文章目录
- Qt&Vtk 显示Jpg、Png、Tiff、Dicom、Bmp及3DCube
- 1 简单介绍
- 2 使用QVTKWidget
- 3 功能实现
- 3.1 JPG图片实现
- 3.2 PNG图片实现
- 3.3 BMP图片实现
- 3.4 TIFF图片实现
- 3.5 DICOM图片实现
- 3.6 3D Cube实现
- 4 关闭VTK调试窗口
- 5 源码
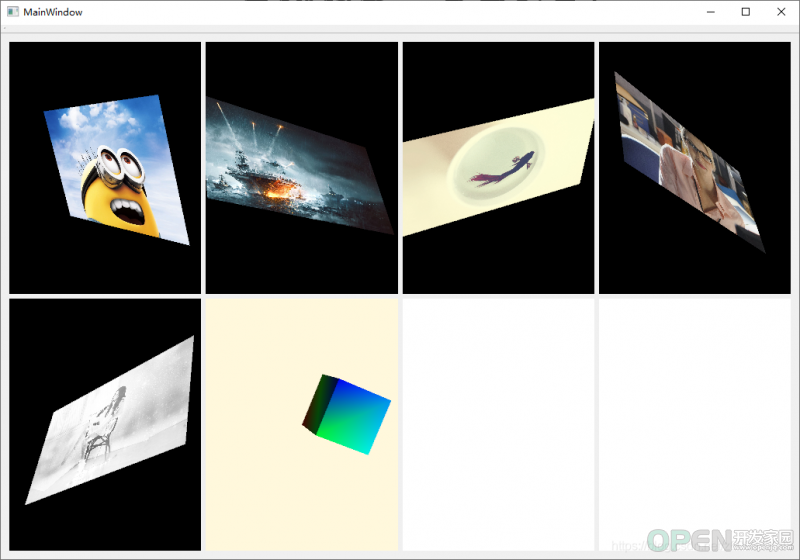
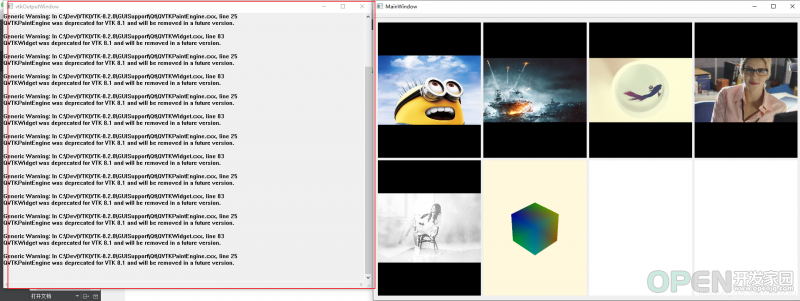
Qt&Vtk 显示Jpg、Png、Tiff、Dicom、Bmp及3DCube本文其实才能算是真正的Qt与Vtk结合,具体实现JPG、PNG、TIFF、DICOM、BMP及一个3D Cube显示。程序实际运行效果如下:
1 简单介绍
本文主要将在Qt中借助QvtkWidget来实现在Qt窗口中实现显示Jpg、Png、Tiff、Dicom、Bmp及3DCube等文件。如下图所示
2 使用QVTKWidget
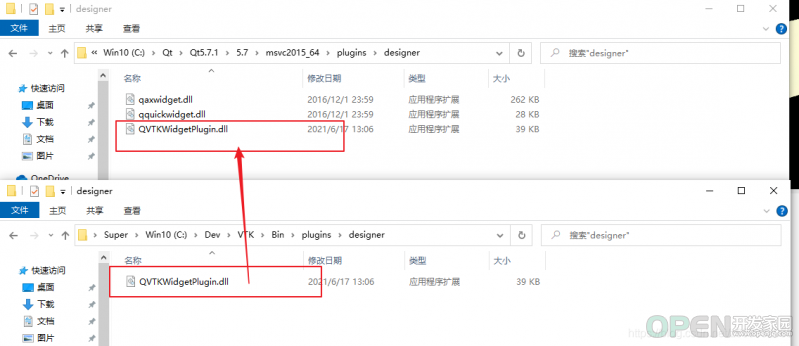
在我们编译完成Vtk后,把***Bin\plugins\designer***下的***QVTKWidgetPlugin.dll***复制到Qt安装目录下的***Qt5.7.1\5.7\msvc2015_64\plugins\designer***,如下图所示
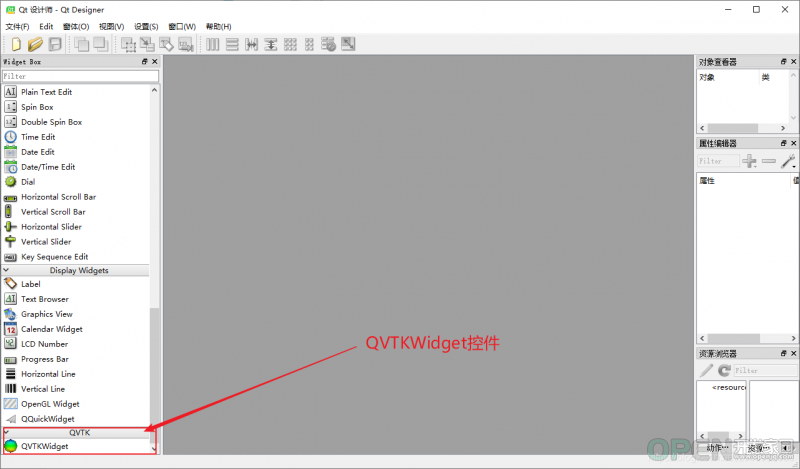
这样在Qt Designer中就可以看到对应的控件了,如下图
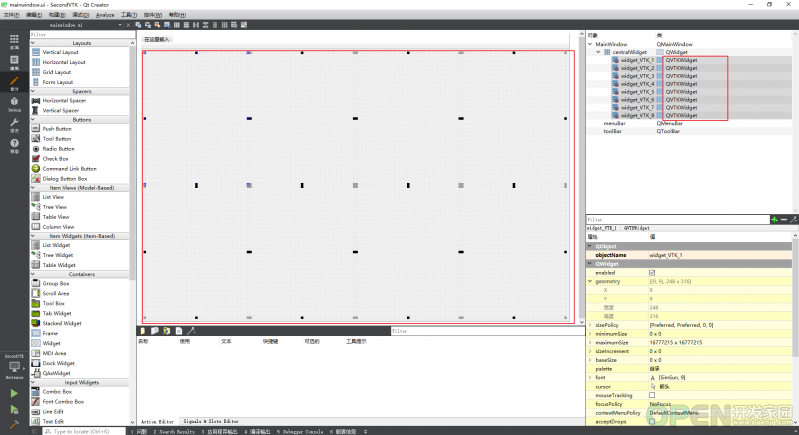
但是在Qt Creator中是无法使用的。碰巧了,我还不会用Designer。在Qt Creator不是不能用了,我们可以通过提升控件的方式来搞。如下图,我使用了8个widget来提升成QVTKwidget。
到这里,基本就可以完事了,可以真正去写后面的功能了
3 功能实现
3.1 JPG图片实现
直接看代码吧,大致原理就是读取文件,建立渲染对象,选着窗口进行渲染。后面其他类型的图片也是这个套路。主要看代码吧,注释尽量忽略,我也不太懂图形学,都是按照自己的理解写的,凑合看。void MainWindow::renderJpegImage(int index, const char *temp)
{
/**
* @brief 读取本地图片
* 1. 获取本地资源地址
* 2. 新建渲染对象
* 3. 设置图像名称
* 4. 更新
*/
vtkSmartPointer<vtkJPEGReader> render = vtkSmartPointer<vtkJPEGReader>::New();
render -> SetFileName(temp);
render -> Update();
/**
* @brief 设置图片视图
* 1. 新建视图
* 2. 设置视图输入
* 3. 设置视图窗口
* 4. 视图渲染
*/
vtkSmartPointer<vtkImageViewer2> viewer = vtkSmartPointer<vtkImageViewer2>::New();
viewer -> SetInputData(render -> GetOutput());
switch (index) {
case 1:
viewer -> SetRenderWindow(ui->widget_VTK_1->GetRenderWindow());
break;
case 2:
viewer -> SetRenderWindow(ui->widget_VTK_2->GetRenderWindow());
break;
case 3:
viewer -> SetRenderWindow(ui->widget_VTK_3->GetRenderWindow());
