
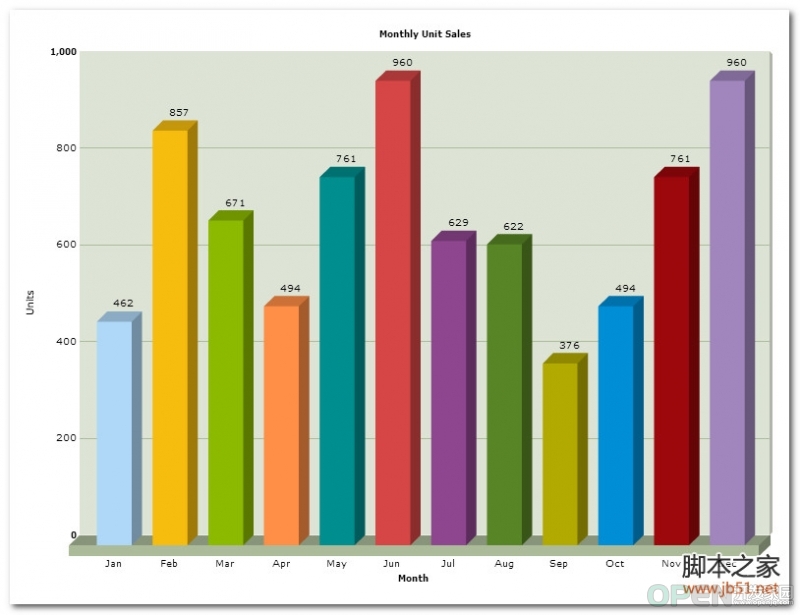
[JSP] JSP FusionCharts Free显示图表 具体实现
![]() 开发技术
发布于:2021-10-23 21:14
|
阅读数:444
|
评论:0
开发技术
发布于:2021-10-23 21:14
|
阅读数:444
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
使用RestTemplate调用https接口跳过证书验证
浅沫记忆 阅读 610 0 赞
-
Linux中显示空闲内存空间的free命令的基本用法
Shun 阅读 312 0 赞
-
浅谈Linux中free命令以及它的一些有用选项
三叶草 阅读 371 0 赞
-
电脑里的图片无法预览只显示图标怎么办
小蚂蚁 阅读 329 0 赞
-
Glide源码解析二---into方法
三叶草 阅读 639 0 赞
-
【FAQ】接入HMS Core推送服务,服务端下发消息常见错误码原因分析及解决方法
小蚂蚁 阅读 283 0 赞
-
K8s提权之RBAC权限滥用
浅沫记忆 阅读 508 0 赞
-
apple 为什么要改 objc
PHP小丑 阅读 579 0 赞
-
详解 SSL(二):SSL 证书对网站的好处
Shun 阅读 261 0 赞
-
开源 | WLock:高可用分布式锁设计实践
PHP小丑 阅读 427 0 赞
发布文档 3415
热门推荐
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17
-
阿里云服务器CentOS升级命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间