前端的翻页插件有很多,bootstrap的翻页界面看起来就不错,做起来也易于上手,但应用于项目中的翻页实现还有有几个难点,分别是:
- 如何封装一个翻页插件,如题中的yunm.pager.js。
- 涉及到的div局部刷新该如何做。
翻页的总体流程涉及到的知识点很多,这篇文章我们也主要来关注以上两点,其余的内容,请自悟。
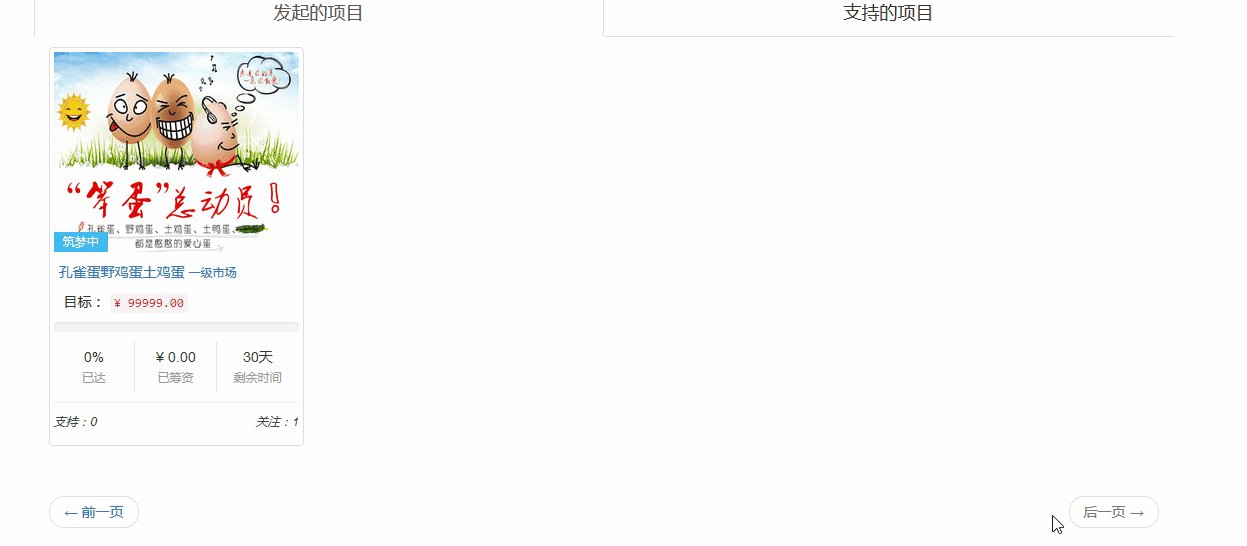
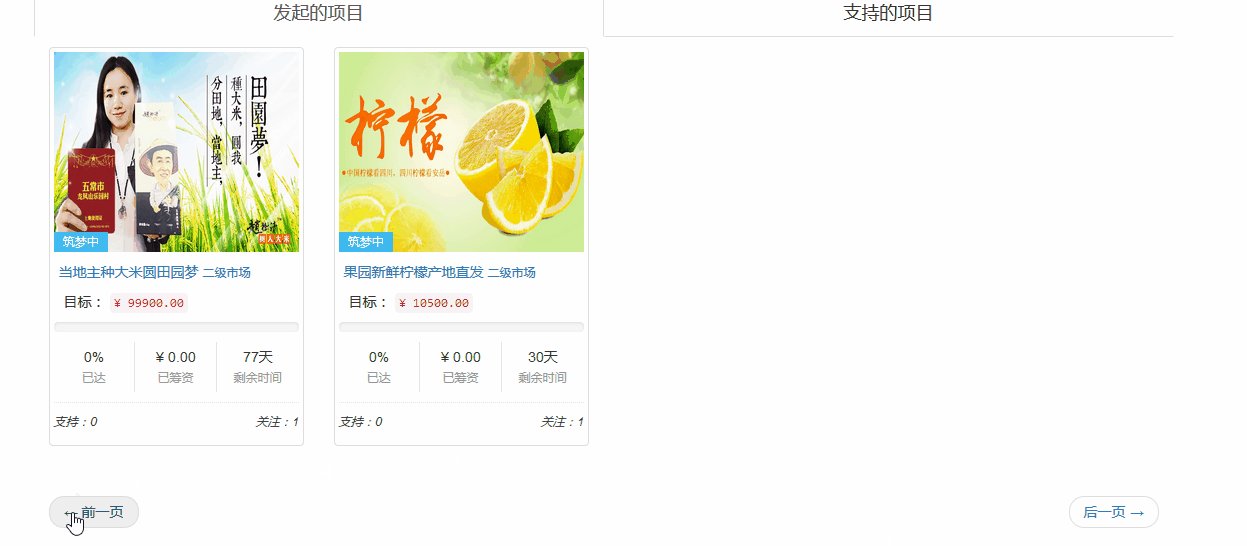
一、效果1
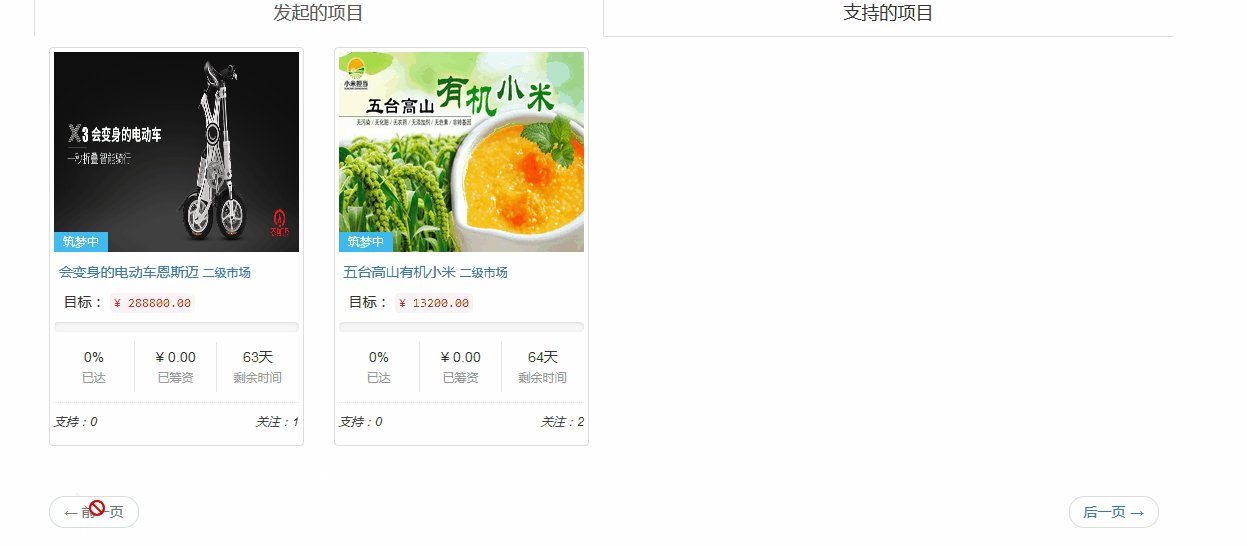
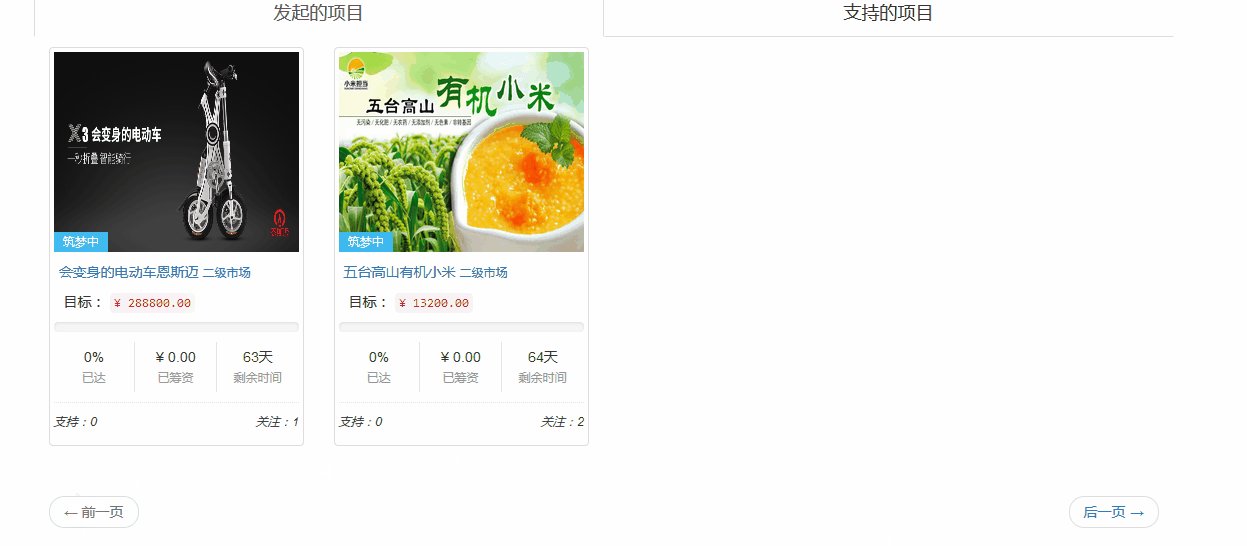
2、效果2(分局两侧)
二、如何定义局部刷新的div
翻页时,我们一般只会刷新页面中涉及到翻页的父级div,那么该如何定义呢?<form rel="support_deal_page" target="turnPageForm" action="${ctx}/initI" method="post">
<input type="hidden" name="page" value="1" />
<input type="hidden" name="rows" value="2" />
</form>
<div id="support_deal_page" class="row"></div>
- 为div定义id,建议为当前页面唯一,如果页面有多个翻页组件。
- 为div创建一个同级的form表单。
- rel属性指向div,表明该form表单属于support_deal_page的div。
- target属性为turnPageForm,表明该form为翻页组件的form。
- action 参数自然不可或缺。
- 定义page 的input标签,表明为第一页。
- 定义rows的input标签,表明每页有显示两个。
div定义完后,页面加载load的时候,我们就可以请求后台(后台怎么处理数据,这里就不罗嗦了),获取第一页的分页数据。// 根据form的target属性,获取需要分页的div,发起ajax请求。
$("form[target=turnPageForm]", $p).each(function() {
var $this = $(this);
YUNM.debug('form[target=turnPageForm]' + $this.selector);
var rel = $this.attr("rel");
var $box = $this.parent().find("#" + rel);
if (rel) {
$box.ajaxUrl({
type : "POST",
// 记录div的id
url : $this.attr("action") + "?rel=" + rel,
data : $this.serializeArray(),
callback : function() {
}
});
}
});
ajaxUrl : function(op) {
var $this = $(this);
$.ajax({
type : op.type || 'GET',
url : op.url,
data : op.data,
cache : false,
success : function(response) {
var json = YUNM.jsonEval(response);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.error) {
if (json[YUNM.keys.message])
$.showErr(json[YUNM.keys.message]);
