
这里写图片描述我来补充一下:
回调方法也有三个参数:
一般地,我们只需要用到第一个参数!
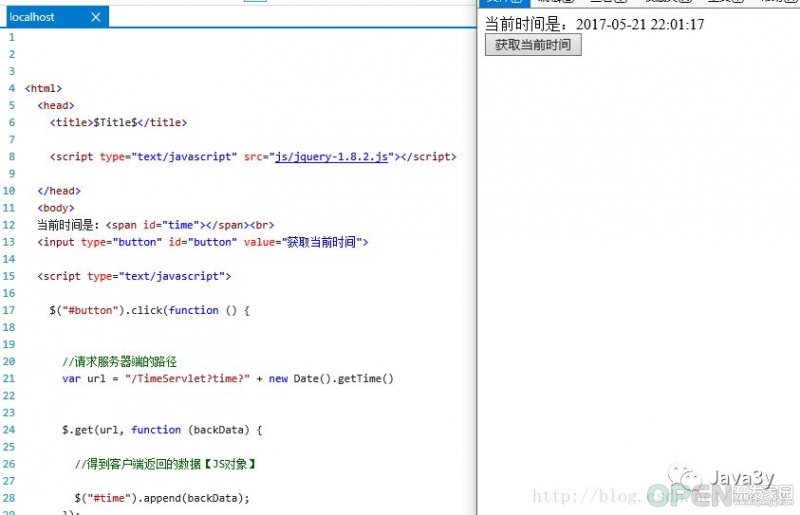
我们来使用这个方法来
获取当前的时间,对这个方法熟悉一下:
调用load方法的jquery对象,返回结果自动添加到jQuery对象代表的标签中间1<%-- 2 Created by IntelliJ IDEA. 3 User: ozc 4 Date: 2017/5/18 5 Time: 13:36 6 To change this template use File | Settings | File Templates. 7--%> 8<%@ page contentType="text/html;charset=UTF-8" language="java" %> 910<html>11 <head>12 <title>$Title$</title>1314 <script type="text/javascript" src="js/jquery-1.8.2.js"></script>1516 </head>17 <body>18 当前时间是:<span id="time"></span><br>19 <input type="button" id="button" value="获取当前时间">2021 <script type="text/javascript">22 $("#button").click(function () {23 //请求服务器端的路径24 var url = "${pageContext.request.contextPath}/TimeServlet?time?" + new Date().getTime();25 //没有要参数要带过去26 //var sendData = null;27 /*28 * function方法的三个参数: 29 * 第一个参数表示服务器端带回来的数据,是JS对象30 * 第二个参数表示的是返回状态的文字描述【用处不大】31 * 第三个参数表示的是异步对象,一般我们用来看服务器端返回的JSON的值是什么【用处还行】32 * 因为第一个参数返回的是JS对象,因此我们是看不见具体JSON的值是什么,所以有的时候要用第三个参数33 *34 * 值得注意的是:35 * 要想使用第三个参数,就必须把前两个参数给写上!36 * 调用load方法的jquery对象,返回结果自动添加到jQuery对象代表的标签中间37 * */38 $("#time").load(url);39 });40 </script>414243 </body>44</html><%--
2 Created by IntelliJ IDEA.
3 User: ozc
4 Date: 2017/5/18
5 Time: 13:36
6 To change this template use File | Settings | File Templates.
7--%>
8<%@ page contentType="text/html;charset=UTF-8" language="java" %>
9
10<html>
11 <head>
12 <title>$Title$</title>
13
14 <script type="text/javascript" src="js/jquery-1.8.2.js"></script>
15
16 </head>
17 <body>
18 当前时间是:<span id="time"></span><br>
19 <input type="button" id="button" value="获取当前时间">
20
21 <script type="text/javascript">
22 $("#button").click(function () {
23 //请求服务器端的路径
24 var url = "${pageContext.request.contextPath}/TimeServlet?time?" + new Date().getTime();
25 //没有要参数要带过去
26 //var sendData = null;
27 /*
28 * function方法的三个参数:
29 * 第一个参数表示服务器端带回来的数据,是JS对象
30 * 第二个参数表示的是返回状态的文字描述【用处不大】
31 * 第三个参数表示的是异步对象,一般我们用来看服务器端返回的JSON的值是什么【用处还行】
32 * 因为第一个参数返回的是JS对象,因此我们是看不见具体JSON的值是什么,所以有的时候要用第三个参数
33 *
34 * 值得注意的是:
35 * 要想使用第三个参数,就必须把前两个参数给写上!
36 * 调用load方法的jquery对象,返回结果自动添加到jQuery对象代表的标签中间
37 * */
38 $("#time").load(url);
39 });
40 </script>
41
42
43 </body>
44</html>
1 protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { 2 3 SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); 4 5 String date = dateFormat.format(new Date()); 6 7 PrintWriter writer = response.getWriter(); 8 writer.write(date); 910 writer.flush();11 writer.close();1213 }protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
2
3 SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
4
5 String date = dateFormat.format(new Date());
6
7 PrintWriter writer = response.getWriter();
8 writer.write(date);
9
10 writer.flush();
11 writer.close();
12
13 }
-
 这里写图片描述
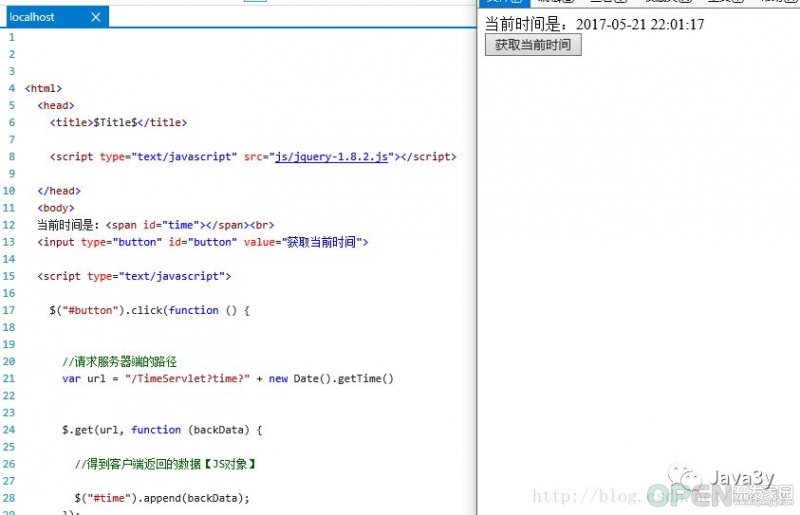
这里写图片描述 - [b]$.get()[/b]
- 上面的load()方法,当我们带参数给服务器的时候,就自动转化成post、不带参数的时候就转换成get。[b]$.get()就是指定是get方法[/b]
- [b]load()方法是使用Jquery对象来调用的,并且调用过后,会把数据自动填充到Jquery对象的标签中间,而$.get()并不是特定的Jquery对象来调用![/b]
- [b]$.get(url, [data], [fn], [type])参数和load()是完全类似的,我们在上面的例子中该一下就行了。[/b]
- [b]由于$.get()是没有将返回的数据自动填充到标签之中,因此需要手动地添加到指定的标签之中![/b]
1 $.get(url, function (backData) {23 //得到客户端返回的数据【JS对象】45 $("#time").append(backData);6 });function (backData) {
2
3 //得到客户端返回的数据【JS对象】
4
5 $("#time").append(backData);
6 });

这里写图片描述
$.post()
$.post()和$.get()是十分类似的,只不过是把请求方式改变了,一般情况下,我们有参数传递给服务器的时候,都是用post方式的。
使用$.post()方法是需要设定编码的,它和load()方法是不一样的!