break;
case 4:
viewer -> SetRenderWindow(ui->widget_VTK_4->GetRenderWindow());
break;
case 5:
viewer -> SetRenderWindow(ui->widget_VTK_5->GetRenderWindow());
break;
case 6:
viewer -> SetRenderWindow(ui->widget_VTK_6->GetRenderWindow());
break;
case 7:
viewer -> SetRenderWindow(ui->widget_VTK_7->GetRenderWindow());
break;
case 8:
viewer -> SetRenderWindow(ui->widget_VTK_8->GetRenderWindow());
break;
default:
break;
}
viewer -> Render();
}
3.2 PNG图片实现void MainWindow::renderPngImage(int index, const char *temp)
{
/**
* @brief 读取本地图片
* 1. 获取本地资源地址
* 2. 新建渲染对象
* 3. 设置图像名称
* 4. 更新
*/
vtkSmartPointer<vtkPNGReader> render = vtkSmartPointer<vtkPNGReader>::New();
render -> SetFileName(temp);
render -> Update();
/**
* @brief 设置图片视图
* 1. 新建视图
* 2. 设置视图输入
* 3. 设置视图窗口
* 4. 视图渲染
*/
vtkSmartPointer<vtkImageViewer2> viewer = vtkSmartPointer<vtkImageViewer2>::New();
viewer -> SetInputData(render -> GetOutput());
switch (index) {
case 1:
viewer -> SetRenderWindow(ui->widget_VTK_1->GetRenderWindow());
break;
case 2:
viewer -> SetRenderWindow(ui->widget_VTK_2->GetRenderWindow());
break;
case 3:
viewer -> SetRenderWindow(ui->widget_VTK_3->GetRenderWindow());
break;
case 4:
viewer -> SetRenderWindow(ui->widget_VTK_4->GetRenderWindow());
break;
case 5:
viewer -> SetRenderWindow(ui->widget_VTK_5->GetRenderWindow());
break;
case 6:
viewer -> SetRenderWindow(ui->widget_VTK_6->GetRenderWindow());
break;
case 7:
viewer -> SetRenderWindow(ui->widget_VTK_7->GetRenderWindow());
break;
case 8:
viewer -> SetRenderWindow(ui->widget_VTK_8->GetRenderWindow());
break;
default:
break;
}
viewer -> Render();
}
3.3 BMP图片实现void MainWindow::renderBmprImage(int index, const char *temp)
{
/**
* @brief 读取本地图片