} else {
// ajax请求获取成功后,将局部刷新的内容放到div中
$this.html(response).initUI();
if ($.isFunction(op.callback))
op.callback(response);
}
},
error : YUNM.ajaxError,
statusCode : {
503 : function(xhr, ajaxOptions, thrownError) {
$.showErr("服务器当前负载过大或者正在维护!" || thrownError);
}
}
});
},
页面首次加载的时候,我们将第一页的数据放到div中,这一步也很简单。
三、封装翻页组件 yunm.pager.js
完成第一步后,如何将翻页组件封装,就成为接下来的关键步骤了。(function($) {
$.fn.extend({
pager : function(opts) {
// 可参照bootstrap的翻页,为了获得前一页和后一页的按钮组件
var setting = {
prev$ : "li.previous",
next$ : "li.next",
};
return this.each(function() {
var $this = $(this);
var pc = new Pager(opts);
// 参照bootstrap翻页
$this.html('<ul class="pager">' + '<li class="previous"><a href="#">← 前一页</a></li>' + '<li class="next"><a href="#">后一页 →</a></li>'
+ '</ul>');
var $prev = $this.find(setting.prev$);
var $next = $this.find(setting.next$);
if (pc.hasPrev()) {
// 如果有前一页,绑定前一页事件
_bindEvent($prev, pc.getCurrentPage() - 1, pc.rel());
} else {
// 否则置灰
$prev.addClass("disabled");
}
if (pc.hasNext()) {
_bindEvent($next, pc.getCurrentPage() + 1, pc.rel());
} else {
$next.addClass("disabled");
}
});
// 绑定点击事件,主要传递第几页
function _bindEvent($target, pageNum, rel) {
$target.bind("click", {
pageNum : pageNum
}, function(event) {
yunmPageBreak({
rel : rel,
data : {
pageNum : event.data.pageNum
}
});
event.preventDefault();
});
}
},
});
// 翻页的必要参数
var Pager = function(opts) {
this.opts = $.extend({
rel : "", // 用于局部刷新div id号
totalCount : 0,//总数
numPerPage : 10,// 默认显示10个
currentPage : 1,// 当前页
callback : function() {
return false;
}
}, opts);
};
$.extend(Pager.prototype, {
rel : function() {
return this.opts.rel;
},
// 每页显示多少个
numPages : function() {