下面使用
检查用户名和密码是否合法的案例来说明这两个方法:
1<%-- 2 Created by IntelliJ IDEA. 3 User: ozc 4 Date: 2017/5/18 5 Time: 13:36 6 To change this template use File | Settings | File Templates. 7--%> 8<%@ page contentType="text/html;charset=UTF-8" language="java" %> 910<html>11<head>12 <title>$Title$</title>1314 <script type="text/javascript" src="js/jquery-1.8.2.js"></script>1516</head>17<body>1819<%--使用异步操作,表单的form和method都不是必须的,如果指定了,还是会根据后面Jquery的方法和参数来决定--%>20<form>2122 <table>23 <tr>24 <td>用户名:</td>25 <td><input type="text"></td>26 </tr>2728 <tr>29 <td>密码:</td>30 <td><input type="password"></td>31 </tr>3233 <tr>34 <td><input type="button" value="检查"></td>35 </tr>36 </table>37 <span id="backData"></span>38</form>3940<script type="text/javascript">41 $(":button").click(function () {42 var url = "${pageContext.request.contextPath}/UserServlet?time=" + new Date().getTime();43 //要传送过去的数据必须是JSON格式的44 var sendData = {45 username: $(":text").val(),46 password: $(":password").val()47 };48 $.post(url, sendData, function (backData) {49 //得到返回的数据,填充到相对应的位置50 $("#backData").text(backData);51 });52 });53</script>545556</body>57</html><%--
2 Created by IntelliJ IDEA.
3 User: ozc
4 Date: 2017/5/18
5 Time: 13:36
6 To change this template use File | Settings | File Templates.
7--%>
8<%@ page contentType="text/html;charset=UTF-8" language="java" %>
9
10<html>
11<head>
12 <title>$Title$</title>
13
14 <script type="text/javascript" src="js/jquery-1.8.2.js"></script>
15
16</head>
17<body>
18
19<%--使用异步操作,表单的form和method都不是必须的,如果指定了,还是会根据后面Jquery的方法和参数来决定--%>
20<form>
21
22 <table>
23 <tr>
24 <td>用户名:</td>
25 <td><input type="text"></td>
26 </tr>
27
28 <tr>
29 <td>密码:</td>
30 <td><input type="password"></td>
31 </tr>
32
33 <tr>
34 <td><input type="button" value="检查"></td>
35 </tr>
36 </table>
37 <span id="backData"></span>
38</form>
39
40<script type="text/javascript">
41 $(":button").click(function () {
42 var url = "${pageContext.request.contextPath}/UserServlet?time=" + new Date().getTime();
43 //要传送过去的数据必须是JSON格式的
44 var sendData = {
45 username: $(":text").val(),
46 password: $(":password").val()
47 };
48 $.post(url, sendData, function (backData) {
49 //得到返回的数据,填充到相对应的位置
50 $("#backData").text(backData);
51 });
52 });
53</script>
54
55
56</body>
57</html>
1import javax.servlet.ServletException; 2import javax.servlet.annotation.WebServlet; 3import javax.servlet.http.HttpServlet; 4import javax.servlet.http.HttpServletRequest; 5import javax.servlet.http.HttpServletResponse; 6import java.io.IOException; 7 8/** 9 * Created by ozc on 2017/5/21.10 */11@WebServlet(name = "UserServlet",urlPatterns = "/UserServlet")12public class UserServlet extends HttpServlet {13 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {1415 //设定编码16 request.setCharacterEncoding("UTF-8");17 response.setContentType("text/html;charset=UTF-8");1819 String username = request.getParameter("username");20 String password = request.getParameter("password");2122 String backData = "用户名和密码合法";23 if ("哈哈".equals(username) && "123".equals(password)) {2425 backData = "用户名或密码不合法";26 }2728 response.getWriter().write(backData);2930 }3132 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {3334 this.doPost(request, response);3536 }37}import javax.servlet.ServletException;
2import javax.servlet.annotation.WebServlet;
3import javax.servlet.http.HttpServlet;
4import javax.servlet.http.HttpServletRequest;
5import javax.servlet.http.HttpServletResponse;
6import java.io.IOException;
7
8/**
9 * Created by ozc on 2017/5/21.
10 */
11@WebServlet(name = "UserServlet",urlPatterns = "/UserServlet")
12public class UserServlet extends HttpServlet {
13 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
14
15 //设定编码
16 request.setCharacterEncoding("UTF-8");
17 response.setContentType("text/html;charset=UTF-8");
18
19 String username = request.getParameter("username");
20 String password = request.getParameter("password");
21
22 String backData = "用户名和密码合法";
23 if ("哈哈".equals(username) && "123".equals(password)) {
24
25 backData = "用户名或密码不合法";
26 }
27
28 response.getWriter().write(backData);
29
30 }
31
32 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
33
34 this.doPost(request, response);
35
36 }
37}

这里写图片描述

这里写图片描述
serialize()
上面在介绍参数的时候已经说了,发送给服务器端的参数是需要JSON格式的,但是呢,
如果我在表单中有很多很多的参数呢???那不是要我自己一个一个地去拼接????
