别的不多说,直接上代码,用于完成复选框的全选与全不选。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用jQuery完成复选框的全选和全不选</title>
<script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
<!--<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>-->
<script>
$(function(){
$("#select").click(function(){//使用id选择器,当按钮被点击时触发方法
$("tbody input").attr("checked",this.checked);//为每个tbody的input添加属性,this.checked表示每个input的checked属性与你点击的属性一致,这样才会实现全选与全不选
});
});
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center" id="tbl" >
<thead>
<tr>
<td colspan="4">
<input type="button" value="添加" />
<input type="button" value="删除" />
</td>
</tr>
<tr>
<th><input type="checkbox" id="select" >全选/全不选</th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td><input type="checkbox" class="selectOne"/></td>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne"/></td>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne"/></td>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne"/></td>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne"/></td>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne"/></td>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
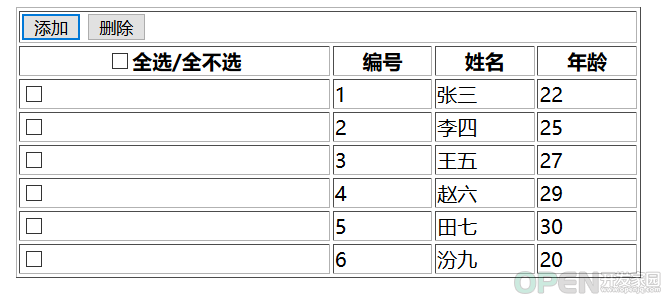
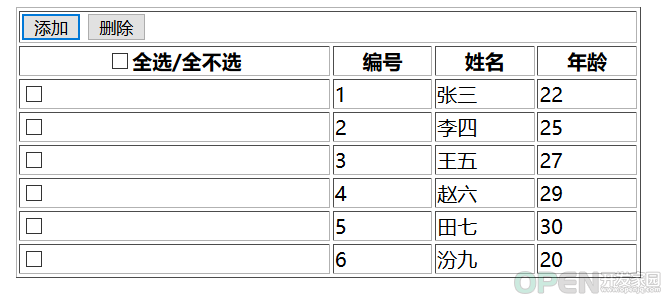
原始表格:

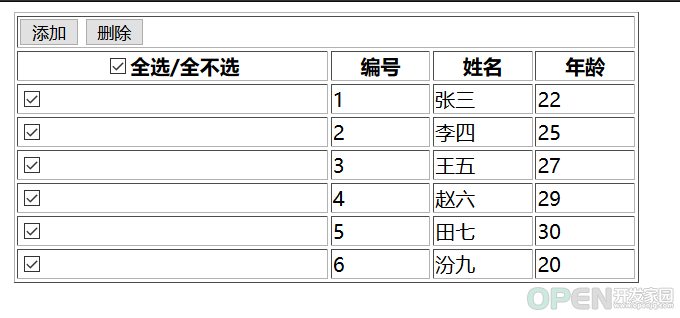
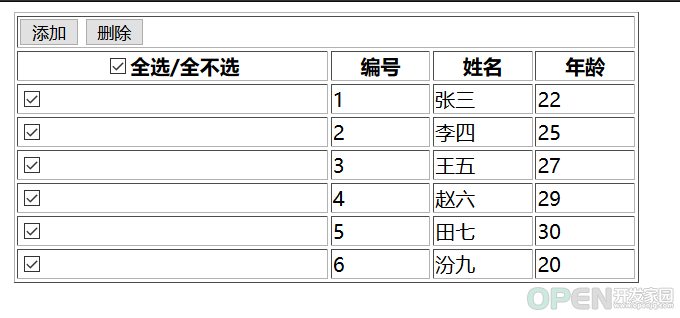
再点击之后则会全选,再次点击则不会全选,这样进行多次重复仍然可以使用

注意当js版本不一样的时候例如用jquery-1.11.0.js,则attr()方法只能起作用一次,即只能完成一次全选和全不选,而下一个方法则很好用在低版本也可以用,其他代码不变$(function(){
$("#select").click(function(){//使用id选择器,当按钮被点击时触发方法
$("tbody input").prop("checked",this.checked);//为每个tbody的input添加属性,this.checked表示每个input的checked属性与你点击的属性一致,这样才会实现全选与全不选
});
});
还可以用遍历的方法来完成代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用jQuery完成复选框的全选和全不选</title>
<script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#select").click(function(){
var isChecked=this.checked;
$("input[name='checkbox1']").each(function(){
this.checked=isChecked;
});
});
});
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center" id="tbl" >
<thead>
<tr>
<td colspan="4">
<input type="button" value="添加" />
<input type="button" value="删除" />
</td>
</tr>
<tr>
<th><input type="checkbox" id="select" name="checkbox" >全选/全不选</th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td><input type="checkbox" class="selectOne" name="checkbox1"/></td>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne" name="checkbox1"/></td>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne" name="checkbox1"/></td>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne" name="checkbox1"/></td>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne" name="checkbox1"/></td>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td><input type="checkbox" class="selectOne" name="checkbox1"/></td>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
这样就可以通过遍历来完成,用isChecked变量来记录全选/全不选复选框的checked属性值然后,在通过遍历函数将每个name为checkbox1的checked属性赋值成isChecked,这样也可完成任务。如果还有别的方法会再次追加
| 
![]() 开发技术
发布于:2021-07-31 10:48
|
阅读数:509
|
评论:0
开发技术
发布于:2021-07-31 10:48
|
阅读数:509
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间