1. 文本组件(Text)
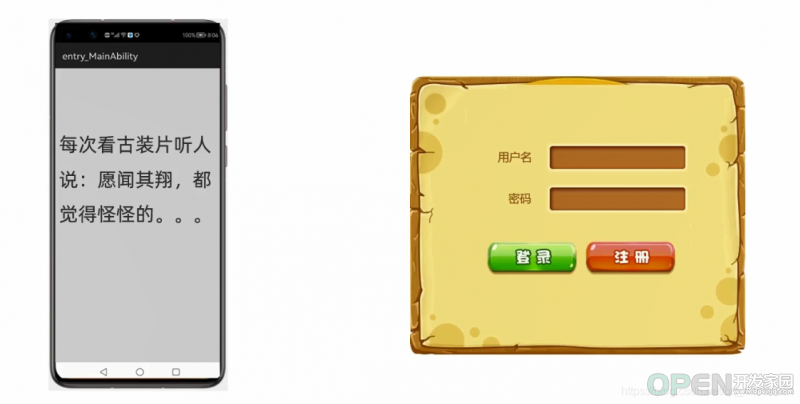
- 概述: 文本(Text)是用来显示字符串的组件,在界面上显示为一块文本区域。仅仅作为展示数据使用,用户不能在App中修改文本组件中的内容。
- Text组件是最基本的组件,后面还会学习其他的子类组件,比如Button,TextField都是从这个类衍生而来的。
- 在右侧登录页面中,用户名和密码是用文本框实现的
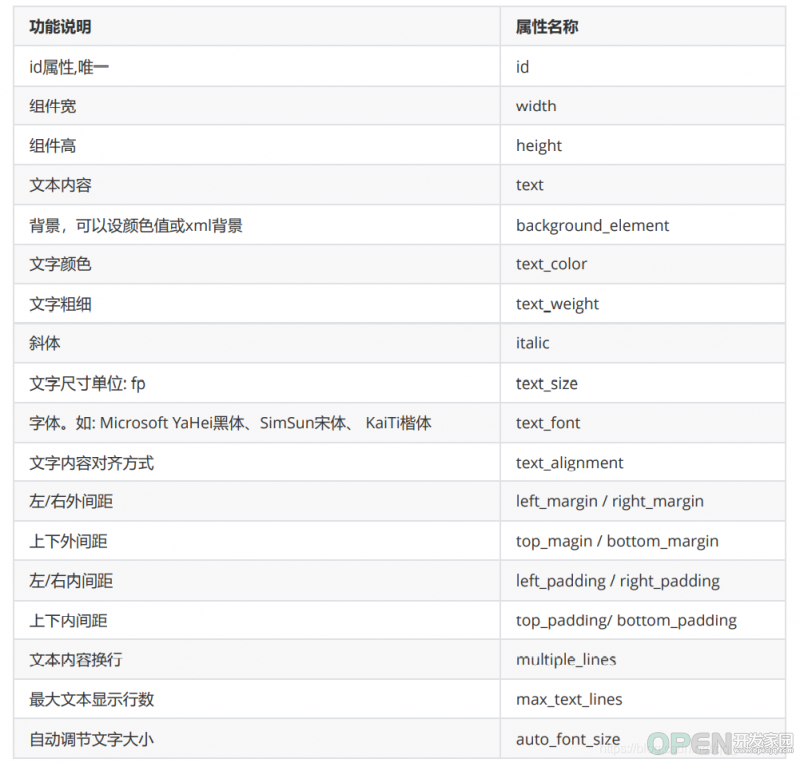
- 文本框所用到的一些属性:
- 常见的属性:
- 这些属性不用去背,用着用着就熟了,想要对文本进行一个设置,如果忘记属性,可以直接到笔记中找,或者到华为开发者文档中找。
- 地址:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-text-0000001050729534
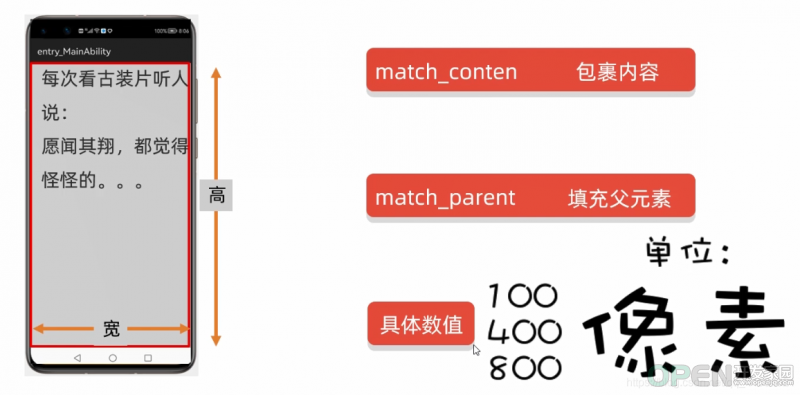
1.1 宽高属性
