对搜索引擎隐藏特定的文章
这个问题的来源是这样的:
众所周知,随着搜索引擎的改良,会越来越排斥采集和伪原创,尤其是百度还推出了起源算法,对采集站进行k站等措施。如果被贴上采集站的标签,所有的努力可能付诸东流。
相信很多站长,也想多一些原创内容,并不想全部靠采集别人的文章。然而一个新站,尤其是个人站长,其内容的充实速度一定很慢,我们做站不仅要讨好搜索引擎,更要讨好读者。如果读者不能在你的站内得到比较充实丰富的信息,那体验肯定不好。其实各大名站老站,一样有相当比例的采集或改编内容,这符合互联网的共享精神。各大电视台和报纸也大部分是转载和文摘,只要摘得好符合了特定需求的内容需要,就是有价值的。
关键在于:不要用采集的文章来为自己的网站骗取搜索流量。这应该是符合互联网道德规范和共识的。如果只让原创的内容参与搜索引擎的游戏规则,而非原创部分屏蔽搜索引擎。这样就能平称地满足搜索引擎、网站主、用户三者的利益。
于是问题归结于一点:如何有效地、可靠地让“部分文章屏蔽搜索引擎”?
我不知道这是不是一个比较共性的问题,如果一个网站,既希望通过丰富的文章来满足受众,但又怕被搜索引擎判断为采集站,那这个就是一个真真切切要面对的、关键的、核心的、关系到网站生存发展的大问题。
最近也一直在学习相关方面的知识,以个人浅见,屏蔽搜索引擎有几类方式:
一、用robots.txt
二、wp的站可以判断用户特征(看了你这篇博文后想到的)
三、通过js封装链接
四、通过重定向,比如短链接、php后台重定向等
对比以上几种方式,
第一种方法:robots.txt好比在门上贴了封条:“嘿,蛛蛛,我这儿有些内容是不让你检索的”。这是所谓君子协定,搜索引擎一定有能力去看你贴着封条门内的东西,只是它不收录罢了。为了判断一个站是否有大量的采集内容,蛛蛛或许会有窥探的动机。
这种方法技术实现的成本最低,也应该能满足大多数情况。好象百度在这方面的操守还是可以放心的,比如不索引淘宝的内容,而且也很痛恨360对百度内容的索引。
这个方法进一步的问题是:
在wp建的站中,如何可以高效率地让“部分文章屏蔽搜索引擎”?
1、文章标题加特征:比如每篇文章的标题中加一个特殊字符,这个方法可行吗,robots.txt用disallow:*特殊字条*就可以吗?
2、文章的标签识别:这个在操作层面好象是最最方便的,可是标签似乎是动态的标记,无法在robotx.txt中筛选?
3、文章放进特定的目录:这个robots.txt比较好写的,然而在wp文章内容管理时如何简易地操作?
第二种方法:好比是查看进门者的身份证,如果访问者是搜索引擎,那么就禁止通行。这种方法是对wp专用的,然后它的好处是可以非常详细地区别对待,比如百度对采集的态度比较紧,而google不太一样,那有些文章就可以对百度关门而对谷歌开门。另外一个比较大的优点是,可以把判断集成在wp环境中,比如通过插件或主题让操作自动化。
第三种方法:好比是在门上换了一个门牌,搜索引擎只知道机械地去跟踪门牌上的号码,而浏览器却通过js把门牌指向到另一个正确的入口了。然而:搜索引擎对js的分析能力可能越来越强了,而且从谷歌的某些声明中来看,搜索引擎也不太喜欢你的内容对人和搜索引擎不一样。
这个方法大量地用在淘宝客链接的隐藏方面,这个方法的有效期估计不太长,而且操作比较麻烦,比较适合静态的单独页面,不太适合wp这样的数据库组织文章的架构。
第四种方法:好比是给门牌号加了密,只有你敲门(点击)了,才给你换成正确的门牌号。一般的访问者一定会点击,而搜索引擎不会模拟点击这个动作。
这种方法相对彻底和“安全”,缺点是:
1、和第三方法一样操作有些复杂,适合静态的单独页面,或页面中局部的链接,不太适合wp的环境。
2、过多的重定向,应该会消耗服务器的运算资源,积少成多,如果大量的文章都要进行一次重定向,服务器可能会不堪重负。
实现代码
具体怎么实现wordpress 对搜索引擎隐藏特定的文章呢?废话不多说,直接上php代码,放到当前主题的functions.php中即可使用(用utf-8编码另存为):// 需要说明的是,如果你的wordpress站点开启了页面缓存,此功能无效
function ludouse_add_custom_box() {
if (function_exists('add_meta_box')) {
add_meta_box('ludou_allow_se', '搜索引擎', 'ludou_allow_se', 'post', 'side', 'low');
add_meta_box('ludou_allow_se', '搜索引擎', 'ludou_allow_se', 'page', 'side', 'low');