return Math.ceil(this.opts.totalCount / this.opts.numPerPage);
},
// 当前页
getCurrentPage : function() {
var currentPage = parseInt(this.opts.currentPage);
if (isNaN(currentPage))
return 1;
return currentPage;
},
// 能否向前翻页
hasPrev : function() {
return this.getCurrentPage() > 1;
},
// 向后翻页
hasNext : function() {
return this.getCurrentPage() < this.numPages();
}
});
})(jQuery);
function yunmPageBreak(options) {
var op = $.extend({
rel : "",
data : {
pageNum : "",
},
callback : null
}, options);
if (op.rel) {
var $box = $("#" + op.rel);
// 获得局部刷新的div后,就可以获得同级的form表单
var form = $("form[target=turnPageForm]", $box.parent()).get(0);
if (form) {
// 第几页
if (op.data.pageNum)
form[YUNM.pageInfo.pageNum].value = op.data.pageNum;
$box.ajaxUrl({
type : "POST",
url : $(form).attr("action") + "?rel=" + op.rel,
data : $(form).serializeArray(),
callback : function() {
}
});
}
}
}
四、翻页应用
封装了翻页组件后,我们来看看怎么使用。<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/components/common/taglib.jsp"%>
<c:forEach items="${deal_page}" var="deal">
${deal.name}
</c:forEach>
<div class="turnPagePager" rel="${param.rel}" totalCount="${vo.totalCount}" numPerPage="${vo.numPerPage}"
currentPage="${vo.pageNum}">
- 指定div的class为turnPagePager,页面load的时候我们将其转换为pager组件。
- 将其关键属性rel、totalCount、numPerPage、currentPage进行赋值。
页面load的时候进行转换:$("div.turnPagePager", $p).each(function() {
var $this = $(this);
$this.pager({
rel : $this.attr("rel"),
totalCount : $this.attr("totalCount"),
numPerPage : $this.attr("numPerPage"),
currentPage : $this.attr("currentPage")
});
});
五、分局两侧的翻页效果
在一的效果图中,你可以看到第二种效果图,就是翻页处于内容的两侧,这个也很常见,那么我们来看一下实现方法。
①、yunm.pager.js(新)(function($) {
