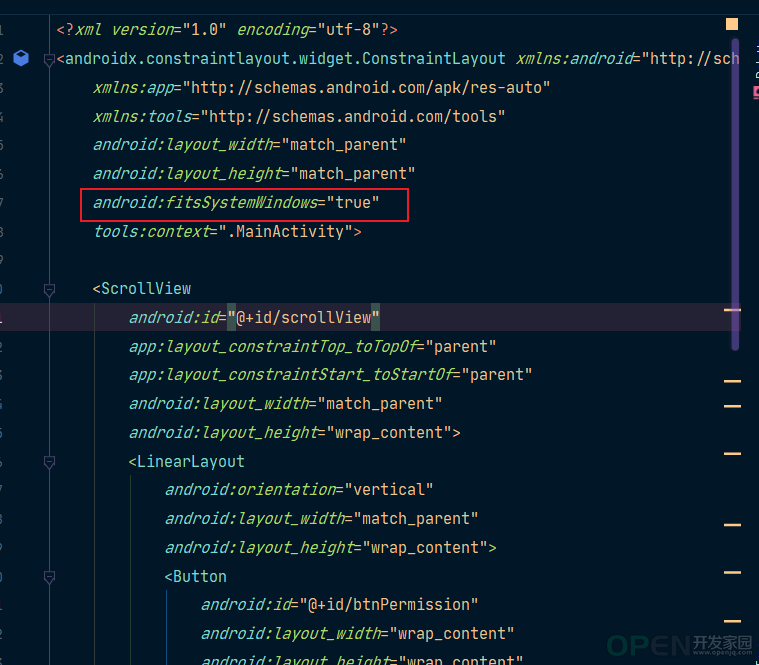
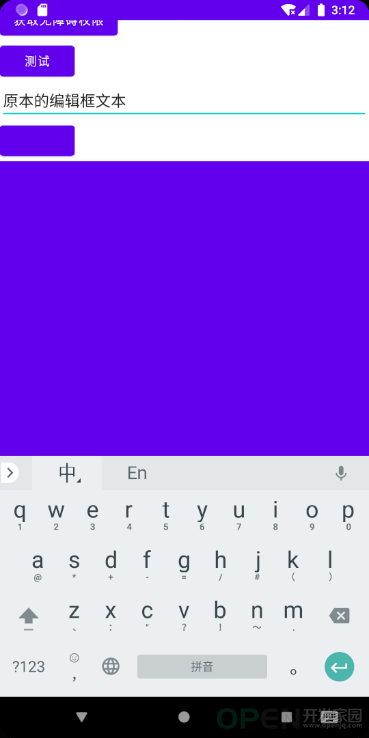
implementation 'com.blankj:utilcodex:1.31.0'2.使用 BarUtils.setStatusBarColor(this, ColorUtils.getColor(R.color.design_default_color_primary))ColorUtils也是工具库中的一个工具类,通过它可以拿到定义到color.xml中的方法在你的Activity对应的布局中加上android:fitsSystemWindows="true"的属性即可解决val contentParent = findViewById(android.R.id.content)
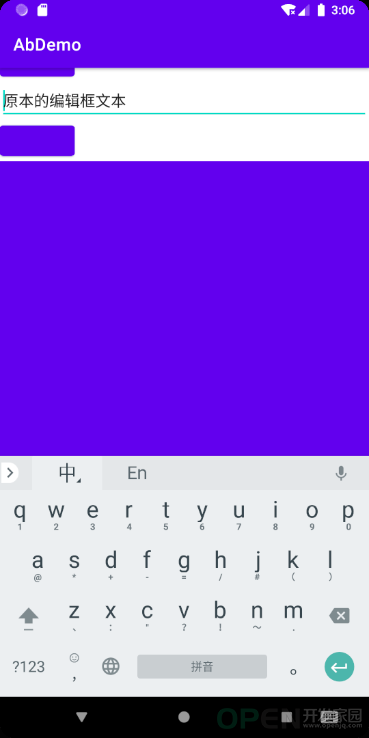
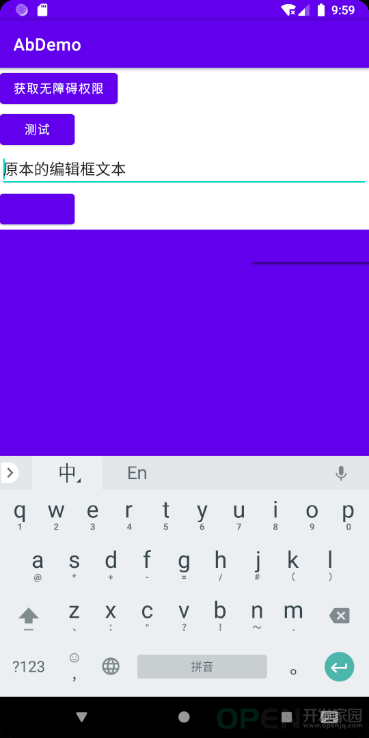
contentParent.getChildAt(0).fitsSystemWindows = trueBarUtils.setStatusBarColor(this, ColorUtils.getColor(R.color.design_default_color_primary),true)true,则是往DecorView添加状态栏, false,则是往ContentView中添加状态栏 3.补充-主题为NoActionBar被遮挡问题解决 设置状态栏亮色或暗色图标 val color = ColorUtils.getColor(R.color.design_default_color_primary)
BarUtils.setStatusBarColor(this, color)
//设置状态栏图标是否为亮色图标
BarUtils.setStatusBarLightMode(this, ColorUtils.isLightColor(color))PS:如果想要实现导航条颜色也需要变换,可以使用此方法setNavBarColor(),如下代码:BarUtils.setNavBarColor(this,color)自动取色 1.添加依赖 implementation 'androidx.palette:palette:1.0.0'
//如果是Kotlin,推荐使用这个
implementation 'androidx.palette:palette-ktx:1.0.0'2.使用 //截图
val drawingCache = ScreenUtils.screenShot(this)Palette.from(drawingCache).generate {
//具体获得到的颜色特征数据
}具体的颜色提取算法是由Palette自己控制的,我们无需关心。反正只需要知道,最终提取出来的这些颜色值都是这个bitmap的指定区域里最具代表性的就可以了。那么,这个需要我们就可以setRegion()方法来指定解析这个bitmap对象的哪个区域 ,其他区域的颜色值对我们来说没有意义//先截图,取当前截图的主要色调
val drawingCache = ScreenUtils.screenShot(this)
Palette.from(drawingCache).maximumColorCount(5).generate {
//取色成功后的异步回调,取主色调
