[WordPress]
Wordpress 容器化、HTTPS化全攻略
发布于:2021-08-01 19:57
|
阅读数:710
|
评论:0
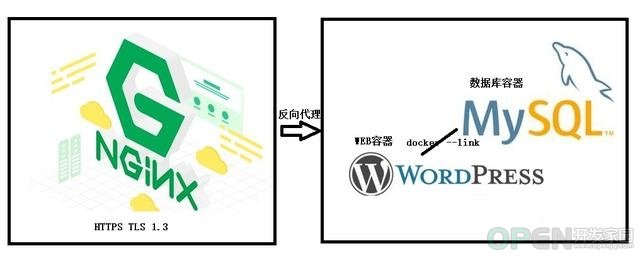
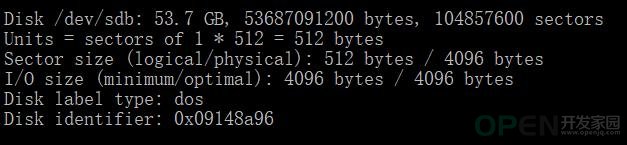
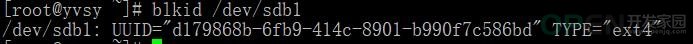
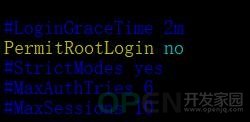
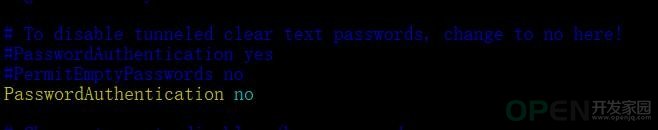
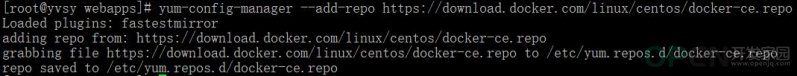
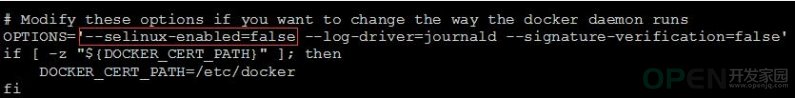
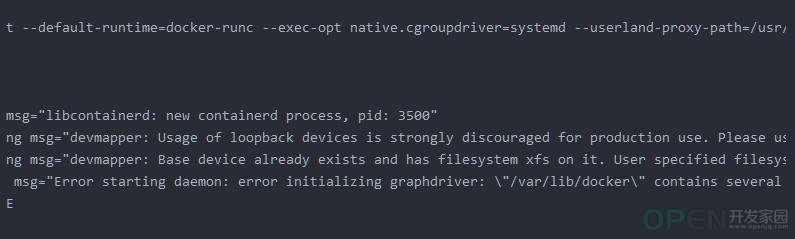
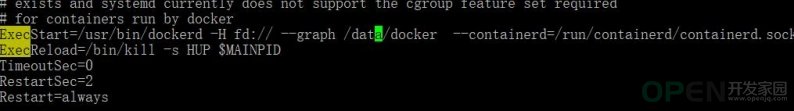
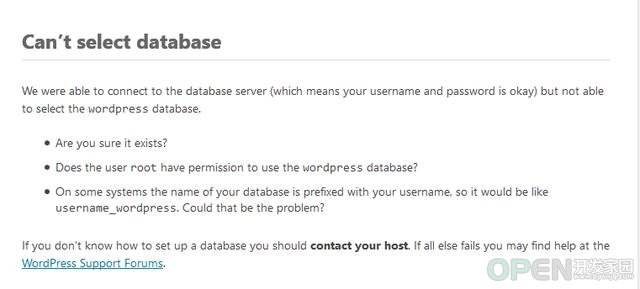
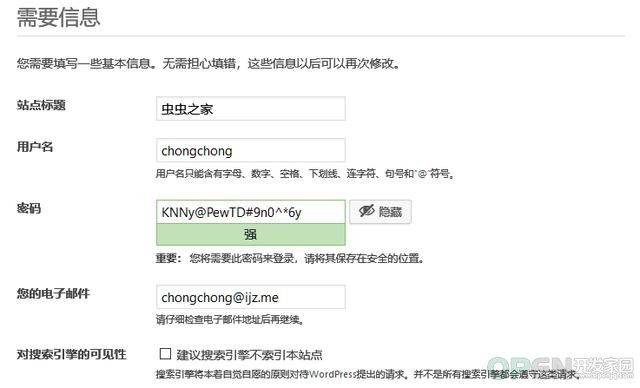
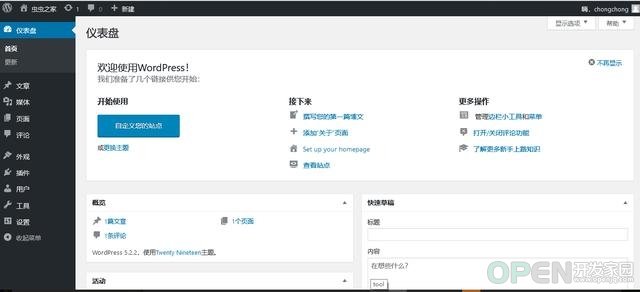
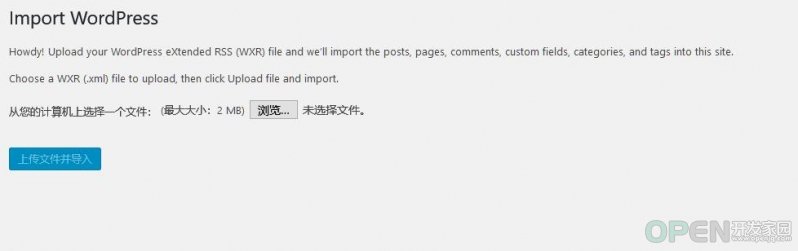
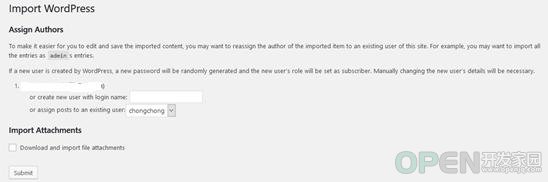