$.fn.extend({
pager : function(opts) {
// 可参照bootstrap的翻页,为了获得前一页和后一页的按钮组件
var setting = {
prev$ : "li.previous",
next$ : "li.next",
};
return this.each(function() {
var $this = $(this);
var pc = new Pager(opts);
if (pc.type() == 'arrow') {
$this.html('<ul class="pager">' + '<li class="previous left"><a href="#"></a></li>' + '<li class="next right"><a href="#"></a></li>'
+ '</ul>');
} else {
// 参照bootstrap翻页
$this.html('<ul class="pager">' + '<li class="previous"><a href="#">← 前一页</a></li>'
+ '<li class="next"><a href="#">后一页 →</a></li>' + '</ul>');
}
var $prev = $this.find(setting.prev$);
var $next = $this.find(setting.next$);
if (pc.hasPrev()) {
// 如果有前一页,绑定前一页事件
_bindEvent($prev, pc.getCurrentPage() - 1, pc.rel());
} else {
// 否则置灰
if (pc.type() == 'arrow') {
$prev.addClass("hide");
} else {
$prev.addClass("disabled");
}
}
if (pc.hasNext()) {
_bindEvent($next, pc.getCurrentPage() + 1, pc.rel());
} else {
if (pc.type() == 'arrow') {
$next.addClass("hide");
} else
$next.addClass("disabled");
}
});
// 绑定点击事件,主要传递第几页
function _bindEvent($target, pageNum, rel) {
$target.bind("click", {
pageNum : pageNum
}, function(event) {
yunmPageBreak({
rel : rel,
data : {
pageNum : event.data.pageNum
}
});
event.preventDefault();
});
}
},
});
// 翻页的必要参数
var Pager = function(opts) {
this.opts = $.extend({
type : "",// 指定翻页的类型,目前支持两种样式
rel : "", // 用于局部刷新div id号
totalCount : 0,// 总数
numPerPage : 10,// 默认显示10个
currentPage : 1,// 当前页
callback : function() {
return false;
}
}, opts);
};
$.extend(Pager.prototype, {
rel : function() {
return this.opts.rel;
},
type : function() {
return this.opts.type;
},
// 每页显示多少个
numPages : function() {
