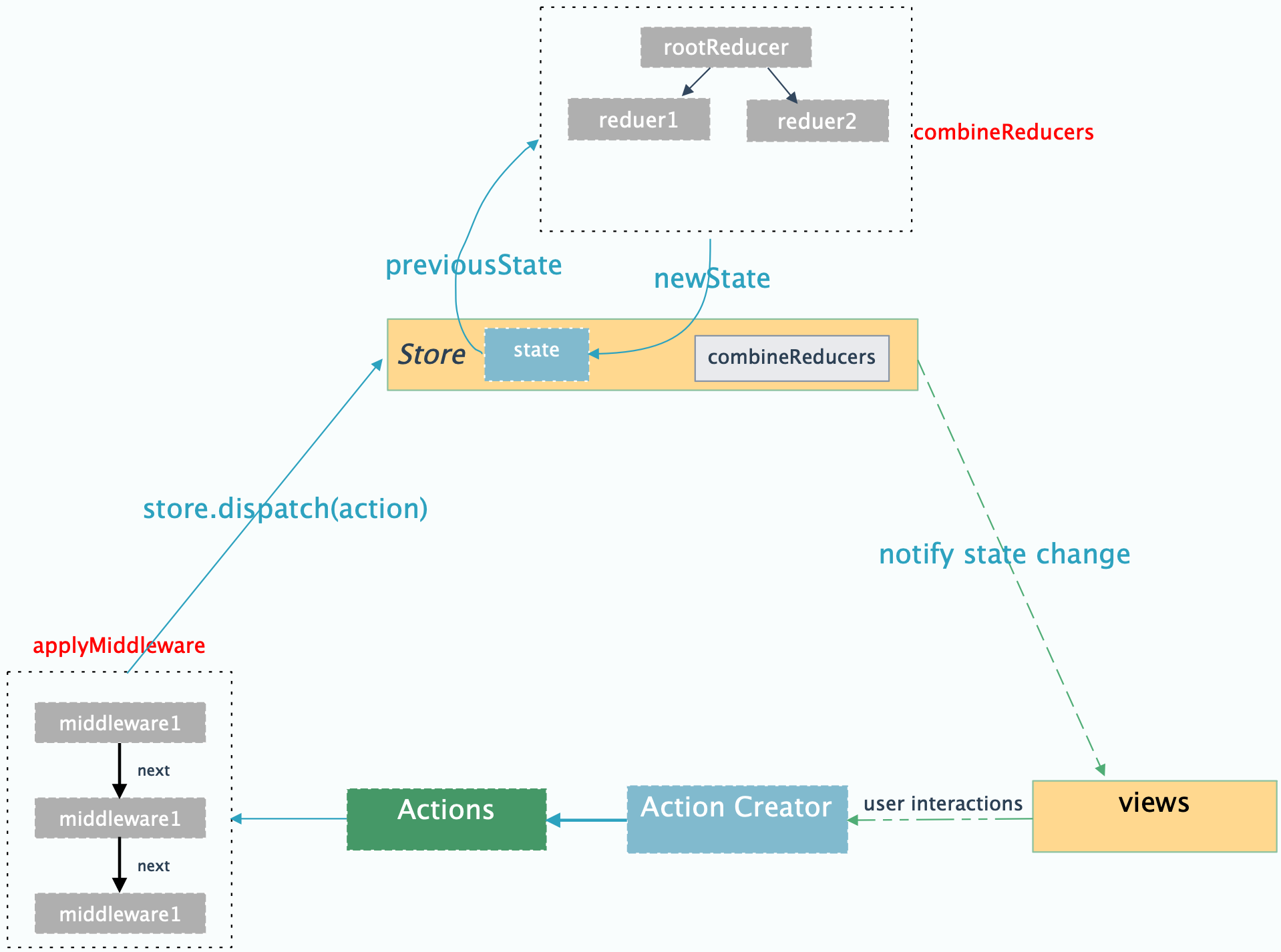
前端、BFF、后端一些常见的设计模式 写在开头的部分,本文的契机是最近我们组同事在客户端实现了一套 Redux,对某个业务域的功能进行重构设计,iOS、Android 都遵循这套规则,即 Redux。为什么需要客户端去实现一套 Redux?商品模块业务逻辑非常负责,商品基础信息非常多,比如多规格、多单位、价格、库存等信息,还有对应的门店、网店模型,还有各种行业能力开关控制,早期的实现有 Rx 的角色,导致代码逻辑较为复杂,数据流动比较乱。架构设计、代码维护各方面来看都不是很优雅,加上最近有大的业务调整,中台的同学用 Redux + 单向数据流的方式重构了业务。
另一个下线经常请求网关数据,iOS、Android 各自去声明 DTO Model,然后解析数据,生成客户端需要的数据,这样“重复”的行为经常发生,所以索性用 TS + 脚本,统一做掉了网关数据模型自动生成 iOS、Android 模型的能力。但是在讨论框架设计的时候回类比 React Redux、Flutter Fish Redux、Vuex 等,还会聊到单向数据流、双向数据流,但是有些同学的理解就是错误的。所以本文第一部分「纠错题」部分就是讲清楚前端几个关键概念。
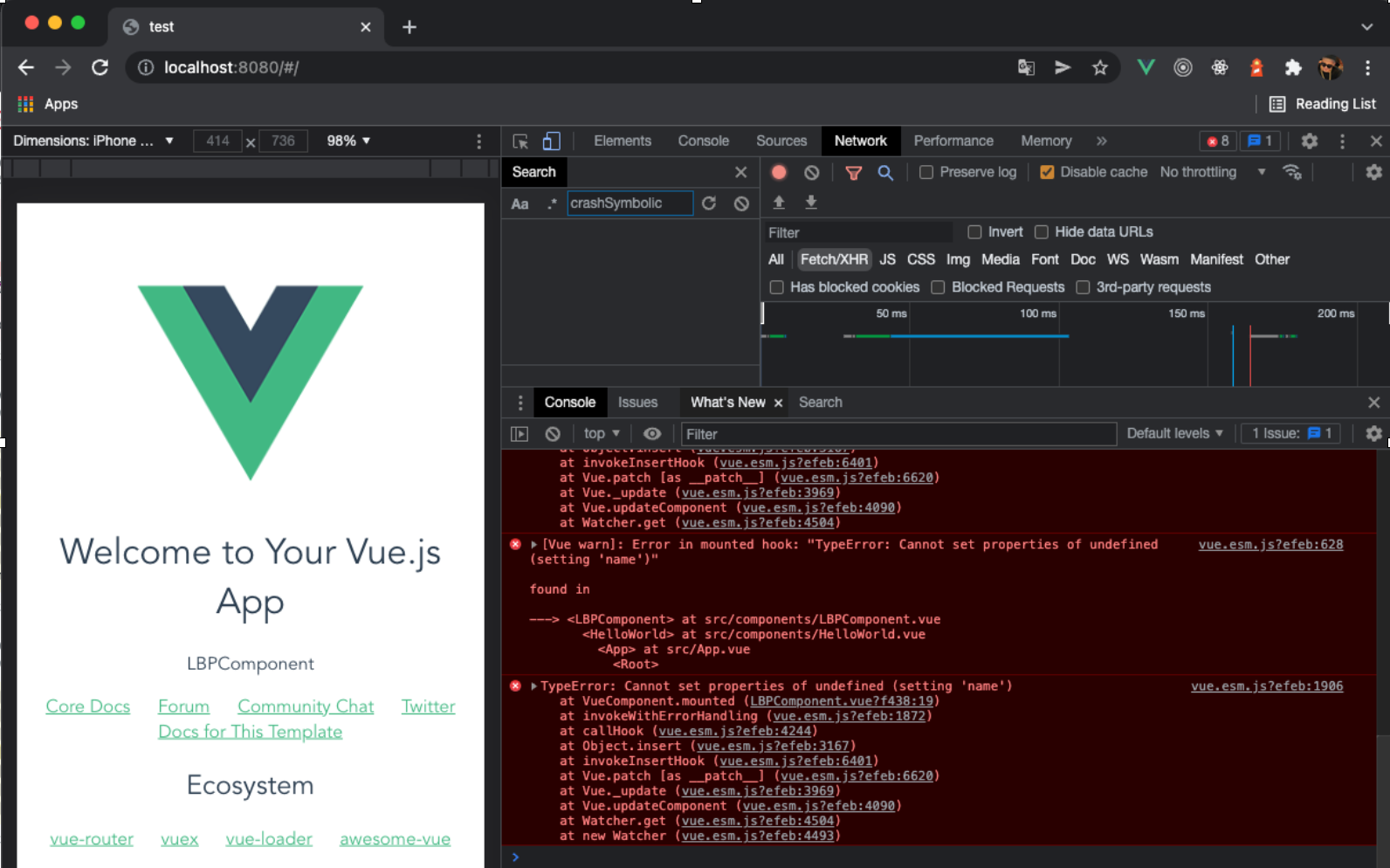
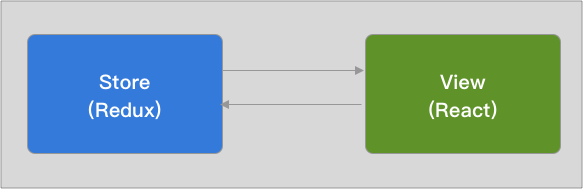
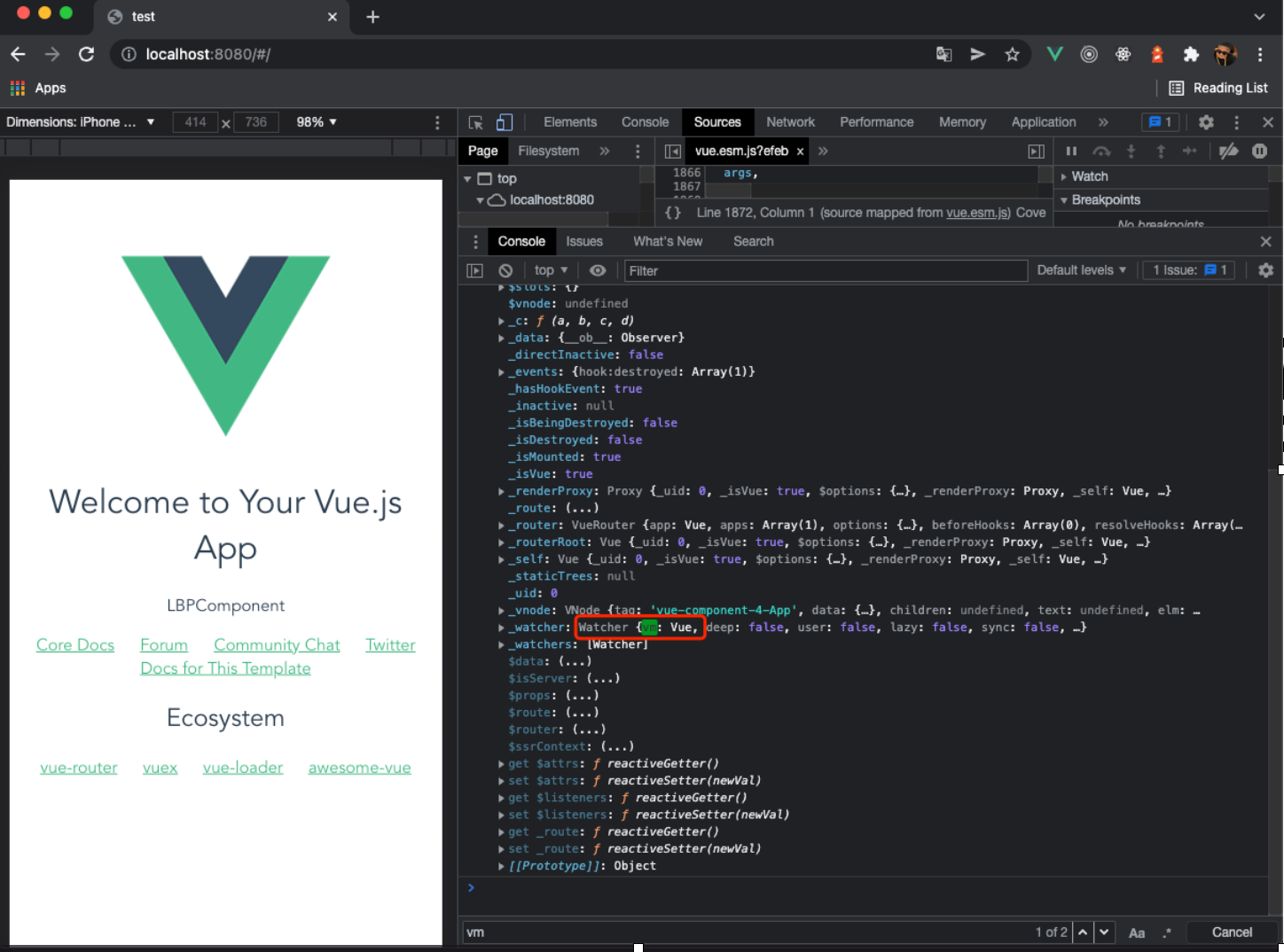
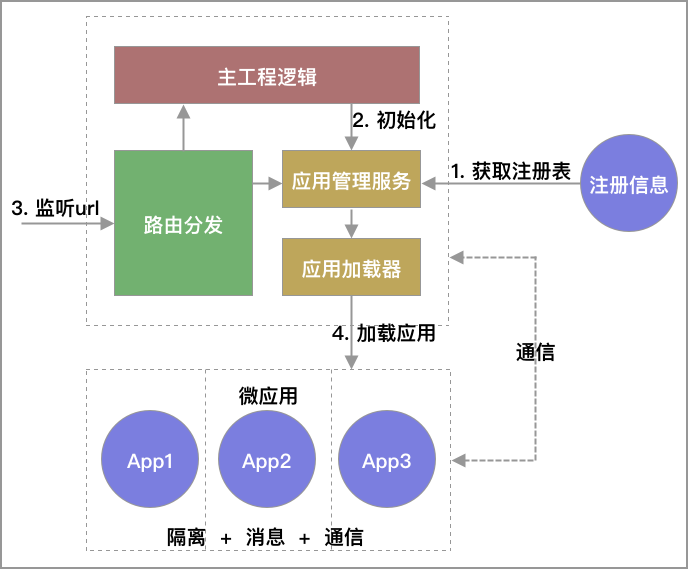
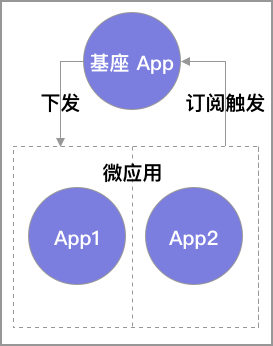
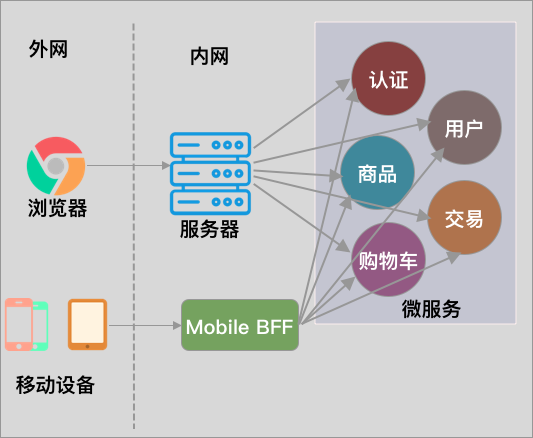
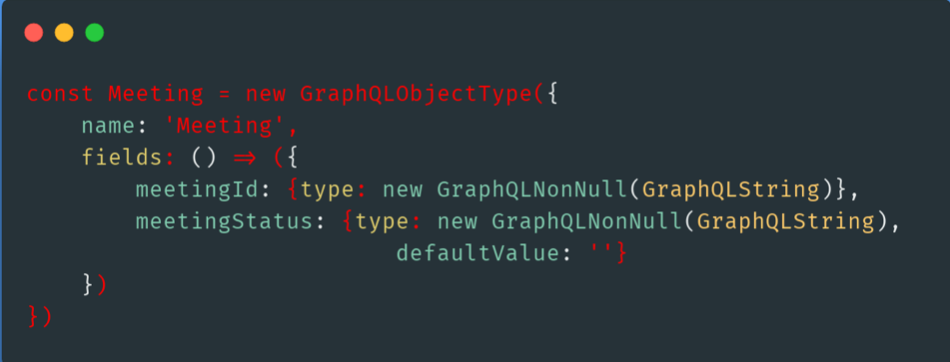