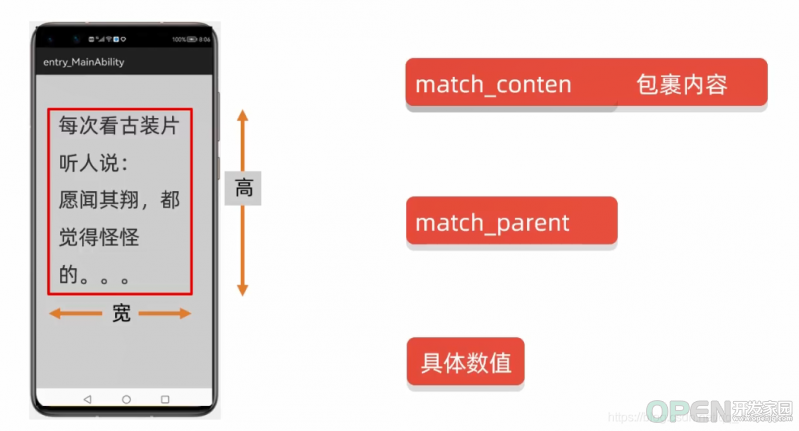
- match_context:表示文本框的内容有多大,文本框本身就有多大,全部包裹内容
- match_parent:文本框外面的布局其实就是文本框的父元素。简单理解:谁包裹了文本框谁就是文本框的父元素。
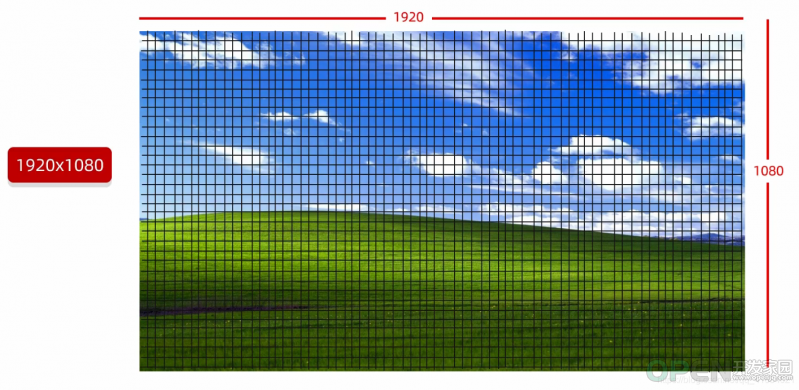
1.2 长度单位(像素px)
- 如:2K屏就是由宽:1920个小格子和高:1080个小格子组成的
2. 宽高三种值的写法
2.1 宽高为:match_content
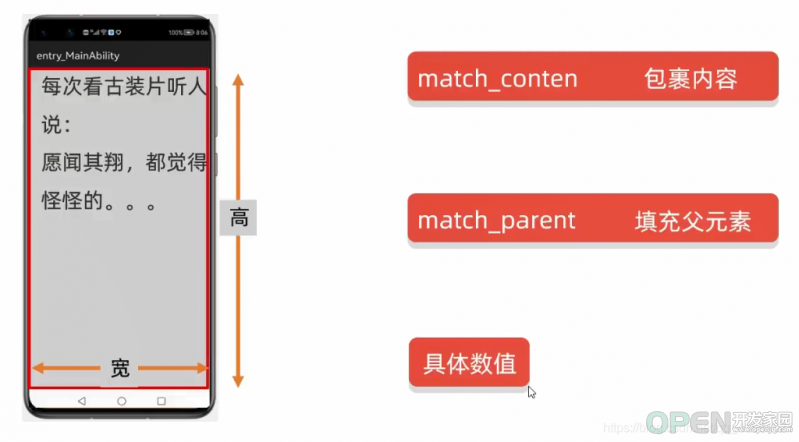
2.2 宽高为:match_parent,铺满整个父元素
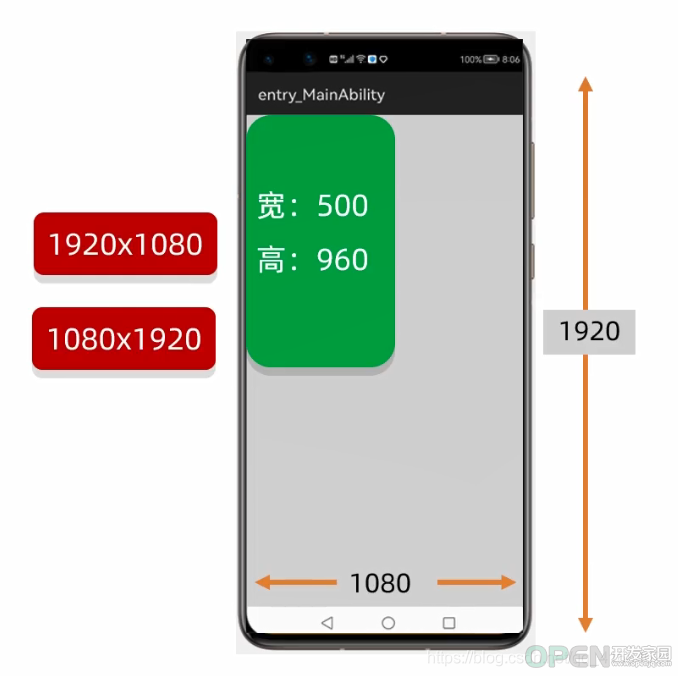
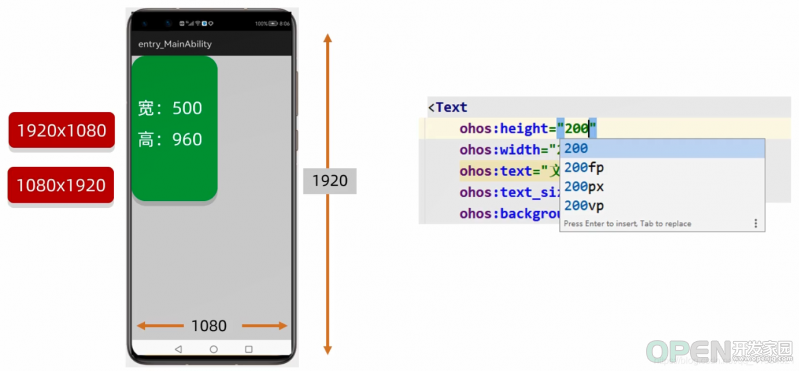
2.3 宽高为:具体的值
- 具体的值,如果没带单位,默认为像素(px),如:设置宽高为200px
