JavaScript 是一个灵活性很强的语言,有很多和其他语言不一样的特性,本文分享7 个日常开发中可以用到的 JavaScript 编码技巧,享受其优雅编程的快感。更多的编码技巧可以参阅《18个JavaScript代码的小技巧》和《24 个 Javascript 代码优化技巧》。
1.有条件地的扩展对象属性
扩展运算符 ... 是现在项目中最喜欢使用的操作符,让数组、对象操作变得简洁优雅。这里介绍另一种用法,使用其有条件的扩展对象属性。
我们可以使用扩展运算符 ... 来有条件地向 JavaScript 对象快速添加属性。
下面就以欧洲杯的比赛为例,竞猜主场英格兰和客场苏格兰的比赛,主场胜则增加 homeVictory: true 的属性,代码如下:const conditionAddField = (scoreHome, scoreVisiting) => {
<p>return {</p>
<space3133ed6225b26fa57923f5805b325f66Code 0>
<p>};</p>
<p>console.log(conditionAddField(2, 1)); // { home: 'England', visiting: 'Scottish', homeVictory: true }</p>
console.log(conditionAddField(1, 1)); // { home: 'England', visiting: 'Scottish' }
上面代码就实现了有条件的扩展对象属性,同样对于数组也适用。
2.检查对象属性是否存在
in 操作符,估计大部分人在项目中很少用,其实可以用来检查对象是否属性是否存在,如下:const result = {
<p>home: "England",</p>
<p>visiting: "Scottish",</p>
<p>scoreResult: "2:1",</p>
<p>};</p>
<p>console.log("scoreResult" in result); // true</p>
console.log("isFinish" in result); // false
3.用变量解构属性
数组解构或者对象解构大部份人都知道,如需要将对象的属性值赋值给变量的时候,可以使用解构的方式,如下:const result = {
<p>home: "England",</p>
<p>visiting: "Scottish",</p>
<p>};</p>
<p>const { home: homeTeam } = result;</p>
console.log(homeTeam); // England
现在来看下另外的解构方式,如下:const result = {
<p>home: "England",</p>
<p>visiting: "Scottish",</p>
<p>};</p>
<p>const keyName = "visiting";</p>
<p>const { [keyName]: homeTeam } = result;</p>
console.log(homeTeam); // Scottish
4.检查数组中的假值
对于数组操作,有必要熟悉这三个方法:filter、some 和 every,下面来看看 Boolean 的妙用,如下:const arrayTest = [
<p>null,</p>
<p>false,</p>
<p>"UEFA European Football Championship",</p>
<p>undefined,</p>
<p>0,</p>
<p>];</p>
<p>// 过滤非真值</p>
<p>const arrayFiltered = arrayTest.filter(Boolean);</p>
<p>console.log(arrayFiltered); // [ 'UEFA European Football Championship' ]</p>
<p>// 检查至少一个值是否为真</p>
<p>const orResult = arrayTest.some(Boolean);</p>
<p>console.log(orResult); // true</p>
<p>// 检查所有的值都为真</p>
<p>const andResult = arrayTest.every(Boolean);</p>
console.log(andResult); // false
在一些动态验证或者配置表单的场景中,验证输入项的正确性,可以使用 some 来实现 or 的条件,every 实现 and 的条件,例如下面的代码:
实现可能不是最佳,只为说明问题
const ageValidationOptions = {
<p>title: "年龄",</p>
<p>condition: "and",</p>
<p>validations: [</p>
<space3133ed6225b26fa57923f5805b325f66Code 1>
<p>};</p>
<p>const orValidationOptions = {</p>
<p>title: "测试",</p>
<p>condition: "or",</p>
<p>validations: [</p>
<space3133ed6225b26fa57923f5805b325f66Code 2>
<p>};</p>
<p>const validationCondition = {</p>
<p>and: (validations, inputVal) =></p>
<space3133ed6225b26fa57923f5805b325f66Code 3>
<p>};</p>
<p>const validationHelper = ({ condition, validations }, inputVal) => {</p>
<p>return validationCondition[condition](validations, inputVal);</p>
<p>};</p>
<p>console.log(validationHelper(ageValidationOptions, "140")); // false</p>