后面的部分按照逻辑顺序讲一下:微前端 -> BFF/网关 -> 微服务。一、纠错题 1. Vue 是双向数据流吗? 双向数据流 ”与“双向绑定 ”这2个概念。其实,准确来说两者不是一个维度的东西,单向数据流也可以实现双向绑定。2. React 是 MVVM 吗? 2.1 单向绑定、双向绑定的区别? 2.2 Redux 3. Vue 是 MVVM 吗 4. 单向绑定和双向绑定使用场景 二、 微前端 1. 什么是微前端 微前端不是单纯的前端框架或者工具,而是一套架构体系 。2. 特点 2.1 技术无关 你新入职一家公司,老板扔给你一个 5 年陈的项目,需要你在这个项目上持续迭代加功能。 你们起了一个新项目,老板看惯了前端的风起云涌技术更迭,只给了架构上的一个要求:"如何确保这套技术方案在 3~5 年内还葆有生命力,不会在 3、5 年后变成又一个遗产项目?" 第一个场景我们初步一想,可以啊,我只需要把新功能用 React/Vue 开发,反正他们都只是 UI library,给我一个Dom 节点我想怎么渲染怎么渲染。但是你有没有考虑过这只是浮在表层的视图实现,沉在底下的工程设施呢?我要怎么把这个用 React 写的组件打出一个包,并且集成到原来的用 ES5 写的代码里面?或者我怎么让 Webpack 跟 之前的 Grunt 能和谐共存一起友好的产出一个符合预期的 Bundle?如何确保我的遗产代码能平滑的迁移,以及如何确保我在若干年后还能用上时下热门的技术栈? 2.2 简单、松耦合的代码库 2.3 增量升级 历史项目,祖传代码 交付压力,当时求快 就近就熟,当时求稳…… 总存在一些不那么理想的代码: 技术栈落后,甚至强行混用多种技术栈 耦合混乱,不敢动,牵一发何止动全身 重构不彻底,重构-烂尾,换个姿势重构-又烂尾…… 而要对这些代码进行彻底重构的话,最大的问题是很难有充裕的资源去大刀阔斧地一步到位 ,在逐步重构的同时,既要确保中间版本能够平滑过渡,同时还要持续交付新特性:对产品功能进行低风险的局部替换 ,包括升级依赖项、更替架构、UI 改版等。另一方面,也带来了技术选型上的灵活性,有助于新技术、新交互模式的实验性试错2.4 独立部署 2.5 团队自治 3 如何实现 路由切换的分发问题 作为一个SPA的基座应用,本身是一套纯前端项目,要想展示微应用的页面除了采用iframe之外,要能先拉取到微应用的页面内容, 这就需要远程拉取机制 。 