- 200px只能展示200像素,如果文本内容多展示不下,200px能展示多少就展示多少,剩下来的就不会再展示了
3. vp 和 fp
- 具体的长度单位:px,vp,fp。 dp(安卓里面的单位,跟鸿蒙中的vp是一样的) vp(虚拟像素)长度单位
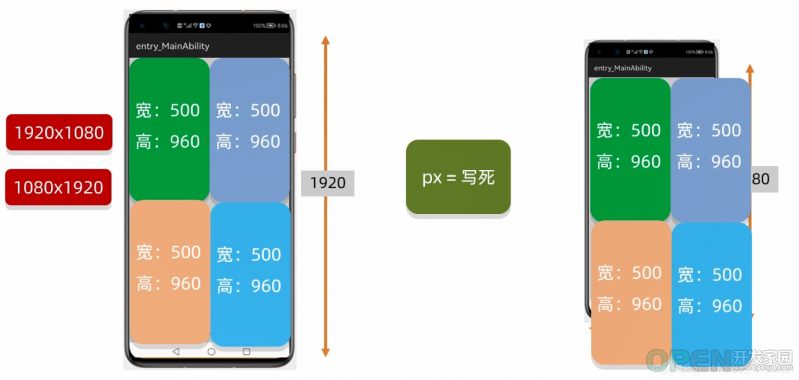
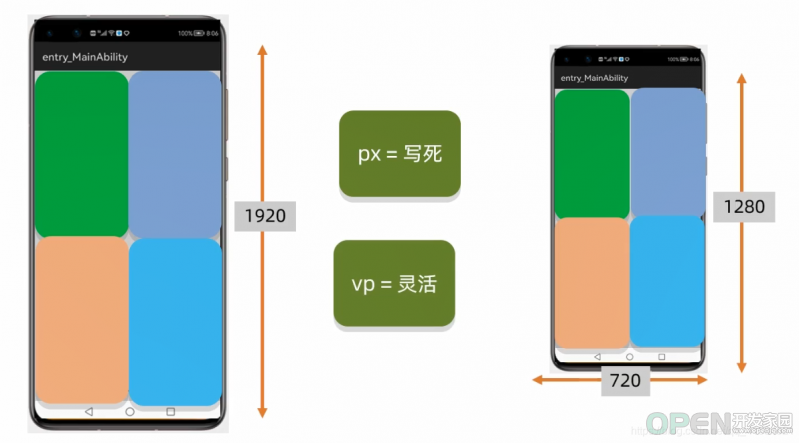
- px像素表示写死的固定大小,在所以的分辨率下所有的长度都是固定
- 如下:在一个小一点屏幕下固定的大小组件就会显示不下
- 鸿蒙手机可以搭载在其他设备上,而其他设备的分辨率是无法确定的,所以以后在定义大小的时候,如果是需要写具体的数值,单位最好不要用像素px,像素会导致组件的大小是定死的。
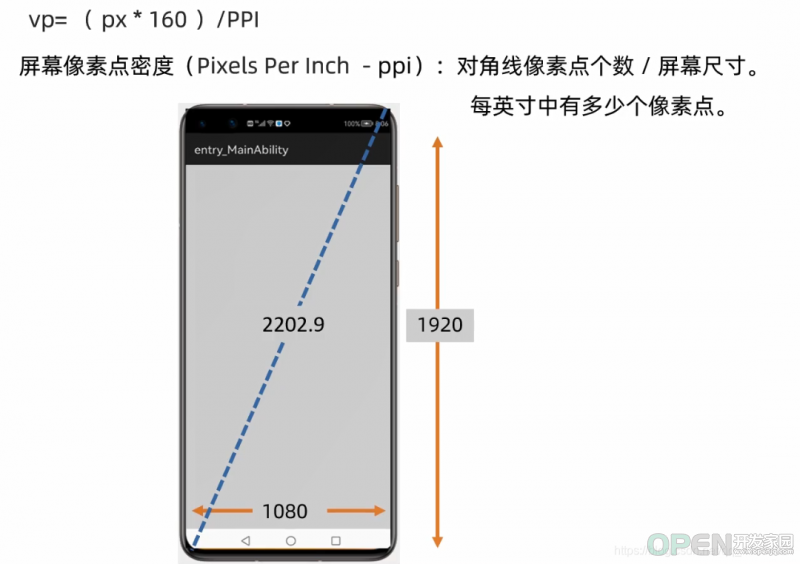
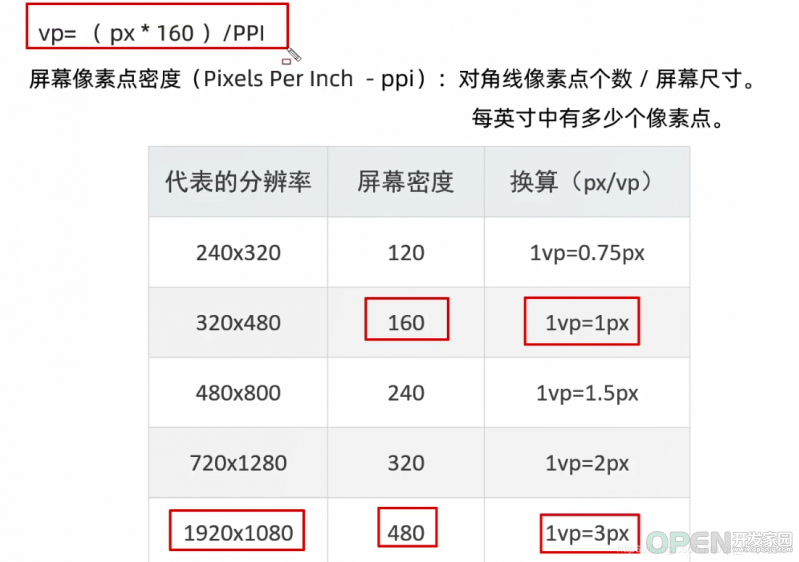
3.1 长度单位(虚拟像素vp)
- 有没有一种单位可以考虑到手机大小,灵活指定宽高呢? vp