于是乎,
Jquery也提供了serialize()这么一个方法,给我们自动把表单中的数据封装成JSON格式的数据
使用之前要注意的是:
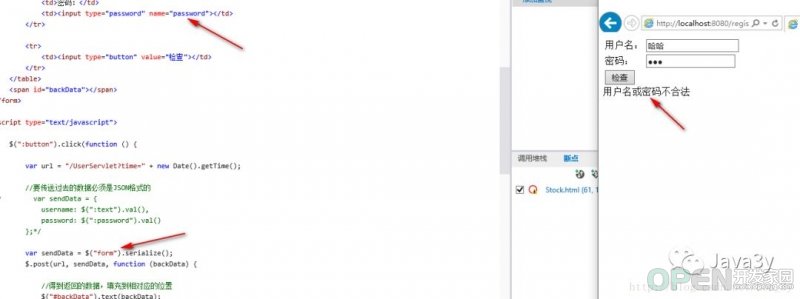
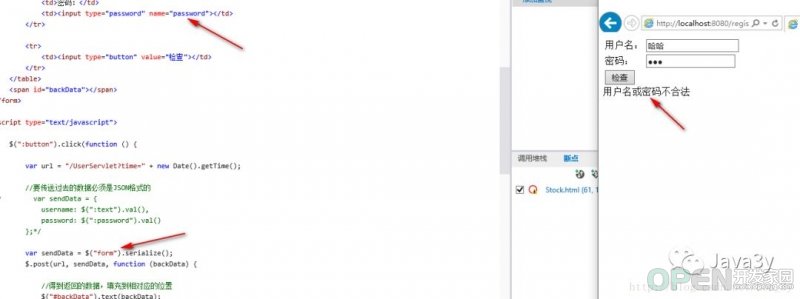
根据上面的例子,我们来使用一下,
我们调用serialize()方法,不自己去拼接JSON1<%-- 2 Created by IntelliJ IDEA. 3 User: ozc 4 Date: 2017/5/18 5 Time: 13:36 6 To change this template use File | Settings | File Templates. 7--%> 8<%@ page contentType="text/html;charset=UTF-8" language="java" %> 910<html>11<head>12 <title>$Title$</title>1314 <script type="text/javascript" src="js/jquery-1.8.2.js"></script>1516</head>17<body>1819<%--使用异步操作,表单的form和method都不是必须的,如果指定了,还是会根据后面Jquery的方法和参数来决定--%>20<form>21 <table>222324 <%--要想使用serialize这个方法,就必须在表单之内,并且给上对应的name属性--%>25 <tr>26 <td>用户名:</td>27 <td><input type="text" name="username"></td>28 </tr>2930 <tr>31 <td>密码:</td>32 <td><input type="password" name="password"></td>33 </tr>3435 <tr>36 <td><input type="button" value="检查"></td>37 </tr>38 </table>39 <span id="backData"></span>40</form>4142<script type="text/javascript">43 $(":button").click(function () {44 var url = "${pageContext.request.contextPath}/UserServlet?time=" + new Date().getTime();45 //要传送过去的数据必须是JSON格式的46/* var sendData = {47 username: $(":text").val(),48 password: $(":password").val()49 };*/50 var sendData = $("form").serialize();51 $.post(url, sendData, function (backData) {52 //得到返回的数据,填充到相对应的位置53 $("#backData").text(backData);54 });55 });56</script>575859</body>60</html><%--
2 Created by IntelliJ IDEA.
3 User: ozc
