
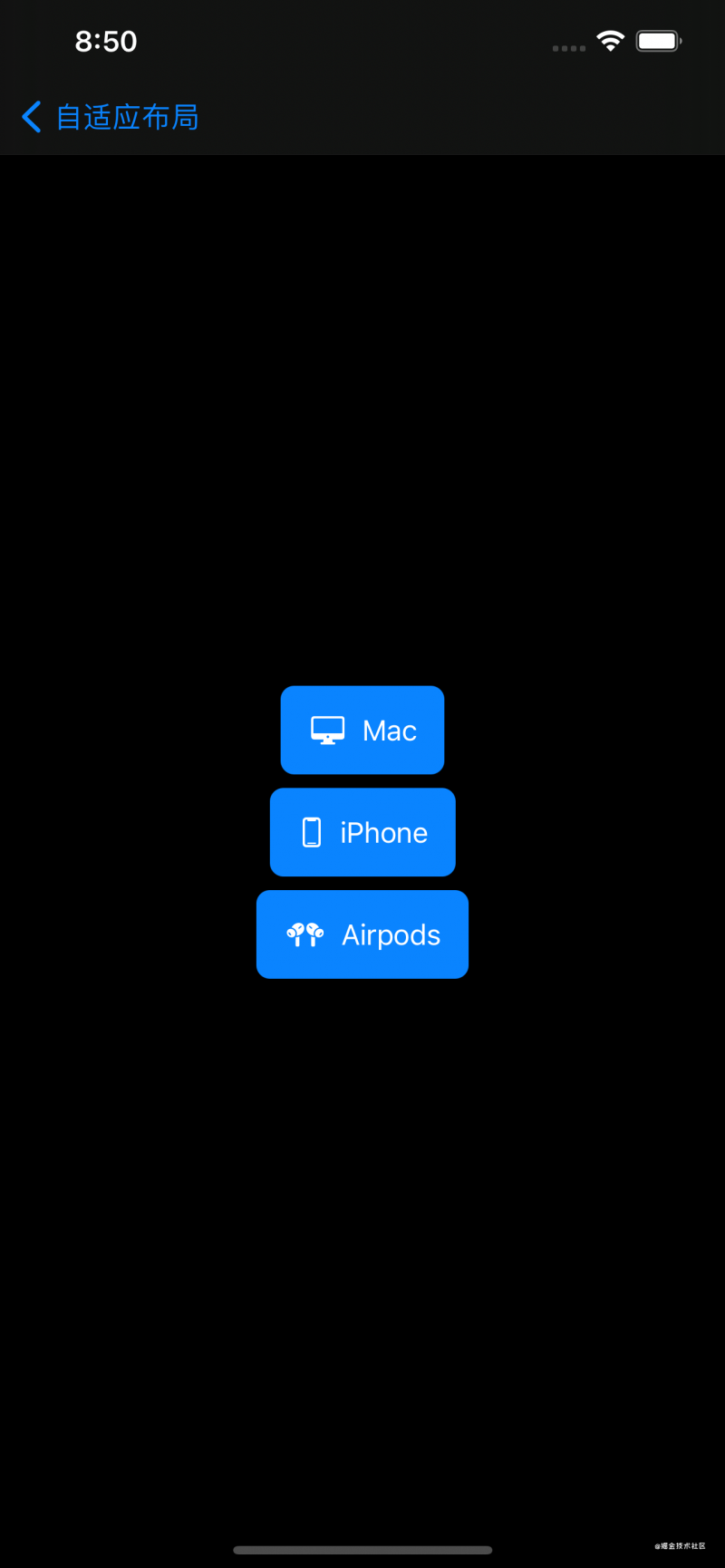
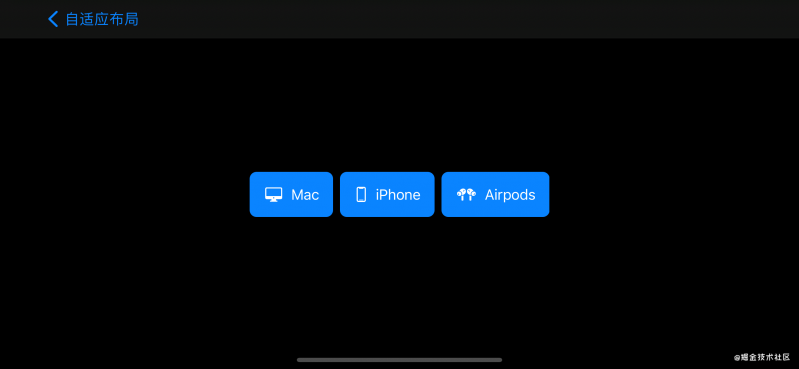
[iOS开发] SwiftUI 简明教程之自适应布局
![]() 移动开发
发布于:2021-06-25 09:17
|
阅读数:434
|
评论:0
移动开发
发布于:2021-06-25 09:17
|
阅读数:434
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
浏览过的版块 |
相关帖子
-
C++继承和派生简明教程
PHP小丑 阅读 319 0 赞
-
越折腾越好用的 3 款开源 APP
浅沫记忆 阅读 415 0 赞
-
Win11系统为什么下载速度慢
小蚂蚁 阅读 524 0 赞
-
魔方清理大师怎么用 魔方清理大师使用教程
浅沫记忆 阅读 233 0 赞
-
excel卡了没保存怎么办 excel表格卡了解决方法
三叶草 阅读 316 0 赞
-
Win10玩游戏怎么全屏 win10系统玩游戏全屏方法
Shun 阅读 320 0 赞
-
电脑截长图免费方法
三叶草 阅读 239 0 赞
-
ps字体左右间距怎么调整?
Shun 阅读 304 0 赞
-
Win10没有家庭组可以共享打印机的方法
三叶草 阅读 393 0 赞
-
什么是CPU缩缸,怎样看cpu有没有缩肛?
CodeAE 阅读 1267 1 赞
发布文档 1487
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17




 QQ好友和群
QQ好友和群 QQ空间
QQ空间