
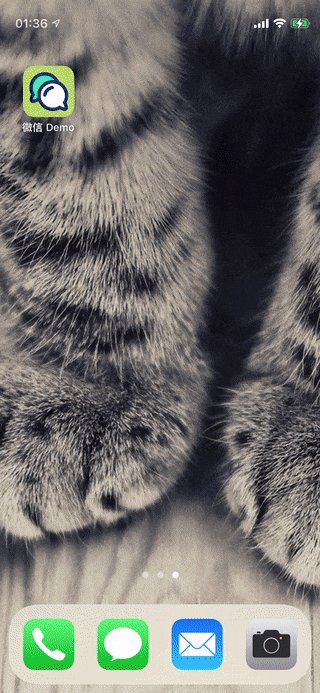
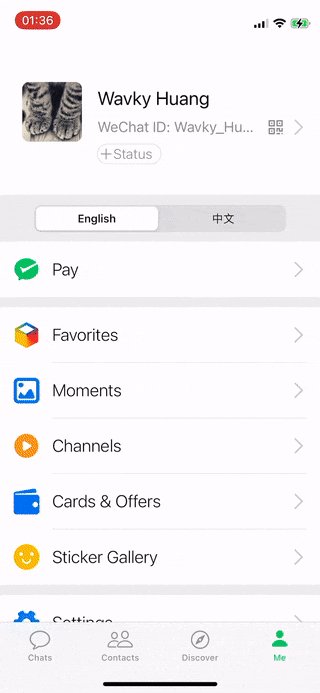
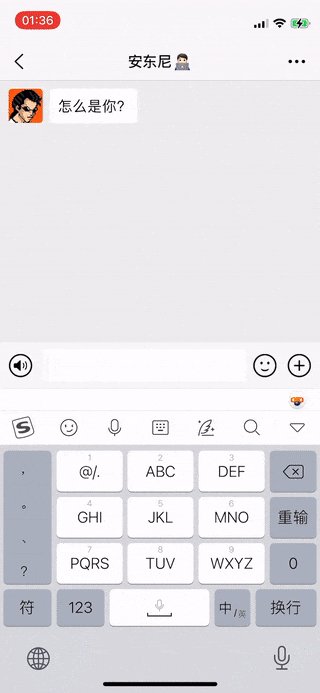
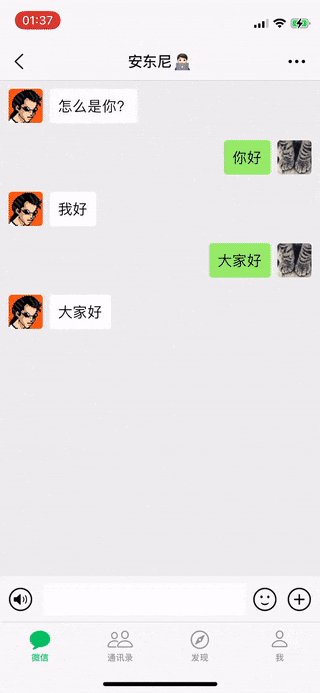
[iOS开发] 用 SwiftUI 5天组装一个微信
![]() 移动开发
发布于:2021-07-21 11:40
|
阅读数:607
|
评论:0
移动开发
发布于:2021-07-21 11:40
|
阅读数:607
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子 |
||
浏览过的版块 |
相关帖子
-
《第一行代码:Android篇》学习笔记(十四)
飞奔的炮台 阅读 790 0 赞
-
如何优雅的给 cp 和 mv 命令添加一个高颜值的进度条
小蚂蚁 阅读 259 0 赞
-
浅谈Numpy中的shape、reshape函数的区别
PHP小丑 阅读 509 0 赞
-
听,引擎的声音「GitHub 热点速览 v.22.33」
PHP小丑 阅读 664 0 赞
-
开源 | WLock:高可用分布式锁设计实践
PHP小丑 阅读 498 0 赞
-
微信PC版悄悄改了文件接收位置,大量用户吐槽“路径太奇葩”
小蚂蚁 阅读 417 0 赞
-
PC微信3.7.0更新了什么?Windows微信3.7.0内测版下载
Shun 阅读 613 0 赞
-
PC版微信3.7.0正式发布,新增存储空间管理、群公告优化等
飞奔的炮台 阅读 650 0 赞
-
微信3.5.0内测版更新了什么?PC微信3.5.0内测版下载及更新内容
浅沫记忆 阅读 581 0 赞
-
电脑版微信频繁闪退修复方法
PHP小丑 阅读 1198 0 赞
发布文档 1095
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间