4 Date: 2017/5/18
5 Time: 13:36
6 To change this template use File | Settings | File Templates.
7--%>
8<%@ page contentType="text/html;charset=UTF-8" language="java" %>
9
10<html>
11<head>
12 <title>$Title$</title>
13
14 <script type="text/javascript" src="js/jquery-1.8.2.js"></script>
15
16</head>
17<body>
18
19<%--使用异步操作,表单的form和method都不是必须的,如果指定了,还是会根据后面Jquery的方法和参数来决定--%>
20<form>
21 <table>
22
23
24 <%--要想使用serialize这个方法,就必须在表单之内,并且给上对应的name属性--%>
25 <tr>
26 <td>用户名:</td>
27 <td><input type="text" name="username"></td>
28 </tr>
29
30 <tr>
31 <td>密码:</td>
32 <td><input type="password" name="password"></td>
33 </tr>
34
35 <tr>
36 <td><input type="button" value="检查"></td>
37 </tr>
38 </table>
39 <span id="backData"></span>
40</form>
41
42<script type="text/javascript">
43 $(":button").click(function () {
44 var url = "${pageContext.request.contextPath}/UserServlet?time=" + new Date().getTime();
45 //要传送过去的数据必须是JSON格式的
46/* var sendData = {
47 username: $(":text").val(),
48 password: $(":password").val()
49 };*/
50 var sendData = $("form").serialize();
51 $.post(url, sendData, function (backData) {
52 //得到返回的数据,填充到相对应的位置
53 $("#backData").text(backData);
54 });
55 });
56</script>
57
58
59</body>
60</html>

这里写图片描述
$.ajax()
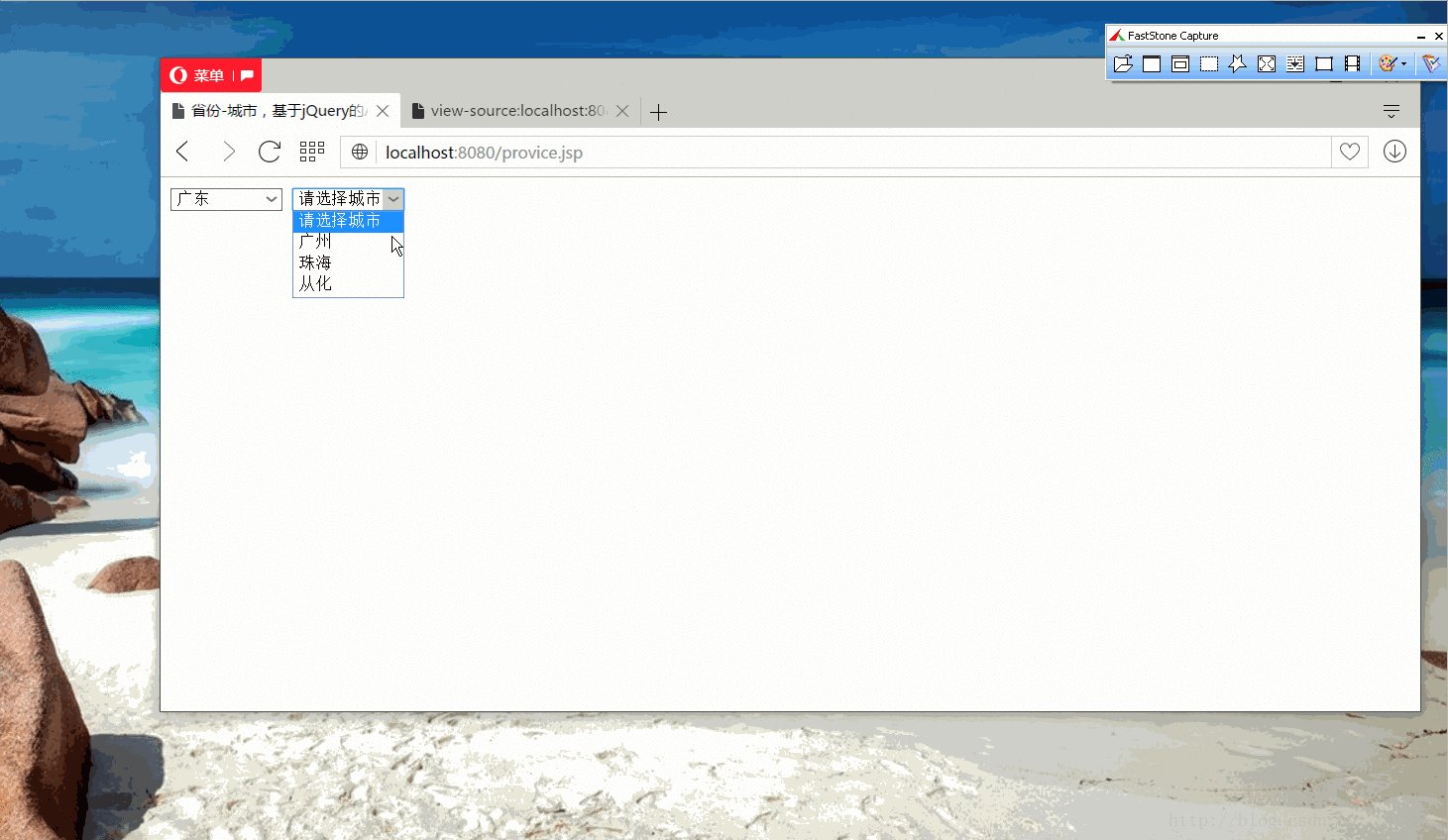
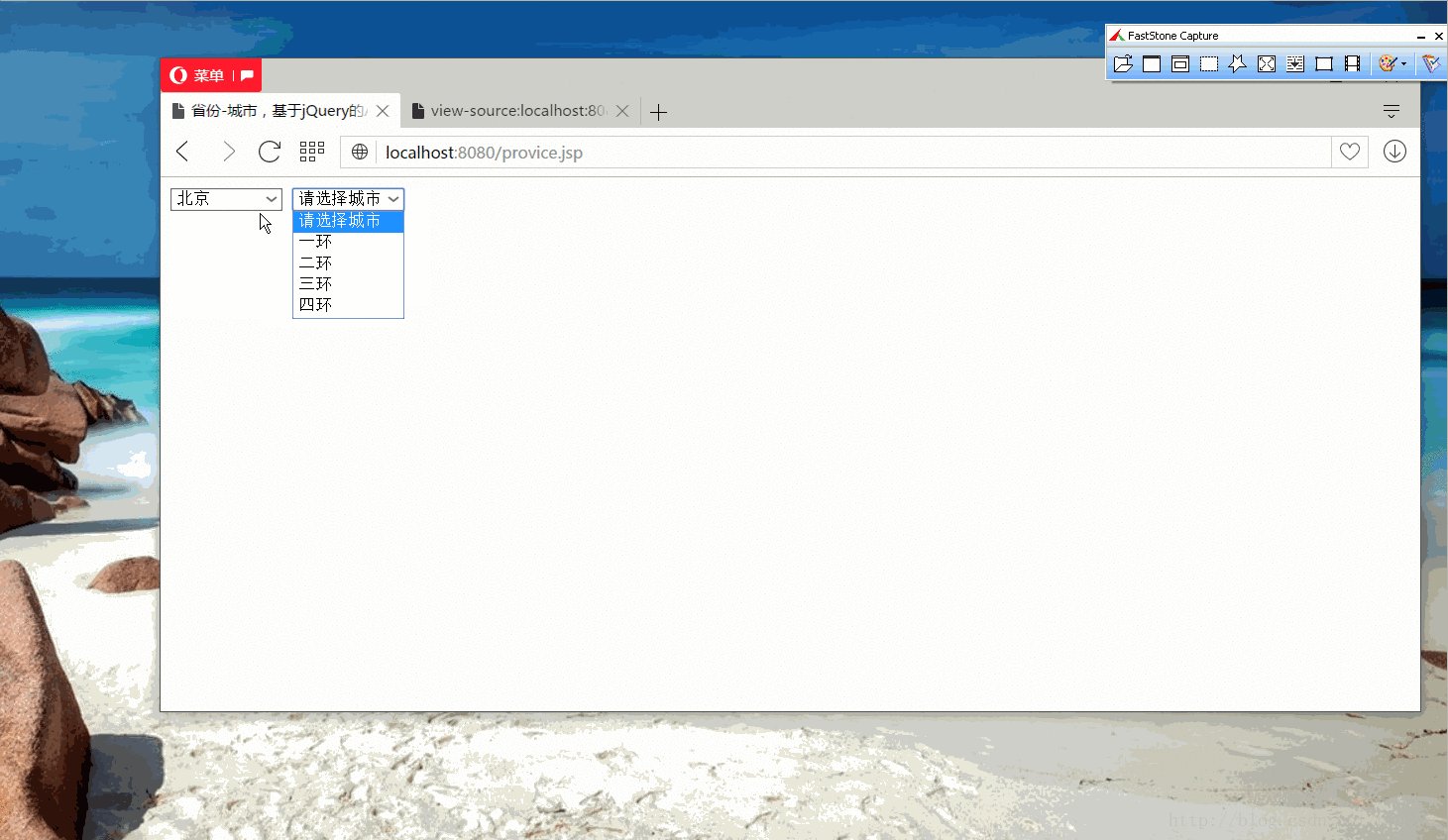
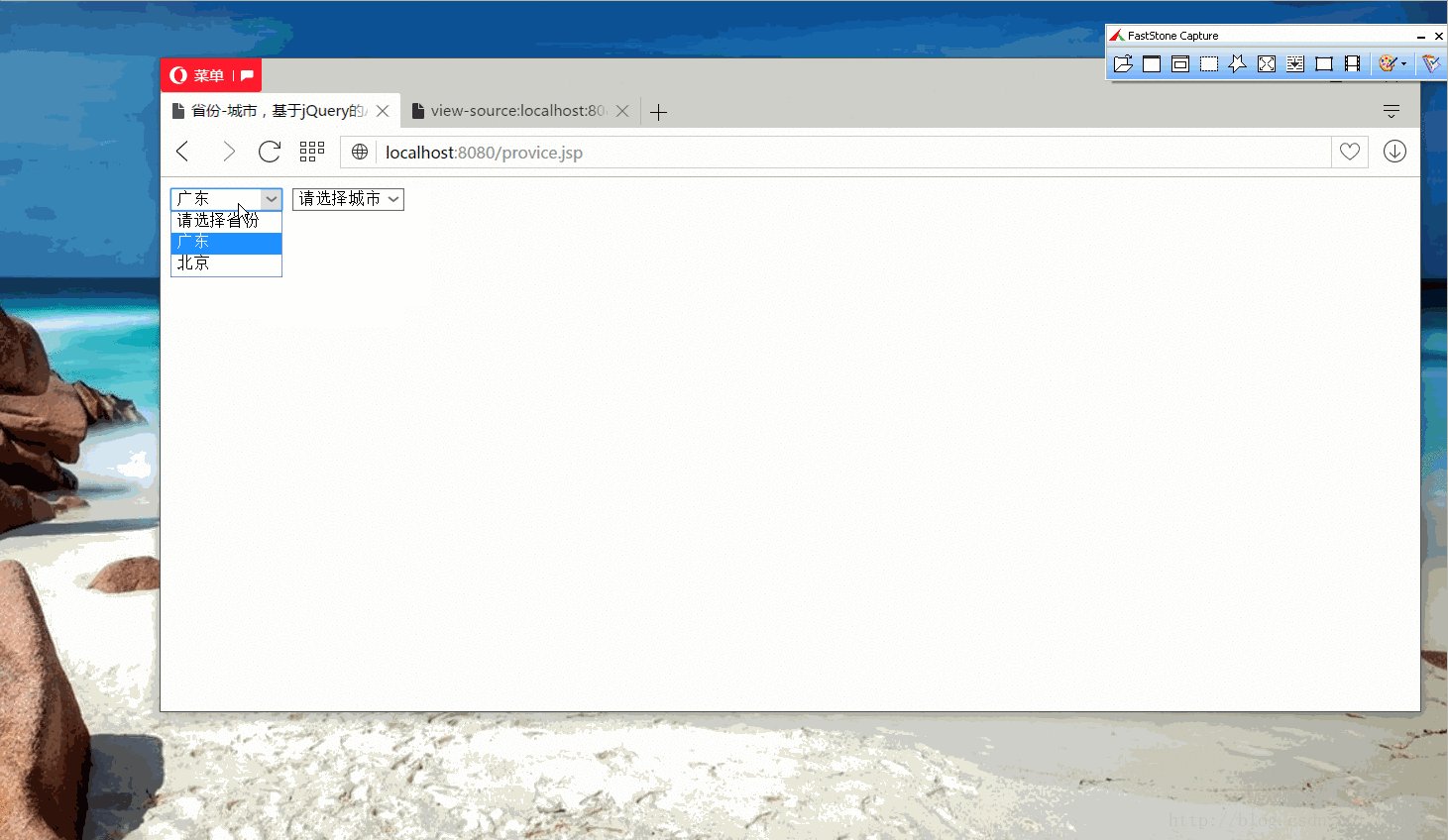
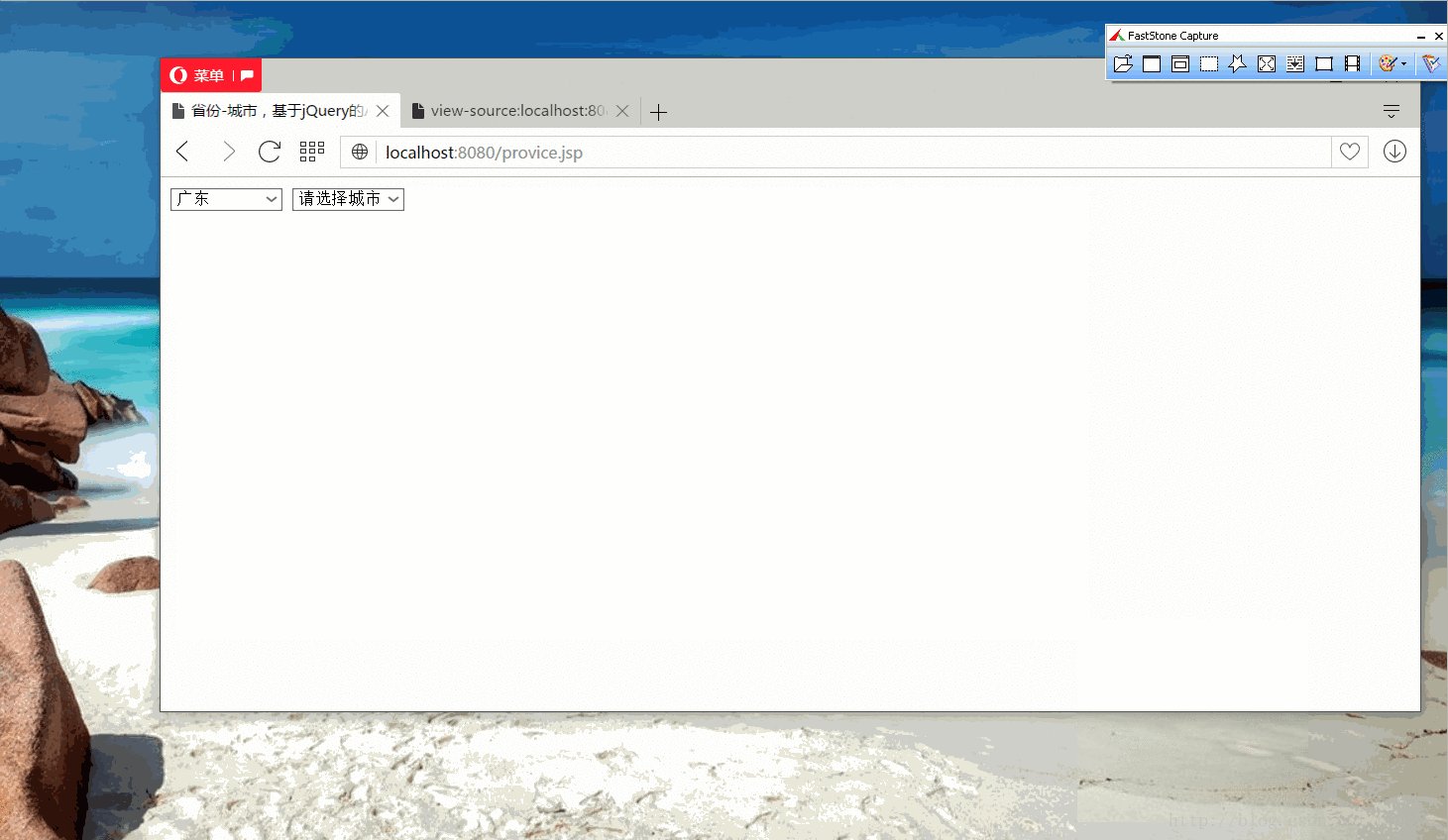
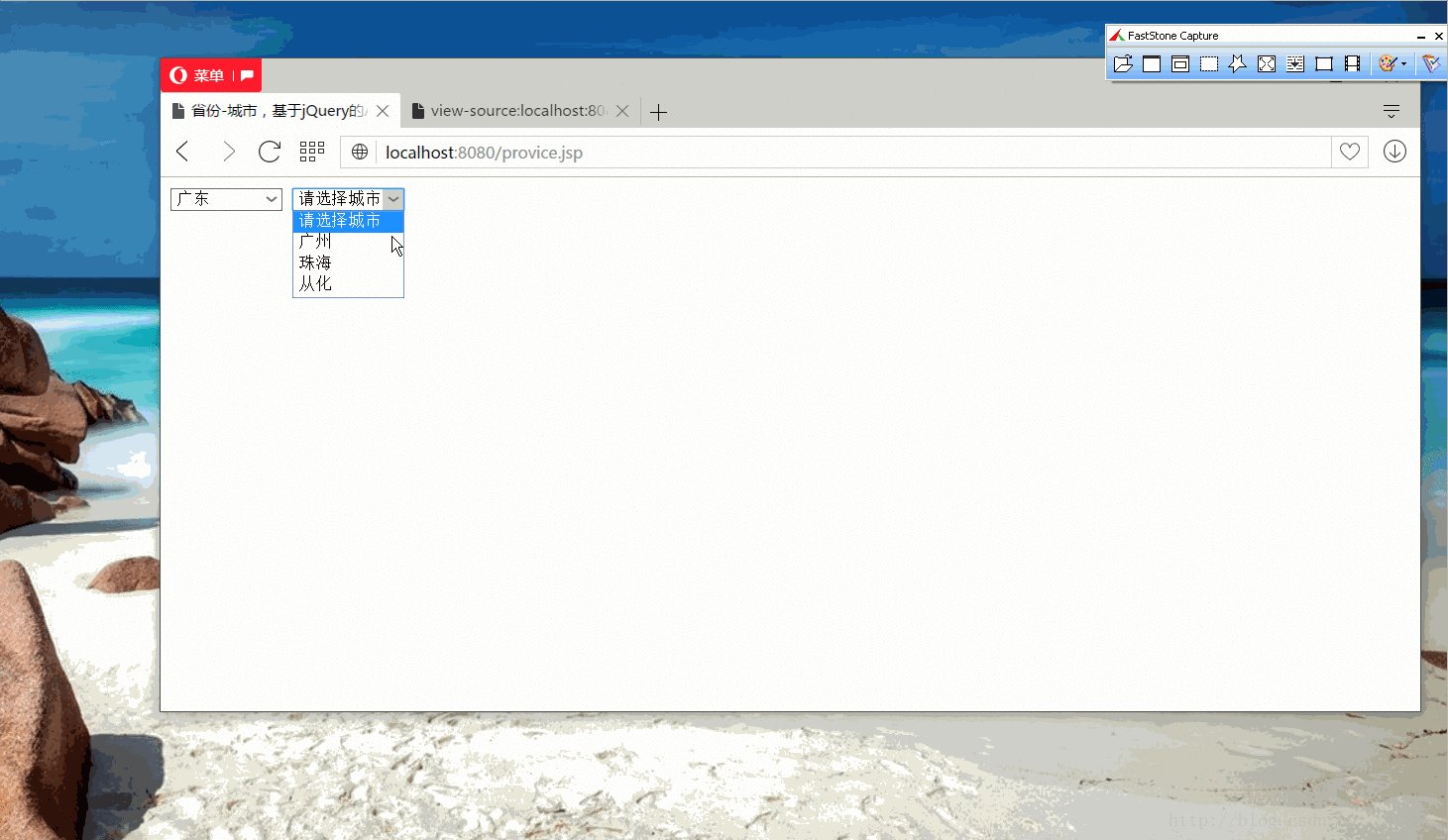
