今天给大家总结一下form表单中一些常用的操作,例如:获取值,隐藏控件,设置控件不可修改,设置值等等之类的。
下面看具体的例子:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Form表单基本操作</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
</head>
<body>
<form action="#" method="post">
<div style="margin: 10px;">
姓名:<input type="text" name="name" id="name" placeholder="名称"/>
</div>
<div style="margin: 10px;">
年龄:<input type="text" name="age" id="age" placeholder="年龄"/>
</div>
<div style="margin: 10px;">
<button type="button" id="buttonInitial">给input赋初始值</button>
<button type="button" id="buttonEmpty">清空input</button>
<button type="button" id="buttonNoAvailable">设置input不可用</button>
<button type="button" id="buttonaVailable">设置input可用</button>
<button type="button" id="buttonHide">设置input隐藏</button>
<button type="button" id="buttonShow">设置input显示</button>
</div>
<div style="margin: 10px;">
性别:<input type="radio" name="sex" id="gril" value="0"/>
<input type="radio" name="sex" id="boy" value="1"/>
</div>
<div style="margin: 10px;">
<button type="button" id="radioInitial">设置radio的初始值</button>
<button type="button" id="radioGet">获取radio的选中值</button>
<button type="button" id="radioList">遍历radio中所有值</button>
<button type="button" id="radioValue">获取radio中某一个值</button>
</div>
<div style="margin: 10px;">
<label>水果:</label>
<label><input name="Fruit" type="checkbox" value="苹果" />苹果 </label>
<label><input name="Fruit" type="checkbox" value="桃子" />桃子 </label>
<label><input name="Fruit" type="checkbox" value="香蕉" />香蕉 </label>
<label><input name="Fruit" type="checkbox" value="梨" />梨 </label>
</div>
<div style="margin: 10px;">
<button type="button" id="checkboxInitial">设置checkbox的初始值</button>
<button type="button" id="checkboxAll">设置checkbox的全选</button>
<button type="button" id="checkboxNoAll">设置checkbox的全不选</button>
<button type="button" id="checkboxGet">获取checkbox的选中值</button>
<button type="button" id="checkboxList">遍历checkbox中所有值</button>
<button type="button" id="checkboxValue">获取checkbox中某一个值</button>
<button type="button" id="checkboxEven">设置checkbox选中所有奇数</button>
<button style="margin-top: 10px;" type="button" id="checkboxOver">设置checkbox反选</button>
</div>
<div style="margin: 10px;">
<select id="selectId" name="selectName" style="width: 80px;">
<option value ="0">请选择</option>
<option value ="1">第一层</option>
<option value ="2">第二层</option>
<option value="3">第三层</option>
<option value="4">第四层</option>
</select>
</div>
<div style="margin: 10px;">
<button type="button" id="selectInitial">设置select的默认值</button>
<button type="button" id="selectGet">获取select的选中值</button>
<button type="button" id="selectList">遍历select所有值</button>
<button type="button" id="selectValue">获取select中某一个值</button>
</div>
</form>
</body>
<script type="text/javascript">
$(function () {
});
//给input赋初始值
$("#buttonInitial").on("click", function () {
$("#name").val("张三");
$("#age").val("40");
});
//清空input
$("#buttonEmpty").on("click", function () {
$("#name").val("");
$("#age").val("");
});
//设置input不可用
$("#buttonNoAvailable").on("click", function () {
$("#name").attr("disabled","true");
$("#age").attr("disabled","true");
});
//设置input可用
$("#buttonaVailable").on("click", function () {
