图片上传
文件准备:新建php文件,我用默认主题Twenty Ten来测试,首先在这个主题的文件夹下新建一个文件-myfunctions.php 然后打开functions.php文件在最底部添加下面的代码载入我们新建的这个文件:include_once('myfunctions.php');
类的代码如下:<?php
//类ClassicOptions
class ClassicOptions {
/* -- getOptions函数获取选项组 -- */
function getOptions() {
// 在数据库中获取选项组
$options = get_option('classic_options');
// 如果数据库中不存在该选项组, 设定这些选项的默认值, 并将它们插入数据库
if (!is_array($options)) {
//初始默认数据
$options['ashu_copy_right'] = '阿树工作室';
//这里可添加更多设置选项
update_option('classic_options', $options);
}
// 返回选项组
return $options;
}
/* -- init函数 初始化 -- */
function init() {
// 如果是 POST 提交数据, 对数据进行限制, 并更新到数据库
if(isset($_POST['classic_save'])) {
// 获取选项组, 因为有可能只修改部分选项, 所以先整个拿下来再进行更改
$options = ClassicOptions::getOptions();
// 数据处理
$options['ashu_copy_right'] = stripslashes($_POST['ashu_copy_right']);
//在这追加其他选项的限制处理
// 更新数据
update_option('classic_options', $options);
} else {
// 否则, 重新获取选项组, 也就是对数据进行初始化
ClassicOptions::getOptions();
}
//添加设置页面
add_theme_page("主题设置", "主题设置", 'edit_themes', basename(__FILE__), array('ClassicOptions', 'display'));
}
/* -- 标签页 -- */
function display() {
$options = ClassicOptions::getOptions(); ?>
<form method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
<div class="wrap">
<h2><?php _e('阿树工作室主题设置', 'classic'); ?></h2>
<!-- 设置内容 -->
<table class="form-table">
<tbody>
<tr valign="top">
<td>
<label>
<input type="text" name="ashu_copy_right" value="<?php echo($options['ashu_copy_right']); ?>" size="20"/><?php _e('阿树工作室版权文字');?>
</label>
</td>
</tr>
</tbody>
</table>
<!-- TODO: 在这里追加其他选项内容 -->
<p class="submit">
<input type="submit" name="classic_save" value="<?php _e('保存设置'); ?>" />
</p>
</div>
</form>
<?php
}
}
/*初始化,执行ClassicOptions类的init函数*/
add_action('admin_menu', array('ClassicOptions', 'init'));
?>
之后查看我们的后台设置页面,看一下我添加之后的效果图:

此时文本域和上传按钮已经有了,但是点击还是没有任何效果。为了点击后弹出那个上传框架,我们还需要添加js代码。
为了便于管理,我们新建一个js文件,在twentyten主题文件夹下新建一个文件夹js然后,在这个文件加下新建一个upload.js文件。添加js代码:jQuery(document).ready(function() {
//upbottom为上传按钮的id
jQuery('#upbottom').click(function() {
//ashu_logo为文本域
targetfield = jQuery(this).prev('#ashu_logo');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery(targetfield).val(imgurl);
tb_remove();
}
});
下面就是加载js和css了。
在上面的类中display()函数中添加以下代码://加载upload.js文件
wp_enqueue_script('my-upload', get_bloginfo( 'stylesheet_directory' ) . '/js/upload.js');
//加载上传图片的js(wp自带)
wp_enqueue_script('thickbox');
//加载css(wp自带)
wp_enqueue_style('thickbox');
之后如果你查看后台设置页面的源码,在源码的大概最后面位置能看到你加载的这个js文件。
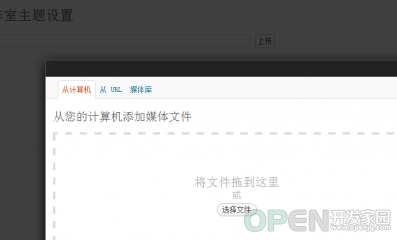
好了,可以去试用了:
多个图片上传表单
首先我们修改表单,添加多个上传按钮,还加上显示图片用的div容器。
上面教程中的js代码中是通过文本域的id值来获取元素的,如果有多个文件上传表单,但是在一个html文档中id不能相同,那样的话,就得针对每个表单都写一个js,这样很繁琐,所以今天我们修改一下表单,并且将js改成通过class获取对象。
将类中的display()函数修改为(我新加了一个ashu_ico项,并且将上传按钮的id属性去掉改成class="ashu_bottom"):function display() {
//加载upload.js文件
wp_enqueue_script('my-upload', get_bloginfo( 'stylesheet_directory' ) . '/js/upload.js');
//加载上传图片的js(wp自带)
wp_enqueue_script('thickbox');
//加载css(wp自带)
wp_enqueue_style('thickbox');
$options = ClassicOptions::getOptions(); ?>
<form method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
<div class="wrap">
<h2><?php _e('阿树工作室主题设置'); ?></h2>
<p>
<label>
<input type="text" size="80" name="ashu_logo" id="ashu_logo" value="<?php echo($options['ashu_logo']); ?>"/>
<input type="button" value="上传" class="ashu_bottom"/>
</label>
</p>
<p>
<label>
<input type="text" size="80" name="ashu_ico" id="ashu_ico" value="<?php echo($options['ashu_ico']); ?>"/>
<input type="button" value="上传" class="ashu_bottom"/>
</label>
</p>
<p class="submit">
<input type="submit" name="classic_save" value="<?php _e('保存设置'); ?>" />
</p>
</div>
</form>
<?php
}
这里新加了一个设置项,前面默认数据设置、数据更新都需要相应的增加项目,很简单,这里不赘述。
且看新的js代码,用编辑器打开我们的upload.js,修改代码为:jQuery(document).ready(function() {
//查找class为ashu_bottom的对象
jQuery('input.ashu_bottom').click(function() {
//获取它前面的一个兄弟元素
targetfield = jQuery(this).prev('input');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery(targetfield).val(imgurl);
tb_remove();
}
});
到此多个图片上传已经实现,其实也很简单。。
| 
![]() 建站程序
发布于:2021-08-01 17:15
|
阅读数:326
|
评论:0
建站程序
发布于:2021-08-01 17:15
|
阅读数:326
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间