远程拉取机制通常会采用fetch API来首先获取到微应用的HTML内容,然后通过解析将微应用的JavaScript和CSS进行抽离,采用eval方法来运行JavaScript,并将CSS和HTML内容append到基座应用中留给微应用的展示区域,当微应用切换走时,同步卸载这些内容,这就构成的当前应用的展示流程。 当然这个流程里会涉及到CSS样式的污染以及JavaScript对全局对象的污染,这个涉及到隔离问题会在后面讨论,而目前针对远程拉取机制这套流程,已有现成的库来实现,可以参考 import-html-entry 和 system.js。 对于路由分发而言,以采用vue-router开发的基座SPA应用来举例,主要是下面这个流程: 当浏览器的路径变化后,vue-router会监听hashchange或者popstate事件,从而获取到路由切换的时机。 最先接收到这个变化的是基座的router,通过查询注册信息可以获取到转发到那个微应用,经过一些逻辑处理后,采用修改hash方法或者pushState方法来路由信息推送给微应用的路由,微应用可以是手动监听hashchange或者popstate事件接收,或者采用React-router,vue-router接管路由,后面的逻辑就由微应用自己控制。 主应用、微应用的隔离问题CSS隔离 :当主应用和微应用同屏渲染时,就可能会有一些样式会相互污染,如果要彻底隔离CSS污染,可以采用CSS Module 或者命名空间的方式,给每个微应用模块以特定前缀,即可保证不会互相干扰,可以采用webpack的postcss插件,在打包时添加特定的前缀。JavaScript隔离 :每当微应用的JavaScript被加载并运行时,它的核心实际上是对全局对象Window的修改以及一些全局事件的改变,例如jQuery这个js运行后,会在Window上挂载一个window.$对象,对于其他库React,Vue也不例外。为此,需要在加载和卸载每个微应用的同时,尽可能消除这种冲突和影响,最普遍的做法是采用沙箱机制(SandBox)。 