$('#name').removeAttr("disabled");
$('#age').removeAttr("disabled");
});
//设置input隐藏
$("#buttonHide").on("click", function () {
$("#name").hide();
$("#age").hide();
});
//设置input显示
$("#buttonShow").on("click", function () {
$('#name').show();
$('#age').show();
});
//设置radio的初始值
$("#radioInitial").on("click", function () {
$("input[type='radio'][name=sex][value='0']").attr("checked",true);
});
//获取radio的选中值
$("#radioGet").on("click", function () {
var v1=$('input[name="sex"]:checked').val();
var v2=$('input:radio:checked').val();
var v3=$('input[name="sex"]').filter(':checked').val();
alert("v1:"+v1+" v2:"+v2+" v3:"+v3);
});
//遍历radio中所有值
$("#radioList").on("click", function () {
$('input[name="sex"]').each(function(){
alert(this.value);
});
});
//获取radio中某一个值
$("#radioValue").on("click", function () {
var v1=$('input[name="sex"]:eq(0)').val();
var v2=$('input[name="sex"]:eq(1)').val();
alert("v1:"+v1+" v2:"+v2);
});
//设置checkbox的初始值
$("#checkboxInitial").on("click", function () {
var v1=$('input[name="sex"]:eq(0)').val();
var v2=$('input[name="sex"]:eq(1)').val();
alert("v1:"+v1+" v2:"+v2);
});
//设置checkbox的全选
$("#checkboxAll").on("click", function () {
$("[name='Fruit']").attr("checked",'true');//全选
});
//设置checkbox的全不选
$("#checkboxNoAll").on("click", function () {
$("[name='Fruit']").removeAttr("checked");//取消全选
});
//获取checkbox的选中值
$("#checkboxGet").on("click", function () {
$("[name='Fruit']").each(function(){//反选
if($(this).attr("checked")){
alert($(this).val());
}
})
});
//遍历checkbox中所有值
$("#checkboxList").on("click", function () {
$("[name='Fruit']").each(function(){
alert($(this).val());
})
});
//获取checkbox中某一个值
$("#checkboxValue").on("click", function () {
var i=1;
$("[name='Fruit']").each(function(){//反选
if(i==2){
alert("two is value:"+$(this).val());
}
i++;
})
});
//设置checkbox选中所有奇数
$("#checkboxEven").on("click", function () {
$("[name='Fruit']:even").attr("checked",'true');//选中所有奇数
});
//设置checkbox反选
$("#checkboxOver").on("click", function () {
$("[name='Fruit']").each(function(){//反选
if($(this).attr("checked")){
$(this).removeAttr("checked");
}
else{
$(this).attr("checked",'true');
}
})
});
//设置select的默认值
$("#selectInitial").on("click", function () {
$("#selectId option[value='1']").attr("selected", "selected");
});
//获取select的选中值
$("#selectGet").on("click", function () {
var checkText=$("#selectId").find("option:selected").text(); //获取Select选择的text
var checkValue=$("#selectId").val(); //获取Select选择的Value
var checkIndex=$("#selectId ").get(0).selectedIndex; //获取Select选择的索引值
alert("选中value值为:"+checkValue);
alert("选中text值为:"+checkText);
alert("选中value值的索引为:"+checkIndex);
});
//遍历select所有值
$("#selectList").on("click", function () {
$("select[name=selectName] option").each(function() {
alert($(this).val());
});
});
//获取select中某一个值
$("#selectValue").on("click", function () {
var value=$("#selectId option:eq(1)").val();
alert("某个值:"+value);
});
</script>
</html>
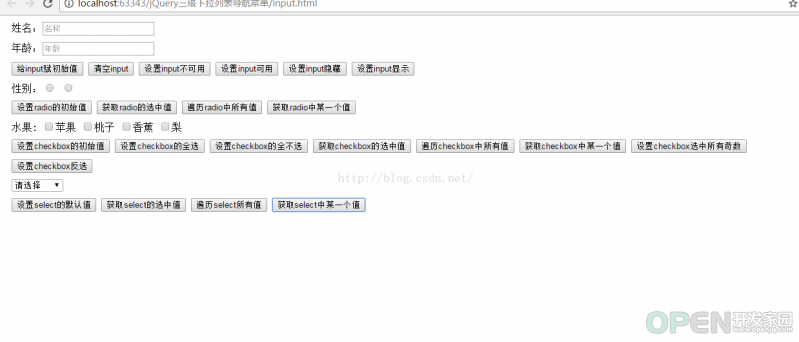
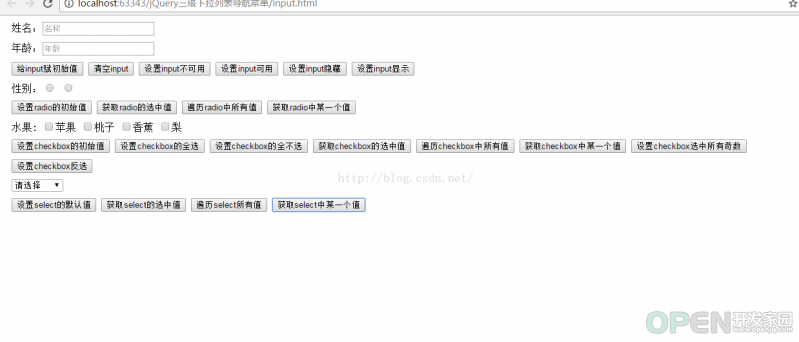
运行界面:


| 
![]() 开发技术
发布于:2021-07-16 19:09
|
阅读数:312
|
评论:0
开发技术
发布于:2021-07-16 19:09
|
阅读数:312
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间