return Math.ceil(this.opts.totalCount / this.opts.numPerPage);
},
// 当前页
getCurrentPage : function() {
var currentPage = parseInt(this.opts.currentPage);
if (isNaN(currentPage))
return 1;
return currentPage;
},
// 能否向前翻页
hasPrev : function() {
return this.getCurrentPage() > 1;
},
// 向后翻页
hasNext : function() {
return this.getCurrentPage() < this.numPages();
}
});
})(jQuery);
②、翻页应用(新)<div class="col-md-12 arrow_page">
<div class="turnPagePager" type="arrow" rel="${param.rel}" totalCount="${vo.totalCount}" numPerPage="${vo.numPerPage}"
currentPage="${vo.pageNum}"></div>
</div>
- 外层的div上加上arrow_page式样。
- 里层的div加上type属性,指定为arrow。
页面加载时:$("div.turnPagePager", $p).each(function() {
var $this = $(this);
YUNM.debug('div.turnPagePager' + $this.selector);
$this.pager({
rel : $this.attr("rel"),
type : $this.attr("type"),// 设置type
totalCount : $this.attr("totalCount"),
numPerPage : $this.attr("numPerPage"),
currentPage : $this.attr("currentPage")
});
});
新增式样.arrow_page {
padding: 0;
height: 0;
}
.pager .left>a,.pager .left>a:HOVER,.pager .right>a,.pager .right>a:HOVER {
cursor: pointer;
height: 70px;
width: 30px;
background: url(../../assets/images/bgs_2.png) no-repeat;
display: block;
border: none;
}
.pager .left>a:HOVER {
background-position: 0 -70px;
}
.pager .right>a:HOVER {
background-position: 0 -210px;
}
.pager .left>a {
left: -30px;
position: absolute;
top: -240px;
}
.pager .right>a {
background-position: 0 -140px;
position: absolute;
right: -30px;
top: -240px;
}
| 
![]() 开发技术
发布于:2021-07-11 16:40
|
阅读数:232
|
评论:0
开发技术
发布于:2021-07-11 16:40
|
阅读数:232
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间