- PPI = 2202.9 / 6 ≈ 367.15,表示这部手机每英寸上有367.15个像素点
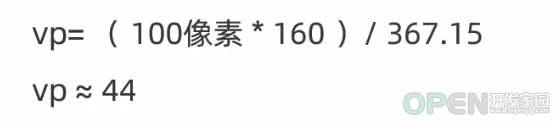
- 如果设置的这部手机组件的宽度为:100px,那么就可以根据上面的公式来计算得出 vp
- 一旦单位为:vp,手机在显示的时候,就会根据手机自身的分辨率和手机自身的尺寸灵活的指定组件的宽高,让不同的手机在显示同一个界面的时候尽可能的保持一样的风格
- 计算的时候有点麻烦,要计算对角线像素点个数和屏幕尺寸,所以在业内有一个默认的标准,默认的标准可以帮我们进行快速的转换,计算出来的结果不是最精确的结果,而是一个近似值,但是近似值在使用或展示的时候影响并不是很大。
3.2 fp(字体大小)
- vp和fp的计算方式是一样的。
- vp是长度单位,用于宽,高等。
- fp是大小单位,用于字体大小(类似安卓里的sp)。比如40fp。
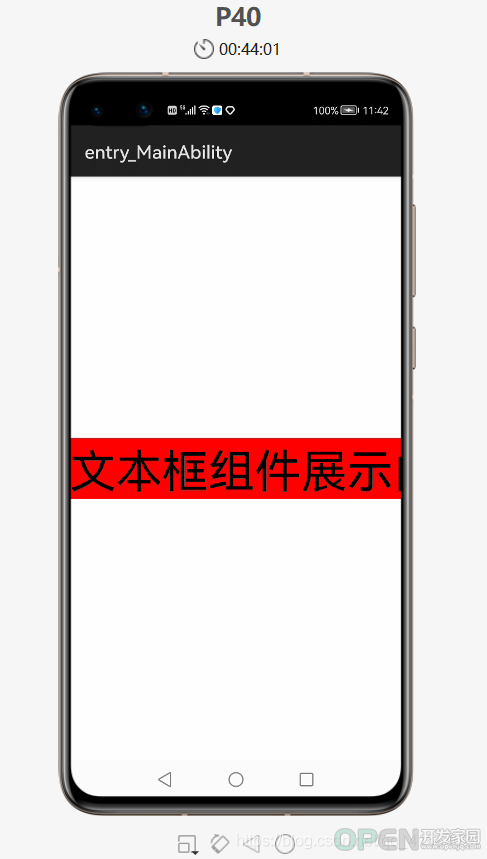
4. 测试 px 和 vp 两种方式指定宽高大小的区别
