|
|
ckeditor富文本编辑器的使用和图片上传,复制粘贴图片上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受,如果图片数量比较多,这种操作就显得非常的麻烦。
1、只粘贴图片并上传到服务器
config.extraPlugins = 'uploadimage';
//config.uploadUrl = '上传路径';
config.imageUploadUrl= '上传路径';
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
using System;
using System.Web;
using System.IO;
namespace WordPasterCK4
{
publicpartialclassupload : System.Web.UI.Page
{
protectedvoid Page_Load(object sender, EventArgs e)
{
string fname = Request.Form["UserName"];
int len = Request.ContentLength;
if (Request.Files.Count > 0)
{
DateTime timeNow = DateTime.Now;
string uploadPath = "/upload/" + timeNow.ToString("yyyyMM") + "/" + timeNow.ToString("dd") + "/";
string folder = Server.MapPath(uploadPath);
//自动创建目录
if (!Directory.Exists(folder)) Directory.CreateDirectory(folder);
HttpPostedFile file = Request.Files.Get(0);
//原始文件名称,由控件自动生成。
//md5.png,crc.png,uuid.png,sha1.png
string nameOri = file.FileName;
string ext = Path.GetExtension(nameOri).ToLower();
//只支持图片上传
if ( ext == ".jpg"
|| ext == ".jpeg"
|| ext == ".png"
|| ext == ".gif"
|| ext == ".bmp")
{
string filePathSvr = Path.Combine(folder, nameOri);
//
if(!Directory.Exists(filePathSvr)) file.SaveAs(filePathSvr);
Response.Write("http://10.168.4.209:83" + uploadPath + nameOri);
}
}
}
}
}
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持
目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
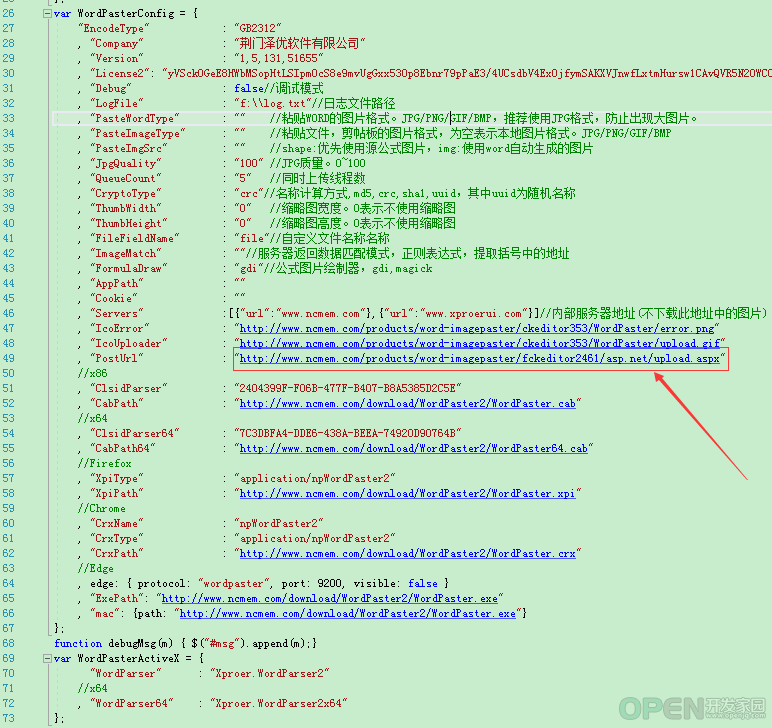
var WordPasterConfig = {
"EncodeType" : "GB2312"
, "Company" : "荆门泽优软件有限公司"
, "Version" : "1,5,131,51655"
, "License2": ""
, "Debug" : false//调试模式
, "LogFile" : "f:\\log.txt"//日志文件路径
, "PasteWordType" : ""//粘贴WORD的图片格式。JPG/PNG/GIF/BMP,推荐使用JPG格式,防止出现大图片。
, "PasteImageType" : ""//粘贴文件,剪帖板的图片格式,为空表示本地图片格式。JPG/PNG/GIF/BMP
, "PasteImgSrc" : ""//shape:优先使用源公式图片,img:使用word自动生成的图片
, "JpgQuality" : "100" //JPG质量。0~100
, "QueueCount" : "5"//同时上传线程数