<p>console.log(validationHelper(ageValidationOptions, 20)); // true</p>
<p>console.log(validationHelper(orValidationOptions, 20)); // true</p>
console.log(validationHelper(orValidationOptions, "a")); // false
5.使用变量增加或者获取对象属性
通常需要通过变量动态获取对象属性名称或者增加新的属性是使用 [attrName] ,如:const result = {
<p>home: "England",</p>
<p>visiting: "Scottish",</p>
<p>};</p>
<p>const addField = (key, value, object) => {</p>
<p>object[key] = value;</p>
<p>return object;</p>
<p>};</p>
<p>console.log(addField("isFinish", true, result)); // { home: 'England', visiting: 'Scottish', isFinish: true }</p>
<p>// 动态获取</p>
<p>const fieldName = "home";</p>
console.log(result[fieldName]); // England
上面代码只是为了展示动态增加对象属性,实际项目中这么用会涉及对象拷贝的问题。
6.扁平化数组
原型 Array 上有一个方法 flat 可以从数组的数组中创建一个数组:
flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
语法
var newArray = arr.flat([depth])
参数
depth 可选,指定要提取嵌套数组的结构深度,默认值为 1。
返回值
一个包含将数组与子数组中所有元素的新数组。const arrayTest = [{ id: 101 }, [{ id: 102 }], [{ id: 103 }]];
<p>const arrayFlatted = arrayTest.flat();</p>
console.log(arrayFlatted); // [ { id: 101 }, { id: 102 }, { id: 103 } ]
还可以定义一个深度级别,指定嵌套数组结构应展平的深度。例如:const arrayTest = [0, 1, 2, [[[3, 4, [5]]]]];
<p>console.log(arrayTest.flat(2)); // [ 0, 1, 2, [ 3, 4, [ 5 ] ] ]</p>
console.log(arrayTest.flat(3)); // [ 0, 1, 2, 3, 4, [ 5 ] ]
7.console.log 的使用
使用控制台日志记录可以输出信息,特别在调试的时候可以起到跟踪变量的值,先分享 console.log() 的一个技巧,例如要打印一组数据,如下:const person = (name, color, countries) => {
<p>return {</p>
<space3133ed6225b26fa57923f5805b325f66Code 4>
<p>};</p>
<p>const person1 = person("克里斯蒂亚诺·罗纳尔多", "black", "葡萄牙");</p>
<p>const person2 = person("罗梅卢·卢卡库", "white", "比利时");</p>
<p>const person3 = person("帕特里克·希克", "blue", "捷克");</p>
console.log({ person1, person2, person3 });
输出结果如下:{
<p>person1: { name: '克里斯蒂亚诺·罗纳尔多', color: 'black', countries: '葡萄牙' },</p>
<p>person2: { name: '罗梅卢·卢卡库', color: 'white', countries: '比利时' },</p>
<p>person3: { name: '帕特里克·希克', color: 'blue', countries: '捷克' }</p>
}
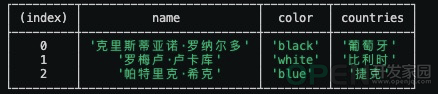
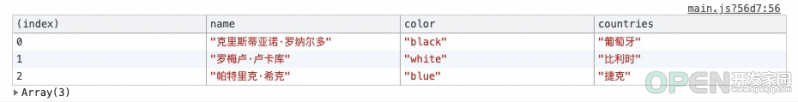
这样可以清晰的知道输出的变量名称的值,接下里继续介绍日志输出函数 console.table(),传入一个数组,它会将数组打印为表格,方便对比数据,如下:const person = (name, color, countries) => {
<p>return {</p>
<space3133ed6225b26fa57923f5805b325f66Code 4>
<p>};</p>
<p>const person1 = person("克里斯蒂亚诺·罗纳尔多", "black", "葡萄牙");</p>
<p>const person2 = person("罗梅卢·卢卡库", "white", "比利时");</p>
<p>const person3 = person("帕特里克·希克", "blue", "捷克");</p>
console.table([person1, person2, person3]);
输入结果如下(第一个是在终端里面打印的效果,第二个是浏览器打印效果):
总结
希望本文介绍的这些技巧能够提高编码能力,也欢迎在评论中分享更多的 JavaScript 技巧!
| 
![]() 开发技术
发布于:2021-07-26 16:55
|
阅读数:484
|
评论:0
开发技术
发布于:2021-07-26 16:55
|
阅读数:484
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间