it?.let {
val swatches = it.swatches
//便利找寻主色调
var mostSwatch :Palette.Swatch?=null
swatches.forEach {
if (mostSwatch != null) {
//population指的是出现最多的颜色
if (mostSwatch!!.population < it.population) {
mostSwatch = it
}
} else {
mostSwatch = it
}
}
//设置状态栏为主色调
mostSwatch?.let {
val color = it.rgb
BarUtils.setStatusBarColor(this, color, true)
BarUtils.setStatusBarLightMode(this, ColorUtils.isLightColor(color))
val contentParent: ViewGroup = findViewById(android.R.id.content)
contentParent.getChildAt(0).fitsSystemWindows = true
}
}
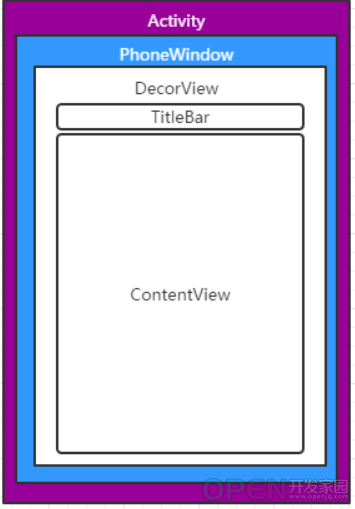
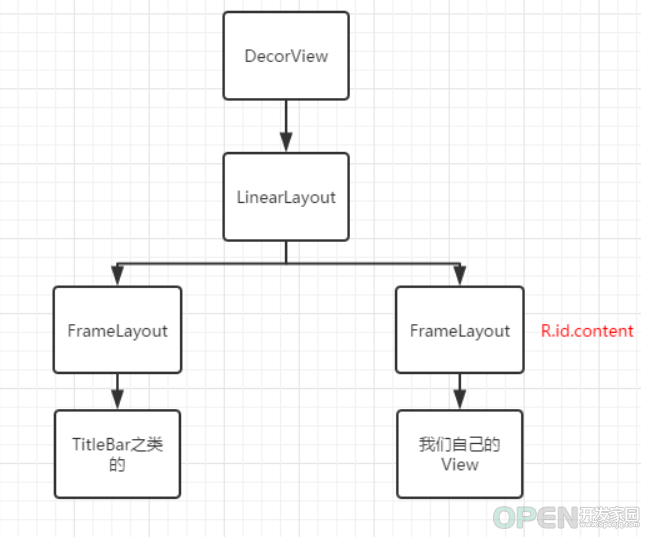
}原理研究 关于Activity页面层级问题 沉浸式状态栏实现原理 上述这句总结还未验证过,如果说错可以希望在评论区指出关于fitsSystemWindows属性 这个属性只是个标识属性,具体要对应的布局去实现 实际上的适配工作,就是布局判断下这个标识,然后自动的加上对应的偏移 ,就形成了上述我们要的效果fitsSystemWindows在ViewGroup中通过dispatchApplyWindowInsets()进行分发给子View
如果dispatchApplyWindowInsets 中把insets.consumeSystemWindowInsets()消费掉, 那么inset事件就无法传递到子View,子View设置fitsSystemWindows=true将会没有反应
View会通过onApplyWindowInsets()消费掉WindowInsets, 当然其要求是父View必须设置fitSystemWindows=false 这样WindowInsets才能传递到子View中进行消费参考 Android关于沉浸式状态栏总结 - 简书 一个Android沉浸式状态栏上的黑科技 再学一遍android:fitsSystemWindows属性 Android完美解析setContentView 你真的理解setContentView吗?_阿拉灯神灯的博客-CSDN博客_android setcontentview Android 沉浸式状态栏完美解决方案_MX东芝的博客-CSDN博客_android沉浸式状态栏 android.R.id.content 是什么,有什么用 - 简书
或者加入QQ群一起学习
TornadoFx学习交流群:1071184701

![]() 移动开发
发布于:2022-08-28 15:35
|
阅读数:337
|
评论:0
移动开发
发布于:2022-08-28 15:35
|
阅读数:337
|
评论:0













 QQ好友和群
QQ好友和群 QQ空间
QQ空间