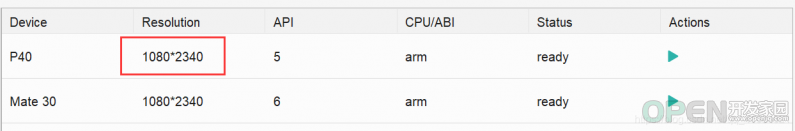
- 打开模拟器,进行单位换算,P40:1080*2340 跟上面的 1920*1080 差不多
ability_main.xml
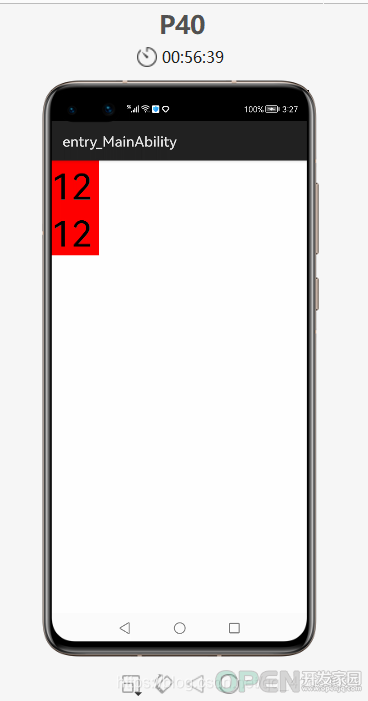
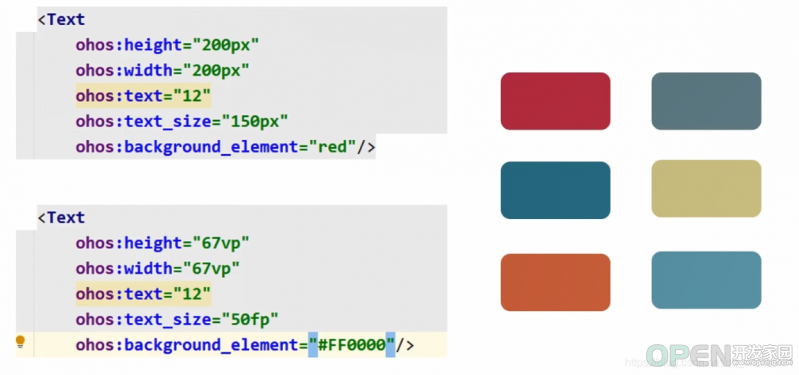
- 显示的内容为数字:12,上面的Text大小用px表示,下面的Text用vp和fp表示,按照1:3的大小
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:height="200px"
ohos:width="200px"
ohos:text="12"
ohos:text_size="150"
ohos:background_element="red"
>
</Text>
<Text
ohos:height="67vp"
ohos:width="67vp"
ohos:text="12"
ohos:text_size="50fp"
