
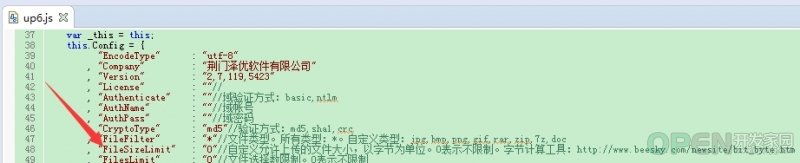
大文件上传解决方案-支持断点续传的文件上传插件(转)
![]() 网络安全
发布于:2021-07-08 15:41
|
阅读数:329
|
评论:0
网络安全
发布于:2021-07-08 15:41
|
阅读数:329
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
系统注册表文件丢失或损坏修复方法
小蚂蚁 阅读 440 0 赞
-
windows文件保护关闭教程
小蚂蚁 阅读 343 0 赞
-
文件名不显示如何解决
三叶草 阅读 495 0 赞
-
qq安全扫描失败禁止下载该文件解决方法
小蚂蚁 阅读 600 0 赞
-
32位系统支持多大内存操作方法
小蚂蚁 阅读 583 0 赞
-
使用lsd 和 exa 来重新想象和设计你的文件和目录列表
湛蓝之海 阅读 636 0 赞
-
nodejs fs怎么删除文件
CodeAE 阅读 359 -1 赞
-
怎么利用配置文件来管理多个 Node.js 进程
CodeAE 阅读 246 0 赞
-
文件对比工具/Beyond Compare
CodeAE 阅读 329 0 赞
-
解决编辑器图片插入多次但发布后只显示一次问题
CodeAE 阅读 321 2 赞
发布文档 1449
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间