* 1. 获取本地资源地址
* 2. 新建渲染对象
* 3. 设置图像名称
* 4. 更新
*/
vtkSmartPointer<vtkBMPReader> render = vtkSmartPointer<vtkBMPReader>::New();
render -> SetFileName(temp);
render -> Update();
/**
* @brief 设置图片视图
* 1. 新建视图
* 2. 设置视图输入
* 3. 设置视图窗口
* 4. 视图渲染
*/
vtkSmartPointer<vtkImageViewer2> viewer = vtkSmartPointer<vtkImageViewer2>::New();
viewer -> SetInputData(render -> GetOutput());
switch (index) {
case 1:
viewer -> SetRenderWindow(ui->widget_VTK_1->GetRenderWindow());
break;
case 2:
viewer -> SetRenderWindow(ui->widget_VTK_2->GetRenderWindow());
break;
case 3:
viewer -> SetRenderWindow(ui->widget_VTK_3->GetRenderWindow());
break;
case 4:
viewer -> SetRenderWindow(ui->widget_VTK_4->GetRenderWindow());
break;
case 5:
viewer -> SetRenderWindow(ui->widget_VTK_5->GetRenderWindow());
break;
case 6:
viewer -> SetRenderWindow(ui->widget_VTK_6->GetRenderWindow());
break;
case 7:
viewer -> SetRenderWindow(ui->widget_VTK_7->GetRenderWindow());
break;
case 8:
viewer -> SetRenderWindow(ui->widget_VTK_8->GetRenderWindow());
break;
default:
break;
}
viewer -> Render();
}
3.4 TIFF图片实现void MainWindow::renderTiffImage(int index, const char *temp)
{
/**
* @brief 读取本地图片
* 1. 获取本地资源地址
* 2. 新建渲染对象
* 3. 设置图像名称
* 4. 更新
*/
vtkSmartPointer<vtkTIFFReader> render = vtkSmartPointer<vtkTIFFReader>::New();
render -> SetFileName(temp);
render -> Update();
/**
* @brief 设置图片视图
* 1. 新建视图
* 2. 设置视图输入
* 3. 设置视图窗口
* 4. 视图渲染
*/
vtkSmartPointer<vtkImageViewer2> viewer = vtkSmartPointer<vtkImageViewer2>::New();
viewer -> SetInputData(render -> GetOutput());
switch (index) {
case 1:
viewer -> SetRenderWindow(ui->widget_VTK_1->GetRenderWindow());
break;
case 2:
viewer -> SetRenderWindow(ui->widget_VTK_2->GetRenderWindow());
break;
