
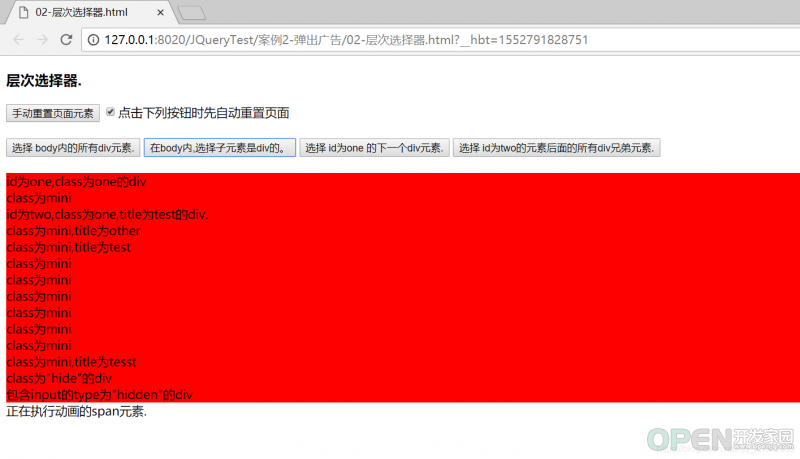
[jQuery] 前端基础 -JQuery之 层次选择器
![]() 开发技术
发布于:2021-07-08 10:36
|
阅读数:425
|
评论:0
开发技术
发布于:2021-07-08 10:36
|
阅读数:425
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
Android 子线程 UI 操作真的不可以?
湛蓝之海 阅读 474 0 赞
-
Linux基础学习五点
浅沫记忆 阅读 464 0 赞
-
小身材有大作用——光模块基础知识(一)
PHP小丑 阅读 453 0 赞
-
“整洁架构”和商家前端的重构之路
小蚂蚁 阅读 319 0 赞
-
Android自定义View学习(1)——基础知识介绍
湛蓝之海 阅读 600 0 赞
-
种草 Vue3 中几个好玩的插件和配置
湛蓝之海 阅读 291 0 赞
-
一分钟告诉你 如何鉴别二手电脑和翻新机
湛蓝之海 阅读 382 0 赞
-
wps excel下拉选择项怎么设置?wps excel下拉选项怎么做?
飞奔的炮台 阅读 376 0 赞
-
使用HTML/CSS/JS做一个恋爱计时小挂件
CodeAE 阅读 560 0 赞
-
常用jquery右健禁止命令
CodeAE 阅读 288 0 赞
发布文档 1122
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01


 QQ好友和群
QQ好友和群 QQ空间
QQ空间