通信问题 目前开源了很多微前端框架,比如 qiankun ,感兴趣的可以去看看源码4. 是否采用微前端 三、微服务平台下基于 GraphQL 构建 BFF 的思考 1. 大前端架构演进 1. V1 2. V2 无线 App 和内部的微服务强耦合,任何一侧的变化都可能对另一侧造成影响 无线 App 需要知道内部服务细节 无线 App 端需要做大量的聚合裁剪和适配逻辑 随着使用类型的增多(iOS Phone/Pad、Android Phone/Pad、Hybrid、小程序),聚合裁剪和适配的逻辑的开发会造成设备端的大量重复劳动 前端比如 iOS、Android、小程序、H5 各个 biz 都需要业务数据。最早的设计是后端接口直出。这样的设计会导致出现一个问题,因为 biz1 因为迭代发版,造成后端改接口的实现。 Biz2 的另一个需求又会让服务端改设计实现,造成接口是面向业务开发的。不禁会问,基础服务到底是面向业务接口开发的吗?这和领域驱动的设计相背离 在这样的背景下诞生了 BFF(Backend For Frontend) 层。各个领域提供基础的数据模型,各个 biz 存在自己的 BFF 层,按需取查询(比如商品基础数据200个,但是小程序列表页只需要5个),在比如商品详情页可能需要商品数据、订单数据、评价数据、推荐数据、库存数据等等,最早的设计该详情页可能需要请求6个接口,这对于客户端、网页来说,体验很差,有个新的设计,详情页的 BFF 去动态组装调用接口,一个 BFF 接口就组装好了数据,直接返回给业务方,体验很好3. V2.1 无线 App 和内部服务不耦合,通过引入 BFF 这层简介,使得两边可以独立变化: 后端如果发生变化,通过 BFF 屏蔽,前端设备可以做到不受影响 前端如果发生变化,通过 BFF 屏蔽,后端微服务可以暂不变化 当无线端有新的需求的时候,通过 BFF 屏蔽,可以减少前后端的沟通协作开销,很多需求由前端团队在 BFF 上就可以自己搞定 无线 App 只需要知道 Mobile BFF 的地址,并且服务接口是统一的,不需要知道内部复杂的微服务地址和细节 聚合裁剪和适配逻辑在 Mobile BFF 