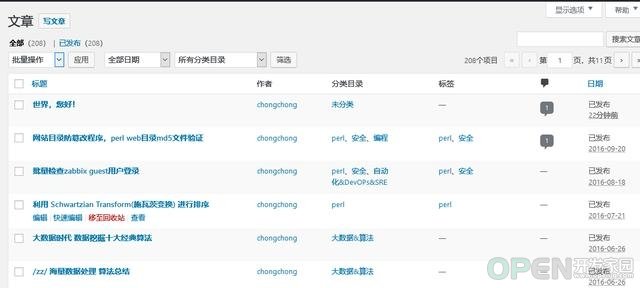
大家可能都在用Wordpress写博客,之前都都是买个VPS部署一个一键L/WAMP程序完成整个部署,部署可能也容易但是操作比较费劲。前两天虫虫的博客VPS出问题导致数据丢失,需要重新部署,在这次部署中为了追求***使用了docker容器方式并对网站升级使用全站HTTPS的方式进行部署,站点支持TLS 1.3协议以***程度提高性能,本文虫虫就给大家介绍整个部署的全过程供大家参考优化。概述 VPS和容器环境准备 挂载VPS数据盘 更换防火墙关闭selinux 更改ssh安全配置 安装docker服务 拉取docker应用镜像 wordpress应用容器 数据迁移 上传文件数据迁移: 数据库迁移: 迁移问题 总结:
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性!
2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多
3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com

![]() 建站程序
发布于:2021-08-01 19:57
|
阅读数:710
|
评论:0
建站程序
发布于:2021-08-01 19:57
|
阅读数:710
|
评论:0























 QQ好友和群
QQ好友和群 QQ空间
QQ空间