
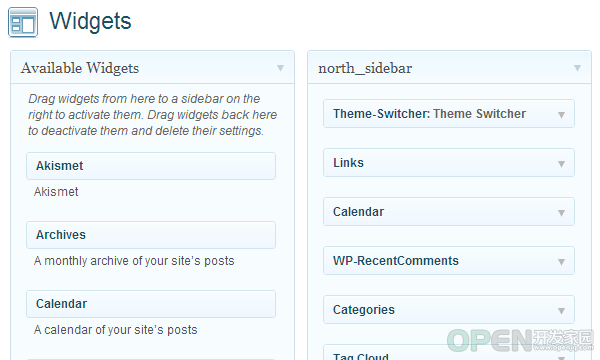
[WordPress] 编写PHP脚本使WordPress的主题支持Widget侧边栏
![]() 建站程序
发布于:2021-08-01 19:17
|
阅读数:426
|
评论:0
建站程序
发布于:2021-08-01 19:17
|
阅读数:426
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
iOS Widget
浅沫记忆 阅读 302 0 赞
-
怎么解决电脑桌面一刷新就闪屏的问题?
飞奔的炮台 阅读 479 0 赞
-
win7网络出现感叹号一步搞定 win7网络黄色感叹号
小蚂蚁 阅读 608 0 赞
-
什么是源文件?
Shun 阅读 542 0 赞
-
路由器为什么要桥接-(路由器为什么要桥接才能用)
飞奔的炮台 阅读 443 0 赞
-
WordPress怎么获取当前页面URL地址
CodeAE 阅读 249 0 赞
-
WordPress显示当前文章分类下的最新文章
CodeAE 阅读 422 0 赞
-
WordPress移除global-styles-inline-css和duotone svg
CodeAE 阅读 296 0 赞
-
WordPress 获取文章内容页特色图像地址
CodeAE 阅读 316 0 赞
-
Zblog/WordPress防止后台恶意登录方法
CodeAE 阅读 346 0 赞
发布文档 1095
热门推荐
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间