
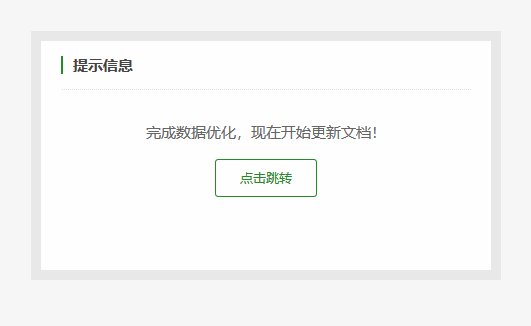
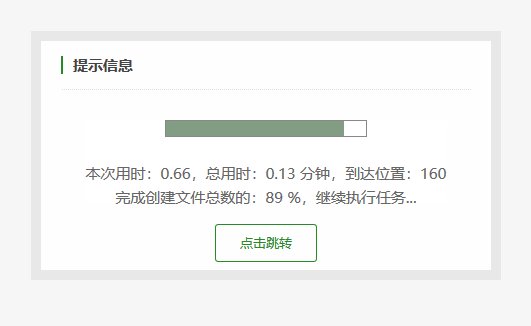
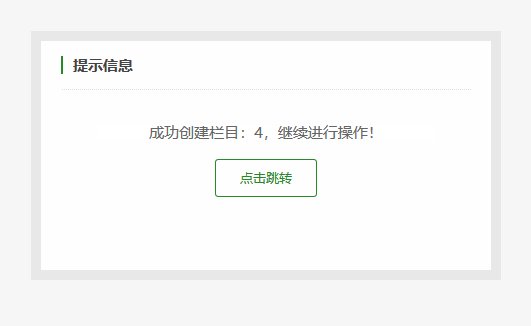
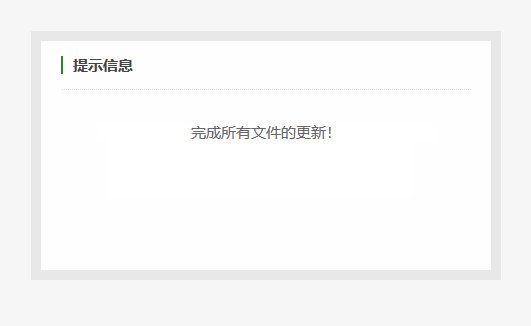
[织梦CMS] 织梦DEDECMS提示信息提示框美化
![]() 建站程序
发布于:2021-07-28 13:57
|
阅读数:522
|
评论:0
建站程序
发布于:2021-07-28 13:57
|
阅读数:522
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
office提示不是正版怎么解决?office提示不是正版的解决方法
PHP小丑 阅读 313 0 赞
-
应用缺少POI数据,如何开发地点深度信息?
Shun 阅读 292 0 赞
-
Windows10提示你的windows许可证即将过期快速解决方法
湛蓝之海 阅读 275 0 赞
-
win11系统激活信息查看方式是什么
浅沫记忆 阅读 433 0 赞
-
win10安装ie8提示系统不支持如何解决?
PHP小丑 阅读 637 0 赞
-
Win10还能隐藏系统提示消息?
浅沫记忆 阅读 494 0 赞
-
在哪里查看电脑配置信息
飞奔的炮台 阅读 458 0 赞
-
如何隐藏qq发来的信息
湛蓝之海 阅读 262 0 赞
-
能直接与cpu交换信息的储存器是哪个
PHP小丑 阅读 377 0 赞
-
免插件、DZ内置JS轻松实现外链访问二次确认对话提示框
CodeAE 阅读 264 0 赞
发布文档 1502
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间