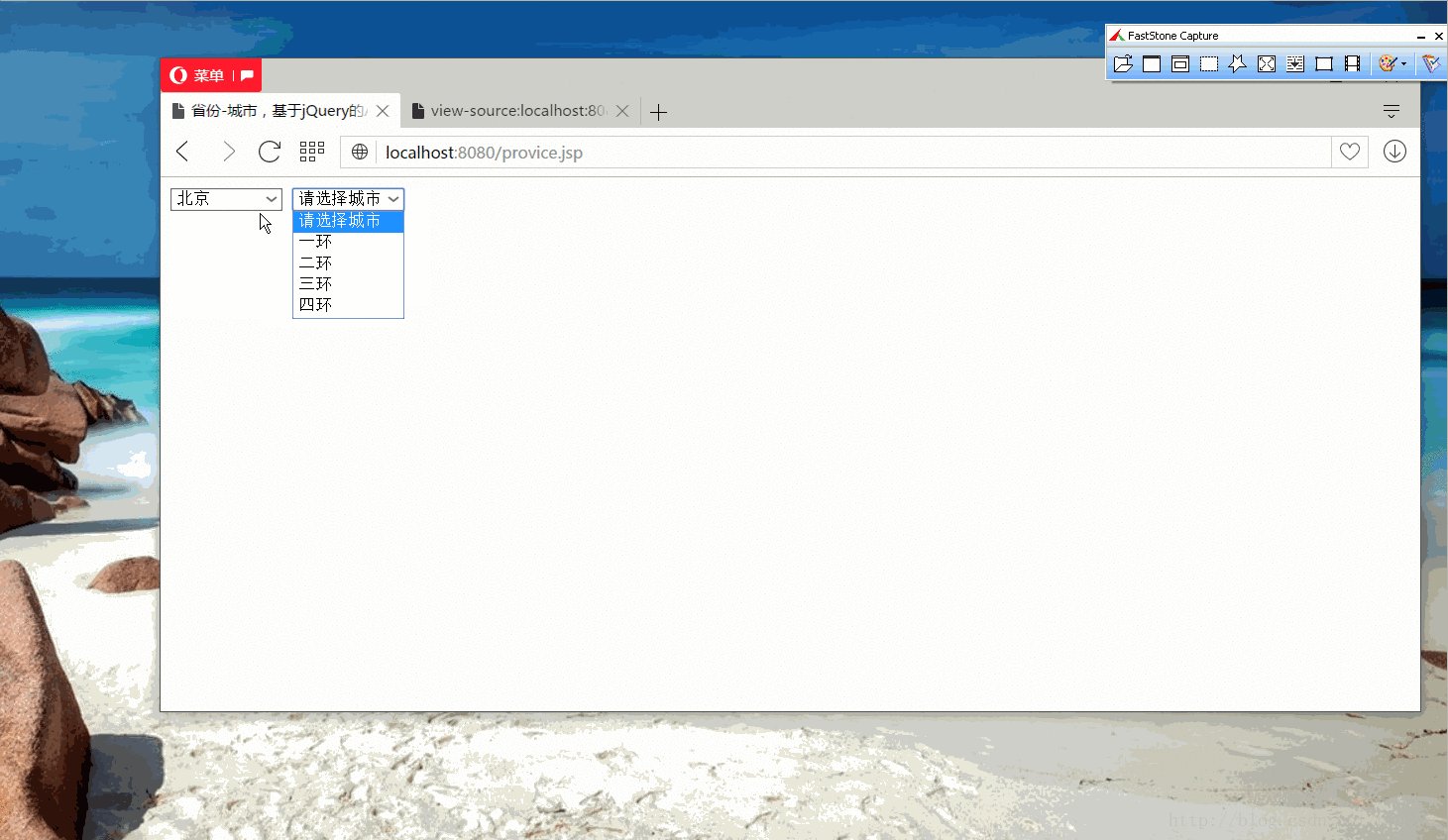
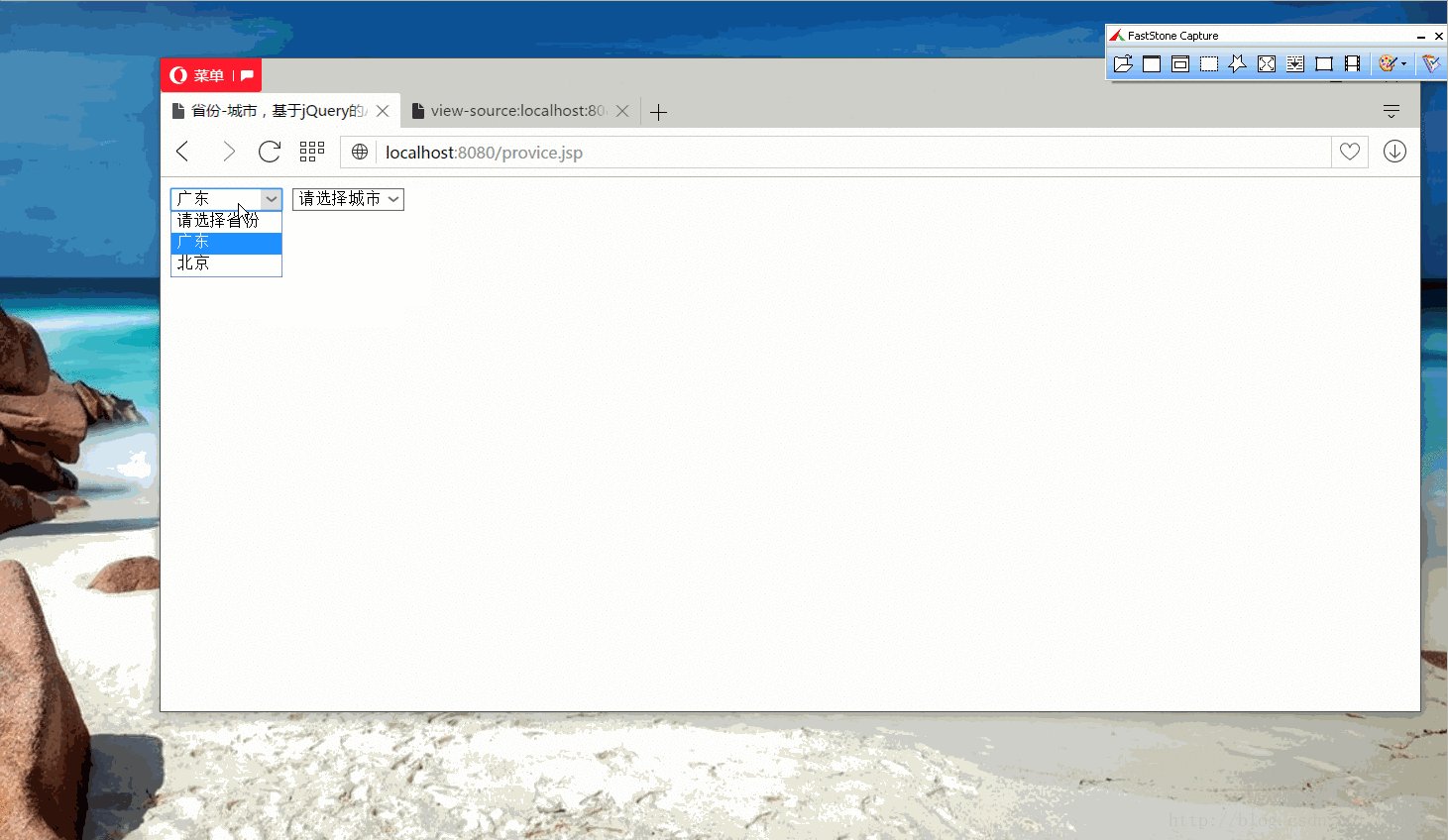
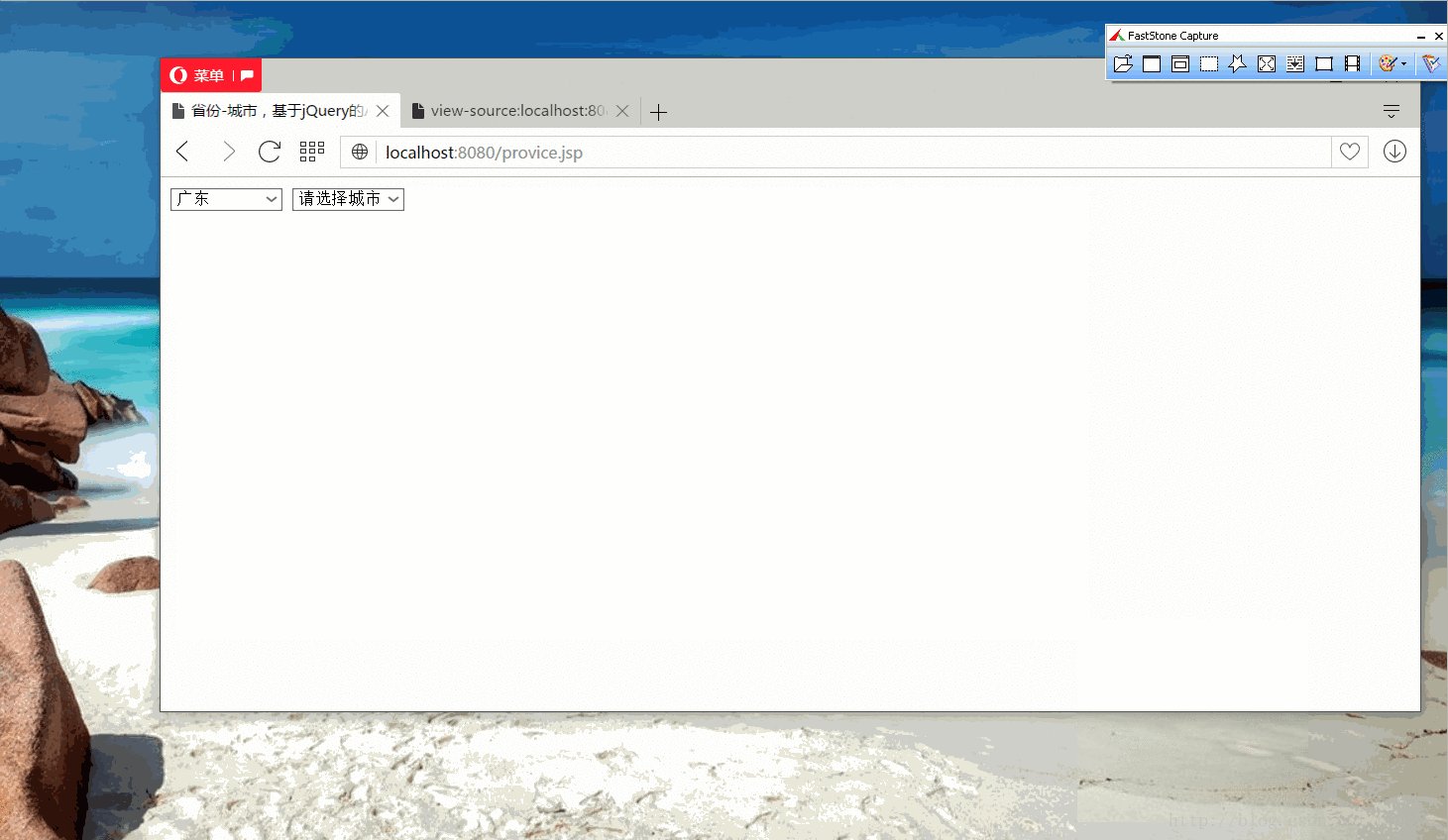
对于这个方法,我们又使用二级联动这个案例来讲解吧。我们曾经使用过JavaScript来解析XML、JSON来实现二级联动。这次我使用
Jquery+Struts2+JSON来实现二级联动。
$.ajax()这个方法
接收的参数是一个JSON类型,JSON里面有几个参数:
这里遇到的问题:
动态获取选择下拉框的值时候,调用的是val()而不是text()….1<%@ page contentType="text/html;charset=UTF-8" language="java" %> 2<html> 3<head> 4 <title>省份-城市,基于jQuery的AJAX二级联动</title> 5 <script type="text/javascript" src="js/jquery-1.8.2.js"></script> 6</head> 7<body> 8 9<%--############前台页面##############################--%>10<select name="province" id="provinceId">11 <option>请选择省份</option>12 <option>广东</option>13 <option>北京</option>14</select>15<select name="city" id="cityId">16 <option>请选择城市</option>17</select>181920<%--############监听省份##############################--%>21<script type="text/javascript">22 $("#provinceId").change( function() {23 //每次调用的时候,把城市的值清空,除了第一项24 $("#cityId option:gt(0)").remove();25 //得到具体选择的值,讲道理这里应该是test的,可是test()没反应,要用val()26 var province = $("#provinceId option:selected").val();27 //如果不是“请选择省份”,才触发事件28 if ("请选择省份" != province) {29 //它接收的是一个JSON类型的数据30 $.ajax(31 {32 type: "POST",33 url: "${pageContext.request.contextPath}/findCityByProvince?time=" + new Date().getTime(),34 data: {"province": province},35 success: function (backData, aaa, ajax) {36 //看下服务器带过来的数据是什么样的,然后再对JSON进行解析37 //alert(ajax.responseText);38 //得到服务器返回的数据,是一个JSON格式数据39 var array = backData.city;40 