上实现,无线 App 端可以简化瘦身 4. V3 Mobile BFF 中不仅有各个业务线的聚合/裁剪/适配和业务逻辑,还引入了很多横跨切面的逻辑,比如安全认证,日志监控,限流熔断等,随着时间的推移,代码变得越来越复杂,技术债越来越多,开发效率不断下降,缺陷数量不断增加 Mobile BFF 集群是个失败单点,严重代码缺陷将导致流量洪峰可能引起集群宕机,所有无线应用都不可用 为了解决上述伪命题,决定在外部设备和 BFF 之间架构一个新的层,即 Api Gateway,V3 架构如下: BFF 按团队或者业务进行解耦拆分,拆分为若干个 BFF 微服务,每个业务线可以并行开发和交付各自负责的 BFF 微服务 官关(一般由独立框架团队负责运维)专注横跨切面功能,包括: 路由,将来自无线设备的请求路由到后端的某个微服务 BFF 集群 认证,对涉及敏感数据的 Api 进行集中认证鉴权 监控,对 Api 调用进行性能监控 限流熔断,当出现流量洪峰,或者后端BFF/微服务出现延迟或故障,网关能够主动进行限流熔断,保护后端服务,并保持前端用户体验可以接受。 安全防爬,收集访问日志,通过后台分析出恶意行为,并阻断恶意请求。 网关在无线设备和BFF之间又引入了一层间接,让两边可以独立变化,特别是当后台BFF在升级或迁移时,可以做到用户端应用不受影响 在新的 V3 架构中,网关承担了重要的角色,它是解耦和后续升级迁移的利器,在网关的配合下,单块 BFF 实现了解耦拆分,各业务团队可以独立开发和交付各自的微服务,研发效率大大提升,另外,把横跨切面逻辑从 BFF 剥离到网关后,BFF 的开发人员可以更加专注于业务逻辑交付,实现了架构上的关注分离。5 V4 开放内部的业务能力,建设开发平台。借助第三方社区开发者能力进一步拓宽业务形态 废弃传统服务端 Web 应用模式,引入前后端分离架构,前端采用 H5 单页技术给用户提供更好的用户体验 引入面向第三方开放 Api 的 BFF 层和配套的网关层,支持第三方开发者在开放平台上开发应用 引入面向 H5 应用的 BFF 和配套网关,支持前后分离和 H5 单页应用模式 V4 是一个比较完整的现代微服务架构,从外到内依次是:端用户体验层 -> 网关层 -> BFF 层 -> 微服务层。