今天给大家介绍一下,如何利用JQuery实现顶部导航栏功能。其实原理很简单就是利用css和JQuery样式选择器实现的。
下面举个例子具体介绍一下如何这些功能,案例如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery三级下拉列表导航菜单</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<style type="text/css">
*{margin: 0; padding: 0;}
body{ font-size: 12px; }
li{ list-style: none;}
ul.nav li{ width: 200px; text-align:center;}
ul.nav > li{ float: left; margin-right:10px;}
ul.nav li h3{height: 40px; line-height: 40px;}
ul.nav > li > h3{ background: #72a7ff;}
ul.nav > li > ul > li h3{ background: #ffd9d9;}
ul.nav > li h3:hover,.choice{ background: #ffc0c0!important;}
ul > li > ul{ display: none;}
ul > li.on > ul{ display: block;}
ul.nav li{ position: relative;}
ul.nav > li > ul > li ul{ position: absolute; top: 0; right: -200px;}
ul.nav span.sub{ position: absolute; display: block; right:10px; top: 0; width: 10px; height: 40px; background: url(images/arrows.png) no-repeat center center;}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("ul.nav li").hover(function(){
$(this).addClass("on");
},
function(){
$(this).removeClass("on");
})
});
$(document).ready(function() {
$("ul.nav li").hover(function(){
$(this).parent("ul").siblings("h3").addClass("choice");
},
function(){
$(this).parent("ul").siblings("h3").removeClass("choice");
})
});
$(document).ready(function() {
if ($("ul.nav li").find("ul") .html()!="") {
$("ul.nav li").parent("ul").siblings("h3").append("<span class='sub'></span>");
}
});
</script>
</head>
<body>
<ul class="nav">
<li><h3>我的网站</h3>
<ul>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3>
<ul>
<li><h3>4级分类</h3>
<ul>
<li><h3>5级分类</h3></li>
<li><h3>5级分类</h3></li>
<li><h3>5级分类</h3></li>
<li><h3>5级分类</h3></li>
</ul>
</li>
<li><h3>4级分类</h3></li>
<li><h3>4级分类</h3></li>
<li><h3>4级分类</h3></li>
</ul>
</li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
</ul>
</li>
<li><h3>我的网站</h3>
<ul>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
</ul>
</li>
<li><h3>我的网站</h3>
<ul>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
</ul>
</li>
<li><h3>我的网站</h3>
<ul>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
<li><h3>2级分类</h3>
<ul>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
<li><h3>3级分类</h3></li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
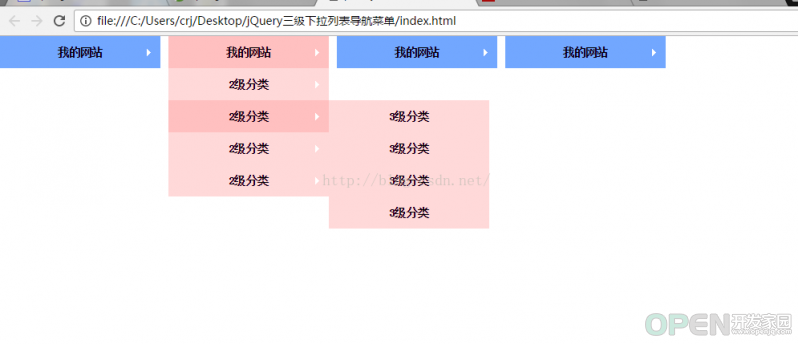
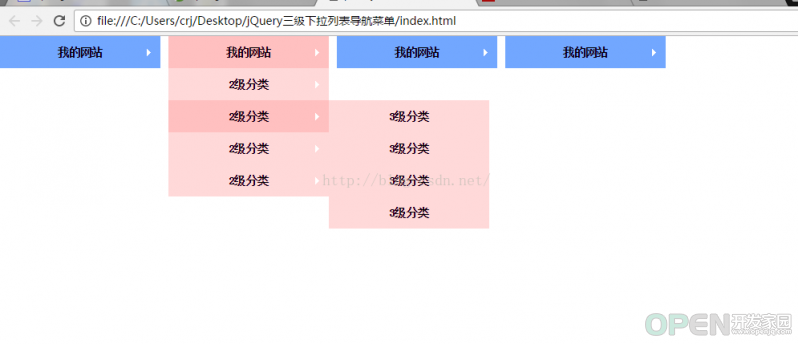
运行截图:

实现思路:
1.首先利用css将二级三级菜单隐藏起来。
2.然后利用Jquery实现对菜单的显示和隐藏。

| 
![]() 开发技术
发布于:2021-07-16 20:34
|
阅读数:430
|
评论:0
开发技术
发布于:2021-07-16 20:34
|
阅读数:430
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间