前几天见到某 Blog (忘记名字和网址了) 有一个相当实用的评论功能. 访客留言之后资料输入框会被隐藏起来, 如同登录了一般. 访客可以选择修改相关资料再进行评论. 给予访客很好的用户体验. 今天我将这个功能移植到了自己的主题上, 制作不难, 分享一下吧.
需求
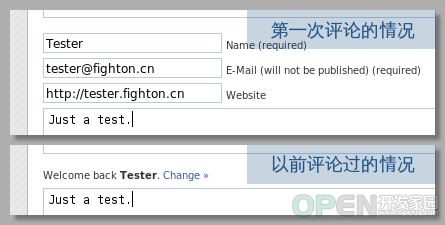
细心的朋友可能已经注意到了: 当在某个 WordPress 发表评论后再次访问该 Blog, 资料就不需要再次填写, 因为它们都已经在资料输入框里面. 但没评论过的或者清除了 Cookie 之后, 资料输入框将空空如也.
1. 当访客的资料已经存在的情况下, 访客很少关注资料本身, 那些资料输入框就会变成 "碍眼的东西", 我们要想办法将它们隐藏起来. 同时, 我们需要将这位访客的名字显示出来, 否则他/她根本不知道自己的身份.
2. 访客有可能邮箱更换了, 或者就想换个酷点的名字, 此时的他/她肯定想更改一下那些资料. 所以要求有一些措施, 让访客可以重新看到资料输入框.
3. 对于那些从未提供资料的访客, 资料输入框必须让他们看到.
分析
由需求可以看到, 我们要处理的是两种状态的访客: 有资料的, 无资料的.
对于有资料的, 具有显示资料输入框 (显示昵称) 和 隐藏资料输入框 (显示昵称) 两种状态.
而无资料的访客只有显示资料输入框 (没有昵称) 一种状态.
好, 我们就为有资料的访客配备两个按钮 (更改和取消), 一个用来显示资料输入框, 一个用来隐藏它.
思路
1. 页面怎么写? 编码前, 我们还应该理一下头绪. 用伪代码吧.
if (有资料的访客) {
放置访客昵称
放置更改按钮 (点击后: 隐藏更改按钮, 显示取消按钮, 显示资料输入框)
放置取消按钮 (点击后: 显示更改按钮, 隐藏取消按钮, 隐藏资料输入框)
}
放置资料输入框
if (有资料的访客) {
隐藏取消按钮
隐藏资料输入框
}
2. 怎么获知访客是否评论过? 前面已经谈到, 已评论访客的资料会在显示出来, 也就是说, 代码中已经实现了获取资料的方法. 那我们找找吧...<input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" tabindex="1" />
就是它! $comment_author 是访客的昵称, 当它为空的时候就说明访客资料为空.
3. 有些控件又显示又隐藏的, 怎么弄呢? 我们不需要为此转跳页面, 用 JavaScript 吧. 我们可以写一个方法, 用来设定某些控件的显示与否, 只是一个很简单的方法:/**
* 设定控件的显示风格
* @param id 控件的 ID
* @param status 控件的显示状态 (显示时为 '', 隐藏时为 'none')
*/
function setStyleDisplay(id, status) {
document.getElementById(id).style.display = status;
}
编码
接着干嘛? 大概可以写代码了. 看我的...<!-- 有资料的访客 -->
<?php if ( $comment_author != "" ) : ?>
<!--
转换显示状态用的 JavaScript
Q1: 为什么这段代码放在这里呢?
A1: 因为只有当访客有资料时, 它才被用上, 这样可以减少无资料访客下载页面时的开销.
Q2: 为什么不用外部文件将 JavaScript 放起来? 也许那样维护起来更方便.
A2: 因为它只在这个地方用到了. 而且加载文件的数量也会影响页面下载速度, 为了这么点字节的代码, 不值得新开一个文件.