整个架构层次清晰、职责分明,是一种灵活的能够支持业务不断创新的演进式架构 在微服务架构中,BFF(Backend for Frontend)也称聚合层或者适配层,它主要承接一个适配角色:将内部复杂的微服务,适配成对各种不同用户体验(无线/Web/H5/第三方等)友好和统一的API。聚合裁剪适配是BFF的主要职责。 在微服务架构中,网关专注解决跨横切面逻辑,包括路由、安全、监控和限流熔断等。网关一方面是拆分解耦的利器,同时让开发人员可以专注业务逻辑的实现,达成架构上的关注分离。 端用户体验层->网关层->BFF层->微服务层,是现代微服务架构的典型分层方式,这个架构能够灵活应对业务需求的变化,是一种支持创新的演化式架构。 技术和业务都在不断变化,架构师要不断调整架构应对这些的变化,BFF和网关都是架构演化的产物。 2. BFF & GraphQL 频繁变化的 API 是需要向前兼容的 BFF 中返回的字段不全是客户端需要的 至此 2015 年 GraphQL 被 Facebook 正式开源。它并不是一门语言,而是一种 API 查询风格。本文着重讲解了大前端模式下 BFF 层的设计和演进,需要配合 GraphQL 落地。下面简单介绍下 GraphQL,具体的可以查看 Node 或者某个语言对应的解决方案。1. 使用 GraphQL type Project {
name: String
tagline: String
contributors: [User]
}{
Project(name: 'GraphQL') {
tagline
}
}{
"project": {
tagline: "A query language for APIS"
}
}2. 特点 1.定义数据模型,按需获取 2. 数据分层 3. 强类型,类型校验 4. 协议⽽非存储 5. ⽆须版本化 3. 什么时候需要 BFF 后端被诸多客户端使用,并且每种客户端对于同一类 Api 存在定制化诉求 后端微服务较多,并且每个微服务都只关注于自己的领域 需要针对前端使用的 Api 做一些个性话的优化 什么时候不推荐使用 BFF 后端服务仅被一种客户端使用 后端服务比较简单,提供为公共服务的机会不多(DDD、微服务) 4. 