for(var i=0;i<array.length;i++) {41 //动态创建option节点,添加到城市下拉框中42 var $option = $("<option>" + array[i] + "</option>");43 $("#cityId").append($option);44 }45 }46 }47 );48 }49 });50</script><%@ page contentType="text/html;charset=UTF-8" language="java" %>
2<html>
3<head>
4 <title>省份-城市,基于jQuery的AJAX二级联动</title>
5 <script type="text/javascript" src="js/jquery-1.8.2.js"></script>
6</head>
7<body>
8
9<%--############前台页面##############################--%>
10<select name="province" id="provinceId">
11 <option>请选择省份</option>
12 <option>广东</option>
13 <option>北京</option>
14</select>
15<select name="city" id="cityId">
16 <option>请选择城市</option>
17</select>
18
19
20<%--############监听省份##############################--%>
21<script type="text/javascript">
22 $("#provinceId").change( function() {
23 //每次调用的时候,把城市的值清空,除了第一项
24 $("#cityId option:gt(0)").remove();
25 //得到具体选择的值,讲道理这里应该是test的,可是test()没反应,要用val()
26 var province = $("#provinceId option:selected").val();
27 //如果不是“请选择省份”,才触发事件
28 if ("请选择省份" != province) {
29 //它接收的是一个JSON类型的数据
30 $.ajax(
31 {
32 type: "POST",
33 url: "${pageContext.request.contextPath}/findCityByProvince?time=" + new Date().getTime(),
34 data: {"province": province},
35 success: function (backData, aaa, ajax) {
36 //看下服务器带过来的数据是什么样的,然后再对JSON进行解析
37 //alert(ajax.responseText);
38 //得到服务器返回的数据,是一个JSON格式数据
39 var array = backData.city;
40 for(var i=0;i<array.length;i++) {
41 //动态创建option节点,添加到城市下拉框中