-->
<script type="text/javascript">function setStyleDisplay(id, status){document.getElementById(id).style.display = status;}</script>
<div class="form_row small">
<!-- 访客昵称 (随便欢迎一下) -->
<?php printf(__('Welcome back <strong>%s</strong>.'), $comment_author) ?>
<!-- 更改按钮 (点击后: 隐藏更改按钮, 显示取消按钮, 显示资料输入框) -->
<span id="show_author_info"><a href="javascript:setStyleDisplay('author_info','');setStyleDisplay('show_author_info','none');setStyleDisplay('hide_author_info','');"><?php _e('Change »'); ?></a></span>
<!-- 取消按钮 (点击后: 显示更改按钮, 隐藏取消按钮, 隐藏资料输入框) -->
<span id="hide_author_info"><a href="javascript:setStyleDisplay('author_info','none');setStyleDisplay('show_author_info','');setStyleDisplay('hide_author_info','none');"><?php _e('Close »'); ?></a></span>
</div>
<?php endif; ?>
<!-- 资料输入框 -->
<div id="author_info">
<div class="form_row">
<input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" tabindex="1" />
<label for="author" class="small"><?php _e('Name'); ?> <?php if ($req) _e('(required)'); ?></label>
</div>
<div class="form_row">
<input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" tabindex="2" />
<label for="email" class="small"><?php _e('E-Mail (will not be published)');?> <?php if ($req) _e('(required)'); ?></label>
</div>
<div class="form_row">
<input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" tabindex="3" />
<label for="url" class="small"><?php _e('Website'); ?></label>
</div>
</div>
<!-- 有资料的访客 -->
<?php if ( $comment_author != "" ) : ?>
<!-- 隐藏取消按钮, 隐藏资料输入框 -->
<script type="text/javascript">setStyleDisplay('hide_author_info','none');setStyleDisplay('author_info','none');</script>
<?php endif; ?>
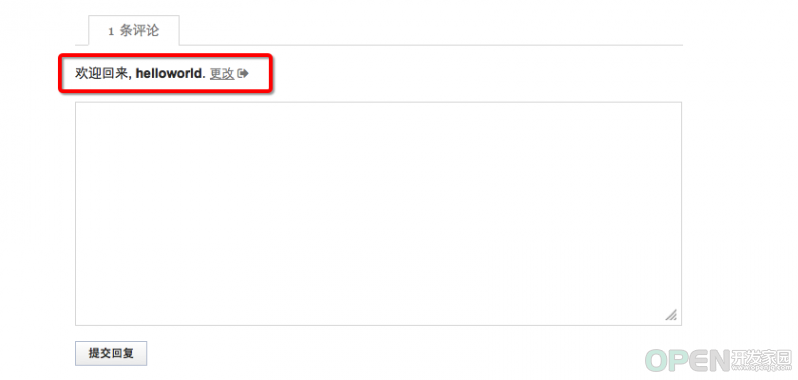
访客评论显示欢迎信息
关键问题:获取访客信息
花点时间去研究,其实整个实现过程并不复杂。这里的关键点是,如何判断访客已经在近期发表过评论。
当访客评论时,会在 Cookie 中保存评论者的信息。我们可以通过 Firebug 或者 Chrome 的 Developer Tool 来查看:>>> document.cookie
"comment_author_bbfa5b726c6b7a9cf3cda9370be3ee91=helloworld; comment_author_email_bbfa5b726c6b7a9cf3cda9370be3ee91=dangoakachan%40gmail.com; comment_author_url_bbfa5b726c6b7a9cf3cda9370be3ee91=http%3A%2F%2Fexample.com"
从上面可以看到有三个与评论相关的信息,它们分别是comment_author,comment_author_url,comment_author_email。不过中间夹杂着字符串 bbfa5b726c6b7a9cf3cda9370be3ee91,我们可以看下 default-constants.php 的代码,就可以知道这一段叫做 COOKIEHASH,它的值是博客 URL 的 md5值。>>> import hashlib
>>> hashlib.md5('http://localhost/wordpress').hexdigest()
'bbfa5b726c6b7a9cf3cda9370be3ee91'
我们只需要了解到这一点就可以了,因为这些信息 WordPress 已经在comments_template方法中,通过wp_get_current_commenter为我们从 Cookie 中解析了访客的信息。例如,我们可以在 comment.php 文件中,直接用$comment_author来获取保存在 Cookie 中的访客姓名。
代码实现
接下来的实现就很简单了,我们通过判断$comment_author变量值是否为空,来确定访客是否在近期有评论(有 Cookie)。if (!is_user_logged_in() && !empty($comment_author)) {
...
}
如果有,则在评论框上方显示欢迎信息:if (!is_user_logged_in() && !empty($comment_author)) {
$welcome_login = '<p id="welcome-login"><span>欢迎回来, <strong>' . $comment_author . '</strong>.</span>';
$welcome_login .= ' <span id="toggle-author"><u>更改</u> <i class="icon-signout"></i></span></p>';
$comments_args['comment_field'] = '</div>' . $comments_args['comment_field'];
$comments_args['comment_notes_before'] = $welcome_login . '<div id="author-info" class="hide">';
}
以上代码,需要添加到主题的 comment.php 文件 comment_form($comments_args) 方法调用之前。
接下来,我们通过 Javascript 来实现访客信息更改:/* Toggle comment user */
$('#comments').on('click', '#toggle-author', function () {
$('#author-info').slideToggle(function () {
if ($(this).is(':hidden')) {
/* Update author name in the welcome messages */
$('#welcome-login strong').html($('#author').val());
/* Update the toggle action name */
$('#toggle-author u').html('更改');
} else {
/* Update the toggle action name */
$('#toggle-author u').html('隐藏');
}
});
});
这样,如果用户需要更新信息时,可以点击欢迎信息右侧的更改按钮;修改完成之后,用户信息会在评论后更新。
|

![]() 建站程序
发布于:2021-08-01 18:59
|
阅读数:385
|
评论:0
建站程序
发布于:2021-08-01 18:59
|
阅读数:385
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间