case 3:
viewer -> SetRenderWindow(ui->widget_VTK_3->GetRenderWindow());
break;
case 4:
viewer -> SetRenderWindow(ui->widget_VTK_4->GetRenderWindow());
break;
case 5:
viewer -> SetRenderWindow(ui->widget_VTK_5->GetRenderWindow());
break;
case 6:
viewer -> SetRenderWindow(ui->widget_VTK_6->GetRenderWindow());
break;
case 7:
viewer -> SetRenderWindow(ui->widget_VTK_7->GetRenderWindow());
break;
case 8:
viewer -> SetRenderWindow(ui->widget_VTK_8->GetRenderWindow());
break;
default:
break;
}
viewer -> Render();
}
3.5 DICOM图片实现void MainWindow::renderDicomImage(int index, const char *temp)
{
/**
* @brief 读取本地图片
* 1. 获取本地资源地址
* 2. 新建渲染对象
* 3. 设置图像名称
* 4. 更新
*/
vtkSmartPointer<vtkDICOMImageReader> render = vtkSmartPointer<vtkDICOMImageReader>::New();
render -> SetFileName(temp);
render -> Update();
/**
* @brief 设置图片视图
* 1. 新建视图
* 2. 设置视图输入
* 3. 设置视图窗口
* 4. 视图渲染
*/
vtkSmartPointer<vtkImageViewer2> viewer = vtkSmartPointer<vtkImageViewer2>::New();
viewer -> SetInputData(render -> GetOutput());
switch (index) {
case 1:
viewer -> SetRenderWindow(ui->widget_VTK_1->GetRenderWindow());
break;
case 2:
viewer -> SetRenderWindow(ui->widget_VTK_2->GetRenderWindow());
break;
case 3:
viewer -> SetRenderWindow(ui->widget_VTK_3->GetRenderWindow());
break;
case 4:
viewer -> SetRenderWindow(ui->widget_VTK_4->GetRenderWindow());
break;
case 5:
viewer -> SetRenderWindow(ui->widget_VTK_5->GetRenderWindow());
break;
case 6:
viewer -> SetRenderWindow(ui->widget_VTK_6->GetRenderWindow());
break;
case 7:
viewer -> SetRenderWindow(ui->widget_VTK_7->GetRenderWindow());
break;
case 8:
viewer -> SetRenderWindow(ui->widget_VTK_8->GetRenderWindow());
break;
default:
break;
}
viewer -> Render();
}
3.6 3D Cube实现