总结 四、后端架构演进 1. 一些常见名词解释 2. 架构演进 微服务去中心化,去掉 ESB 企业总线。微服务不再强调传统 SOA 架构里面比较重的 ESB 企业服务总线,同时 SOA 的思想进入到单个业务系统内部实现真正的组件化 Docker 容器技术的出现,为微服务提供了更便利的条件,比如更小的部署单元,每个服务可以通过类似 Node 或者 Spring Boot 等技术跑在自己的进程中。 SOA 注重的是系统集成方面,而微服务关注的是完全分离 前端、BFF、后端一些常见的设计模式 写在开头的部分,本文的契机是最近我们组同事在客户端实现了一套 Redux,对某个业务域的功能进行重构设计,iOS、Android 都遵循这套规则,即 Redux。为什么需要客户端去实现一套 Redux?商品模块业务逻辑非常负责,商品基础信息非常多,比如多规格、多单位、价格、库存等信息,还有对应的门店、网店模型,还有各种行业能力开关控制,早期的实现有 Rx 的角色,导致代码逻辑较为复杂,数据流动比较乱。架构设计、代码维护各方面来看都不是很优雅,加上最近有大的业务调整,中台的同学用 Redux + 单向数据流的方式重构了业务。
另一个下线经常请求网关数据,iOS、Android 各自去声明 DTO Model,然后解析数据,生成客户端需要的数据,这样“重复”的行为经常发生,所以索性用 TS + 脚本,统一做掉了网关数据模型自动生成 iOS、Android 模型的能力。但是在讨论框架设计的时候回类比 React Redux、Flutter Fish Redux、Vuex 等,还会聊到单向数据流、双向数据流,但是有些同学的理解就是错误的。所以本文第一部分「纠错题」部分就是讲清楚前端几个关键概念。
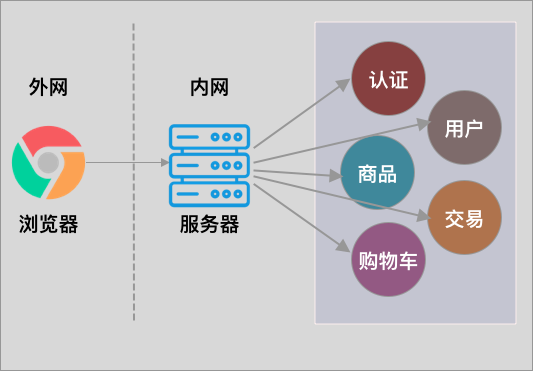
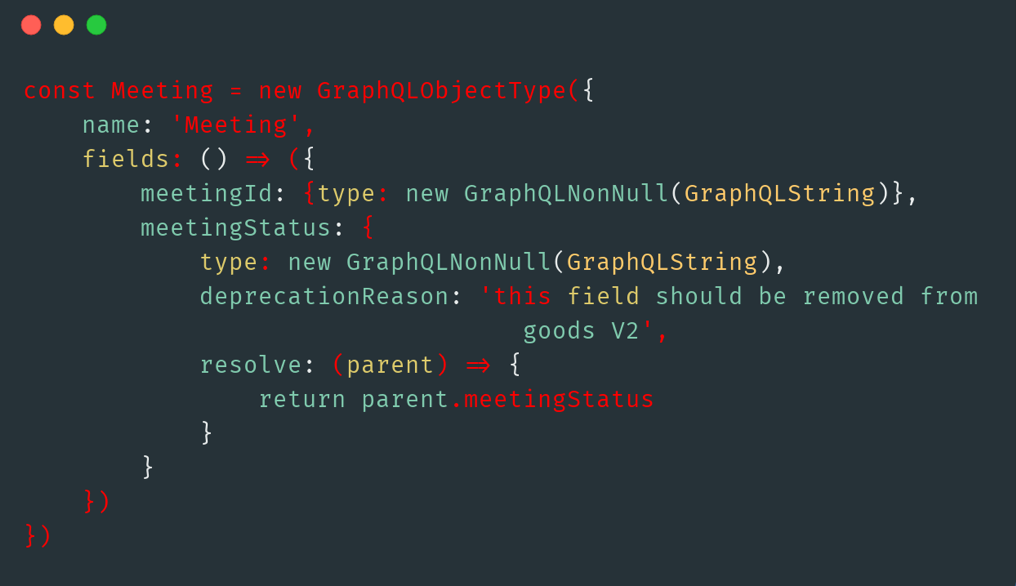