ohos:background_element="red"
>
</Text>
</DirectionalLayout>
- 组件大小是差不多的,所以以后在指定宽高、字体大小的时候就可以使用vp和fp了
- fp字体大小单位。不缩放的情况下fp=vp
- 如果有缩放。 1fp = 1vp * 缩放比例
- 如果不写单位,默认单位是px
5. 颜色属性
- 在之前的代码当中,都是使用英文单词来表示的颜色,有些局限性。
- 下面就可以使用 #16进制来表示
5.1 三原色
- 在计算机当中也有三原色,分别为:红绿蓝,这称之为光学三原色。
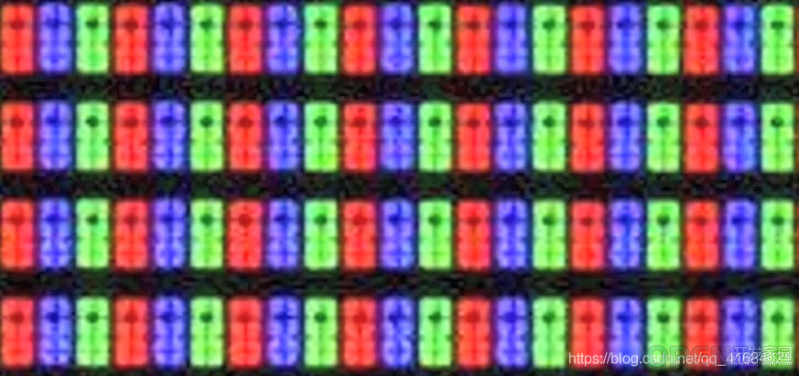
- 在计算机里的里面的每一个像素就是由红绿蓝三部分组成的
- 把屏幕放大后:每一个红绿蓝组成的整体其实就是一个像素点,很多像素点在一起就是一个完整的图片。
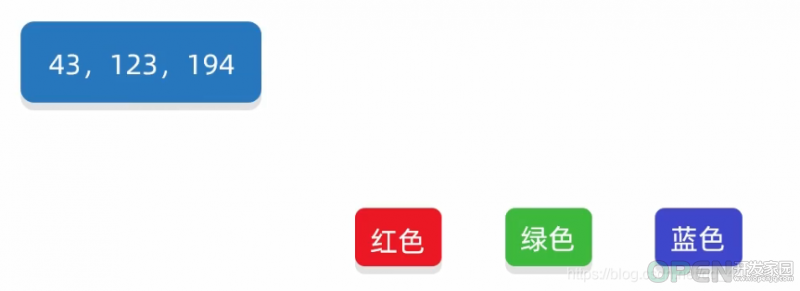
- 在计算机当中,通过上三种颜色(红绿蓝)的搭配就可以组成五彩缤纷的颜色了。
如何把这三种颜色组合在一起搭配出各种各样的颜色呢?