}
}
add_action('add_meta_boxes', 'ludouse_add_custom_box');
function ludou_allow_se() {
global $post;
//添加验证字段
wp_nonce_field('ludou_allow_se', 'ludou_allow_se_nonce');
$meta_value = get_post_meta($post->id, 'ludou_allow_se', true);
if($meta_value)
echo '<input name="ludou-allow-se" type="checkbox" checked="checked" value="1" /> 屏蔽搜索引擎';
else
echo '<input name="ludou-allow-se" type="checkbox" value="1" /> 屏蔽搜索引擎';
}
// 保存选项设置
function ludouse_save_postdata($post_id) {
// 验证
if ( !isset( $_post['ludou_allow_se_nonce']))
return $post_id;
$nonce = $_post['ludou_allow_se_nonce'];
// 验证字段是否合法
if (!wp_verify_nonce( $nonce, 'ludou_allow_se'))
return $post_id;
// 判断是否自动保存
if (defined('doing_autosave') && doing_autosave)
return $post_id;
// 验证用户权限
if ('page' == $_post['post_type']) {
if ( !current_user_can('edit_page', $post_id))
return $post_id;
}
else {
if (!current_user_can('edit_post', $post_id))
return $post_id;
}
// 更新设置
if(!empty($_post['ludou-allow-se']))
update_post_meta($post_id, 'ludou_allow_se', '1');
else
update_post_meta($post_id, 'ludou_allow_se', '0');
}
add_action('save_post', 'ludouse_save_postdata');
// 对于设置不允许抓取文章和页面
// 禁止搜索引擎抓取,返回404
function do_ludou_allow_se() {
// 本功能只对文章和页面有效
if(is_singular()) {
global $post;
$is_robots = 0;
$ludou_allow_se = get_post_meta($post->id, 'ludou_allow_se', true);
if(!empty($ludou_allow_se)) {
// 下面是爬虫agent判断关键字数组
// 有点简单,自己优化一下吧
$bots = array(
'spider',
'bot',
'crawl',
'slurp',
'yahoo-blogs',
'yandex',
'yeti',
'blogsearch',
'ia_archive',
'google',
'baidu'
);
$useragent = $_server['http_user_agent'];
if(!empty($useragent)) {
foreach ($bots as $lookfor) {
if (stristr($useragent, $lookfor) !== false) {
$is_robots = 1;
break;
}
}
}
// 如果当前文章/页面禁止搜索引擎抓取,返回404
// 当然你可以改成403
if($is_robots) {
status_header(404);
exit;
}
}
}
}
add_action('wp', 'do_ludou_allow_se');
使用方法
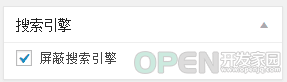
成功添加以上代码到当前主题的functions.php后,我们就可以正常使用了,完全傻瓜式。在wordpress后台文章和页面的编辑页面,右边栏底部我们可以看到这样的选框:

