
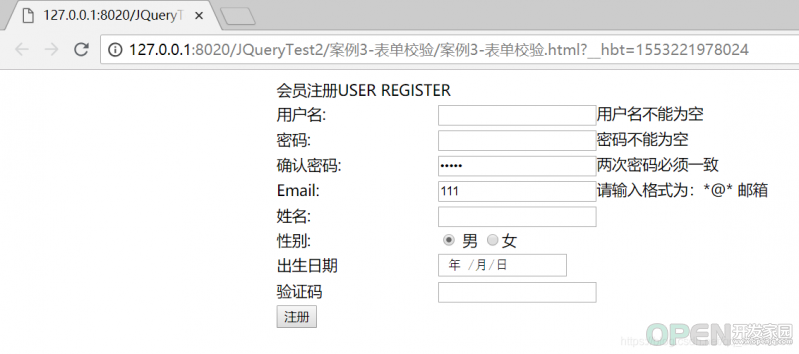
[jQuery] 前端基础 - JQuery 简单的表单校验器
![]() 开发技术
发布于:2021-07-07 14:52
|
阅读数:560
|
评论:0
开发技术
发布于:2021-07-07 14:52
|
阅读数:560
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
浏览过的版块 |
相关帖子
-
Java 关于递归的调用机制精细解读
飞奔的炮台 阅读 646 0 赞
-
Java实现单链表SingleLinkedList增删改查及反转 逆序等
飞奔的炮台 阅读 357 0 赞
-
快速校验实体类时,@Valid,@Validated,@NotNull注解无效的解决
Shun 阅读 1078 0 赞
-
@Valid 校验无效,BindingResult未获得错误的解决
湛蓝之海 阅读 491 0 赞
-
Linux以form表单形式上传文件讲解
三叶草 阅读 564 0 赞
-
刷脸认证如何实现人脸又快又准完成校验?
浅沫记忆 阅读 487 0 赞
-
如何在 Linux 上设置古老又简单的 TFTP 服务器
小蚂蚁 阅读 569 0 赞
-
sha1校验工具使用方法教程
PHP小丑 阅读 522 0 赞
-
使用HTML/CSS/JS做一个恋爱计时小挂件
CodeAE 阅读 560 0 赞
-
常用jquery右健禁止命令
CodeAE 阅读 288 0 赞
发布文档 1094
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01


 QQ好友和群
QQ好友和群 QQ空间
QQ空间