Cube基本就是照抄了官方的Demovoid MainWindow::drawVtkCube(int index)
{
vtkNew <vtkNamedColors> colors;
std::array<std::array<double, 3>, 8> pts = {{{{0, 0, 0}},
{{0.2, 0, 0}},
{{0.2, 0.2, 0}},
{{0, 0.2, 0}},
{{0, 0, 0.2}},
{{0.2, 0, 0.2}},
{{0.2, 0.2, 0.2}},
{{0, 0.2, 0.2}}}};
std::array<std::array<vtkIdType,4>,6> ording = {{{{0, 1, 2, 3}},
{{4, 5, 6, 7}},
{{0, 1, 5, 4}},
{{1, 2, 6, 5}},
{{2, 3, 7, 6}},
{{3, 0, 4, 7}}}};
vtkNew <vtkPolyData> cube;
vtkNew <vtkPoints> points;
vtkNew <vtkCellArray> polys;
vtkNew <vtkFloatArray> scalars;
for (auto i = 0ul;i < pts.size();++i)
{
points -> InsertPoint(i,pts[i].data());
scalars -> InsertTuple1(i,i);
}
for (auto &&i : ording)
polys -> InsertNextCell(vtkIdType(i.size()),i.data());
cube -> SetPoints(points);
cube -> SetPolys(polys);
cube -> GetPointData() -> SetScalars(scalars);
vtkNew<vtkPolyDataMapper> cubeMapper;
cubeMapper->SetInputData(cube);
cubeMapper->SetScalarRange(cube->GetScalarRange());
vtkNew<vtkActor> cubeActor;
cubeActor->SetMapper(cubeMapper);
vtkNew<vtkCamera> camera;
camera->SetPosition(1, 1, 1);
camera->SetFocalPoint(0, 0, 0);
vtkNew<vtkRenderer> render;
render -> AddActor(cubeActor);
render -> SetActiveCamera(camera);
render -> SetBackground(colors -> GetColor3d("Cornsilk").GetData());
ui->widget_VTK_6->GetRenderWindow()->AddRenderer(render);
}
4 关闭VTK调试窗口
这里有小伙伴在运行的时候,可以能会发如下图的调试窗口存在
使用一行代码搞定,在main.cpp中加入*vtkOutputWindow::SetGlobalWarningDisplay(0);*即可,如下图
5 源码
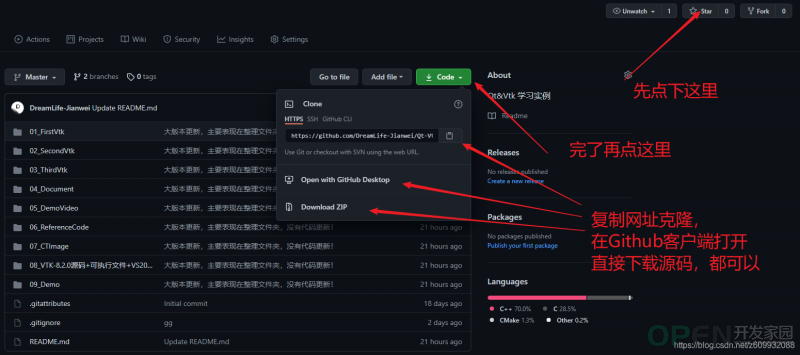
这里就要有人问了呀,这么优秀的代码,能不能分享下呀,当然可以呀,我不生产代码,我只是代码的搬运工,链接如下:
自取:https://github.com/DreamLife-Jianwei/Qt-Vtk
| 
![]() 编程语言
发布于:2021-07-27 11:46
|
阅读数:549
|
评论:0
编程语言
发布于:2021-07-27 11:46
|
阅读数:549
|
评论:0









 QQ好友和群
QQ好友和群 QQ空间
QQ空间