
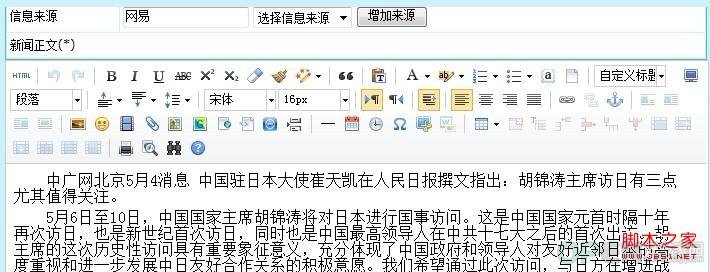
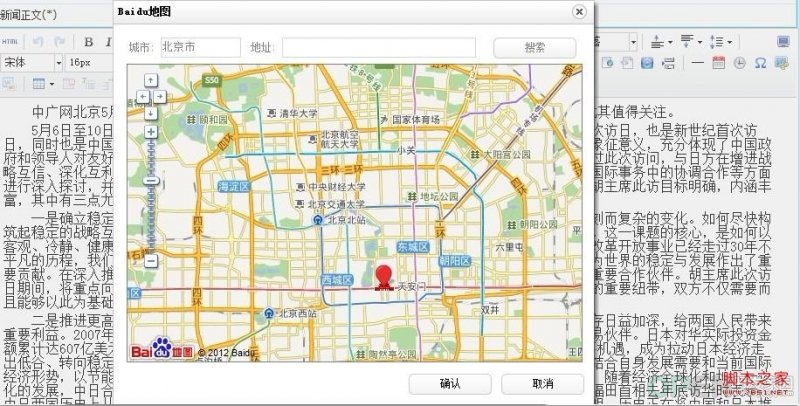
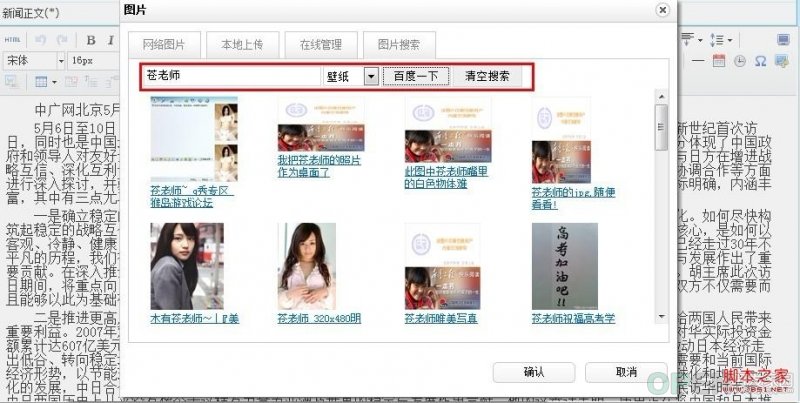
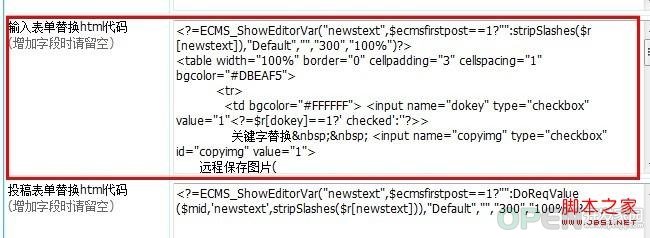
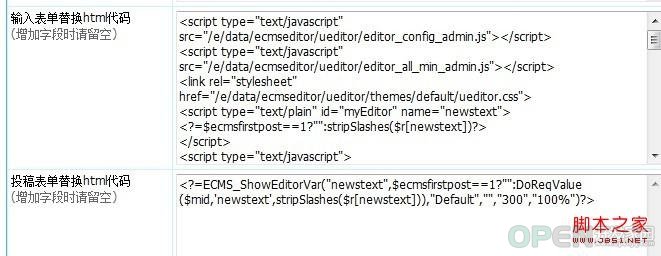
[帝国CMS] 帝国cms整合百度编辑器ueditor图文教程
![]() 建站程序
发布于:2021-07-19 13:23
|
阅读数:571
|
评论:0
建站程序
发布于:2021-07-19 13:23
|
阅读数:571
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
win2003 IIS+MySQL服务管理助手
PHP小丑 阅读 491 0 赞
-
Linux文本编辑器vim显示utf-8文档乱码的解决方法
浅沫记忆 阅读 269 0 赞
-
细说包管理器 yarn 和 npm
湛蓝之海 阅读 485 0 赞
-
帝国CMS模板万能标签和灵动标签排序数字序号调用方法
浅沫记忆 阅读 507 0 赞
-
【优化算法】帝国主义竞争优化算法(ICA)【含Matlab源码 1635期】
Shun 阅读 592 0 赞
-
织梦DEDECMS转迅睿CMS教程
PHP小丑 阅读 682 0 赞
-
Linux中nano和ed文本编辑器的简单使用介绍
三叶草 阅读 365 0 赞
-
如何解决gedit 深色模式下高亮文本不可见?
湛蓝之海 阅读 657 0 赞
-
代码工具-Notepad++中文版下载
CodeAE 阅读 161 1 赞
发布文档 1487
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17











 QQ好友和群
QQ好友和群 QQ空间
QQ空间