42 var $option = $("<option>" + array[i] + "</option>");
43 $("#cityId").append($option);
44 }
45 }
46 }
47 );
48 }
49 });
50</script>
1import com.opensymphony.xwork2.ActionSupport; 2 3import java.util.ArrayList; 4import java.util.List; 5 6/** 7 * Created by ozc on 2017/5/18. 8 */ 9public class ProvinceAction extends ActionSupport{1011 //自动封装数据12 private String province;1314 public String getProvince() {15 return province;16 }17 public void setProvince(String province) {18 this.province = province;19 }2021 //封装城市的集合22 private List<String> city = new ArrayList<>();23 public List<String> getCity() {24 return city;25 }262728 public String findCityByProvince() throws Exception {2930 if ("广东".equals(province)) {31 city.add("广州");32 city.add("珠海");33 city.add("从化");34 } else if ("北京".equals(province)) {35 city.add("一环");36 city.add("二环");37 city.add("三环");38 city.add("四环");3940 } else {41 System.out.println("没有你选择的地区");4243 }44 return "ok";45 }4647}import com.opensymphony.xwork2.ActionSupport;
2
3import java.util.ArrayList;
4import java.util.List;
5
6/**
7 * Created by ozc on 2017/5/18.
8 */
9public class ProvinceAction extends ActionSupport{
10
11 //自动封装数据
12 private String province;
13
14 public String getProvince() {
15 return province;
16 }
17 public void setProvince(String province) {
18 this.province = province;
19 }
20
21 //封装城市的集合
22 private List<String> city = new ArrayList<>();
23 public List<String> getCity() {
24 return city;
25 }
26
27