如果当前文章/页面需要禁止搜索引擎抓取,勾选即可。勾选后,当此文章/页面被搜索引擎访问时就会返回404状态,无任何内容。如果你不喜欢给搜索引擎返回404,担心死链太多影响seo,可以将代码中的:status_header(404);
exit;
改成:echo "<meta name="robots" content="noindex,noarchive" />\n";
再将:add_action('wp', 'do_ludou_allow_se');
改成:add_action('wp_head', 'do_ludou_allow_se');
这样就直接在网页的head部分添加meta声明:<meta name="robots" content="noindex,noarchive" />
告诉搜索引擎不要索引本页面、不要显示快照。需要注意的是,你的主题目录下的header.php中必须有以下代码:wp_head();
设置文章只允许搜索引擎查看
有些文章只是为了seo才发布的,想让这些文章只允许搜索引擎抓取,普通的访客无法查看,在wordpress中如何做到?
实现代码
如果你的wordpress站点未开启页面缓存,这个需求也不难实现,我们可以参考上面对搜索引擎隐藏特定的文章中的代码,稍作修改即可。在当前主题的functions.php中添加以下php代码,用utf8编码保存:// 给文章和页面的编辑页添加选项
function ludouseo_add_custom_box() {
add_meta_box('ludou_se_only', '搜索引擎专属', 'ludou_se_only', 'post', 'side', 'low');
add_meta_box('ludou_se_only', '搜索引擎专属', 'ludou_se_only', 'page', 'side', 'low');
}
add_action('add_meta_boxes', 'ludouseo_add_custom_box');
function ludou_se_only() {
global $post;
//添加验证字段
wp_nonce_field('ludou_se_only', 'ludou_se_only_nonce');
$meta_value = get_post_meta($post->id, 'ludou_se_only', true);
if($meta_value)
echo '<input name="ludou-se-only" type="checkbox" checked="checked" value="1" /> 只允许搜索引擎查看';
else
echo '<input name="ludou-se-only" type="checkbox" value="1" /> 只允许搜索引擎查看';
}
// 保存选项设置
function ludouseo_save_postdata($post_id) {
// 验证
if ( !isset( $_post['ludou_se_only_nonce']))
return $post_id;
$nonce = $_post['ludou_se_only_nonce'];
// 验证字段是否合法
if (!wp_verify_nonce( $nonce, 'ludou_se_only'))
return $post_id;
// 判断是否自动保存
if (defined('doing_autosave') && doing_autosave)
return $post_id;
// 验证用户权限
if ('page' == $_post['post_type']) {
if ( !current_user_can('edit_page', $post_id))
return $post_id;
}
else {
if (!current_user_can('edit_post', $post_id))
return $post_id;
}
// 更新设置
if(!empty($_post['ludou-se-only']))
update_post_meta($post_id, 'ludou_se_only', '1');
else
delete_post_meta($post_id, 'ludou_se_only');
}
add_action('save_post', 'ludouseo_save_postdata');
function do_ludou_se_only() {
// 本功能只对文章和页面有效
if(is_singular()) {
global $post;
$is_robots = 0;
$ludou_se_only = get_post_meta($post->id, 'ludou_se_only', true);
if(!empty($ludou_se_only)) {
// 下面是搜索引擎agent判断关键字数组
// 有点简单,自己优化一下吧
$bots = array(
'spider',
'bot',
'crawl',
'slurp',
'yahoo-blogs',
'yandex',
'yeti',
'blogsearch',
'ia_archive',
'google'
);
$useragent = $_server['http_user_agent'];
if(!empty($useragent)) {
foreach ($bots as $lookfor) {
if (stristr($useragent, $lookfor) !== false) {
$is_robots = 1;
break;
}
}
}
// 如果不是搜索引擎,就显示错误信息
// 已登录的用户不受影响
if(!$is_robots && !is_user_logged_in()) {
wp_die('您无权查看此文!');
}
}
}
}
add_action('wp', 'do_ludou_se_only');
使用方法
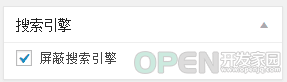
成功添加以上代码到当前主题的functions.php后,我们就可以正常使用了,完全傻瓜式。在wordpress后台文章和页面的编辑页面,右边栏底部我们可以看到这样的选框:

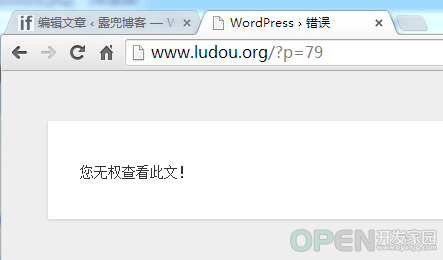
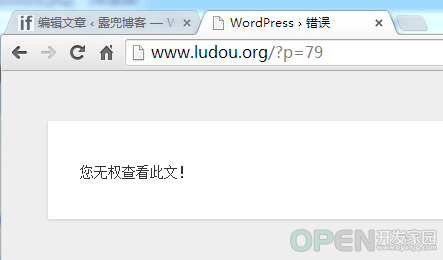
如果当前文章/页面需要禁止搜索引擎抓取,勾选即可。勾选后,当此文章/页面被普通访客访问时就会显示下面的错误信息(搜索引擎和已登录用户不受影响):

|

![]() 建站程序
发布于:2021-08-01 18:06
|
阅读数:483
|
评论:0
建站程序
发布于:2021-08-01 18:06
|
阅读数:483
|
评论:0




 QQ好友和群
QQ好友和群 QQ空间
QQ空间