- 给这三种颜色设置不同的值,值越大表示当前的颜色越浓,值越小,表示当前的颜色越淡
- 如果红色的值设置为:43,蓝色:123,绿色:194,那么就可以这样理解了,用43份红色颜料跟123份绿色颜料、194份蓝色颜料,掺杂在一起后颜色
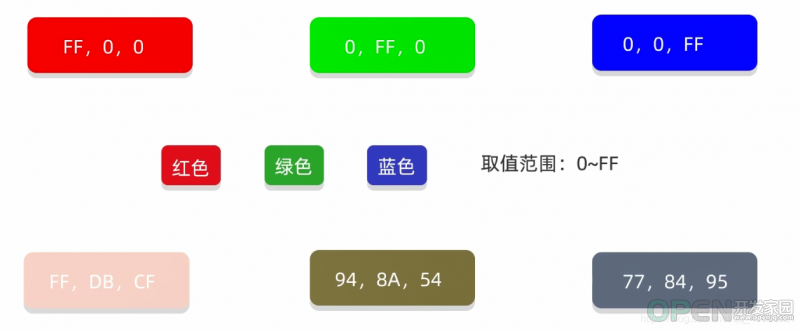
- 如果设置为 255,表示设置的当前颜色为最浓。设置为 0,表示不要当前的颜色
- 也可以用十六进制表示,十进制的255对应FF,所以十六进制下最大就为FF
- 下面就可以使用三原色的形式来书写布局 ability_main
- 在 xml 中不能写十进制的,只能写十六进制
- 下面的 #917643,表示的是 91 表示红色、76 表示绿色、43 表示蓝色
<Text
ohos:height="200px"
ohos:width="200px"
ohos:text="12"
ohos:text_size="150"
ohos:background_element="#917643"
>
</Text>
<Text
ohos:height="67vp"
ohos:width="67vp"
ohos:text="12"
ohos:text_size="50fp"
ohos:background_element="#1188DD"
>
</Text>
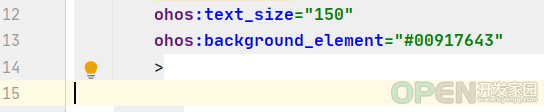
- 颜色的设置还可以给他设置透明度,在颜色的前面写透明度
- 如:前面加上 00,左边的颜色就没有了,说明当前的颜色是纯透明的
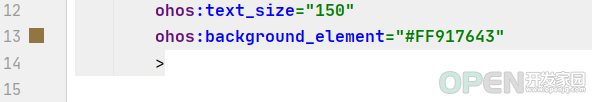
- 如果要在颜色前面设置透明度,就可以这样写。相较于前面的褐色就稍微淡了点
- 扩展:写三原色的时候是可以省略的,条件就是:当三组颜色中的两个值是一样的,如:#1188DD,11、88、DD都是一样的值,就可以写成:
- 这是一个简略的写法。但如果是这样的就不能那样简略的写了,如:#11881D,必要要三组颜色中的每一组数值都是一样才能简略地写。
5.2 颜色属性小节
- 计算机中的颜色采用光学三原色。
- 分别为:红( red),绿( green),蓝( blue)。
- 计算机中的三原色,也称之为RGB。
- 可以写成十进制形式。(255,255,255)
- 也可以写成十六进制形式。(#FFFFFF)
- 颜色前面可以写透明度。(#FFFFFFFF) (#00FFFFFF)
- 十六进制中表示形式可以省略。(#18D),(简写的时候不能加透明度)
- 十六进制表示法中,如果不足6位,则补全6位。#5901(前面补0,满足6位,不利于阅读)
- 一般来讲,代码中创建RGB的对象,采用十进制。
- xml文件中设置颜色采用十六进制。
| 
![]() 移动开发
发布于:2021-08-03 11:02
|
阅读数:842
|
评论:0
移动开发
发布于:2021-08-03 11:02
|
阅读数:842
|
评论:0



































 QQ好友和群
QQ好友和群 QQ空间
QQ空间