28 public String findCityByProvince() throws Exception {
29
30 if ("广东".equals(province)) {
31 city.add("广州");
32 city.add("珠海");
33 city.add("从化");
34 } else if ("北京".equals(province)) {
35 city.add("一环");
36 city.add("二环");
37 city.add("三环");
38 city.add("四环");
39
40 } else {
41 System.out.println("没有你选择的地区");
42
43 }
44 return "ok";
45 }
46
47}
1<?xml version="1.0" encoding="UTF-8"?> 2 3<!DOCTYPE struts PUBLIC 4 "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" 5 "http://struts.apache.org/dtds/struts-2.3.dtd"> 6 7 8<struts> 9 <package name="province" extends="json-default" namespace="/">1011 <global-results>12 <result name="ok" type="json"></result>13 </global-results>14 <action name="findCityByProvince" class="ProvinceAction" method="findCityByProvince">15 </action>1617 </package>18</struts><?xml version="1.0" encoding="UTF-8"?>
2
3<!DOCTYPE struts PUBLIC
4 "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
5 "http://struts.apache.org/dtds/struts-2.3.dtd">
6
7
8<struts>
9 <package name="province" extends="json-default" namespace="/">
10
11 <global-results>
12 <result name="ok" type="json"></result>
13 </global-results>
14 <action name="findCityByProvince" class="ProvinceAction" method="findCityByProvince">
15 </action>
16
17 </package>
18</struts>

这里写图片描述
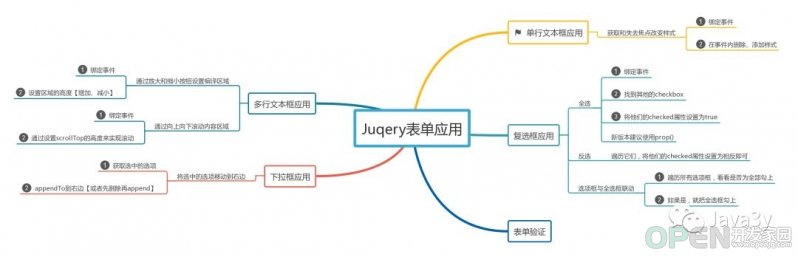
总结


![]() 开发技术
发布于:2021-07-21 16:57
|
阅读数:422
|
评论:0
开发技术
发布于:2021-07-21 16:57
|
阅读数:422
|
评论:0















 QQ好友和群
QQ好友和群 QQ空间
QQ空间