, "CryptoType" : "crc"//名称计算方式,md5,crc,sha1,uuid,其中uuid为随机名称
, "ThumbWidth" : "0"//缩略图宽度。0表示不使用缩略图
, "ThumbHeight" : "0"//缩略图高度。0表示不使用缩略图
, "FileFieldName" : "file"//自定义文件名称名称
, "ImageMatch" : ""//服务器返回数据匹配模式,正则表达式,提取括号中的地址
, "FormulaDraw" : "gdi"//公式图片绘制器,gdi,magick
, "AppPath" : ""
, "Cookie" : ""
, "Servers" :[{"url":"www.ncmem.com"},{"url":"www.xproerui.com"}]//内部服务器地址(不下载此地址中的图片)
, "IcoError" : "http://www.ncmem.com/products/word-imagepaster/ckeditor353/WordPaster/error.png"
, "IcoUploader" : "http://www.ncmem.com/products/word-imagepaster/ckeditor353/WordPaster/upload.gif"
, "PostUrl" : "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/asp.net/upload.aspx"
//x86
, "ClsidParser" : "2404399F-F06B-477F-B407-B8A5385D2C5E"
, "CabPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.cab"
//x64
, "ClsidParser64" : "7C3DBFA4-DDE6-438A-BEEA-74920D90764B"
, "CabPath64" : "http://www.ncmem.com/download/WordPaster2/WordPaster64.cab"
//Firefox
, "XpiType" : "application/npWordPaster2"
, "XpiPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.xpi"
//Chrome
, "CrxName" : "npWordPaster2"
, "CrxType" : "application/npWordPaster2"
, "CrxPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.crx"
//Edge
, edge: { protocol: "wordpaster", port: 9200, visible: false }
, "ExePath": "http://www.ncmem.com/download/WordPaster2/WordPaster.exe"
, "mac": {path: "http://www.ncmem.com/download/WordPaster2/WordPaster.exe"}
};
3、官方刚发表新版本说已经添加功能:
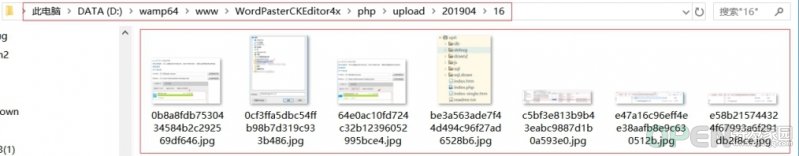
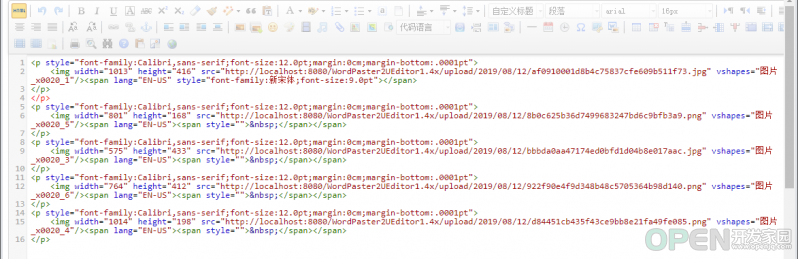
ckeditor编辑器批量上传的效果
图片已经上传到服务器端
图片地址已经替换过来了
可以看得出来,效果和用户体验都非常好。用户借助于此功能编辑功能得到大幅度提升了。
|
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性!
2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多
3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com
|

![]() 开发技术
发布于:2021-07-13 10:27
|
阅读数:281
|
评论:0
开发技术
发布于:2021-07-13 10:27
|
阅读数:281
|
评论:0






 QQ好友和群
QQ好友和群 QQ空间
QQ空间