后面的部分按照逻辑顺序讲一下:微前端 -> BFF/网关 -> 微服务。一、纠错题 1. Vue 是双向数据流吗? 双向数据流 ”与“双向绑定 ”这2个概念。其实,准确来说两者不是一个维度的东西,单向数据流也可以实现双向绑定。2. React 是 MVVM 吗? 2.1 单向绑定、双向绑定的区别? 2.2 Redux 3. Vue 是 MVVM 吗 4. 单向绑定和双向绑定使用场景 二、 微前端 1. 什么是微前端 微前端不是单纯的前端框架或者工具,而是一套架构体系 。2. 特点 2.1 技术无关 你新入职一家公司,老板扔给你一个 5 年陈的项目,需要你在这个项目上持续迭代加功能。 你们起了一个新项目,老板看惯了前端的风起云涌技术更迭,只给了架构上的一个要求:"如何确保这套技术方案在 3~5 年内还葆有生命力,不会在 3、5 年后变成又一个遗产项目?" 第一个场景我们初步一想,可以啊,我只需要把新功能用 React/Vue 开发,反正他们都只是 UI library,给我一个Dom 节点我想怎么渲染怎么渲染。但是你有没有考虑过这只是浮在表层的视图实现,沉在底下的工程设施呢?我要怎么把这个用 React 写的组件打出一个包,并且集成到原来的用 ES5 写的代码里面?或者我怎么让 Webpack 跟 之前的 Grunt 能和谐共存一起友好的产出一个符合预期的 Bundle?如何确保我的遗产代码能平滑的迁移,以及如何确保我在若干年后还能用上时下热门的技术栈? 2.2 简单、松耦合的代码库 2.3 增量升级 历史项目,祖传代码 交付压力,当时求快 就近就熟,当时求稳…… 总存在一些不那么理想的代码: 技术栈落后,甚至强行混用多种技术栈 耦合混乱,不敢动,牵一发何止动全身 重构不彻底,重构-烂尾,换个姿势重构-又烂尾…… 而要对这些代码进行彻底重构的话,最大的问题是很难有充裕的资源去大刀阔斧地一步到位 ,在逐步重构的同时,既要确保中间版本能够平滑过渡,同时还要持续交付新特性:对产品功能进行低风险的局部替换 ,包括升级依赖项、更替架构、UI 改版等。另一方面,也带来了技术选型上的灵活性,有助于新技术、新交互模式的实验性试错2.4 独立部署 2.5 团队自治 3 如何实现 路由切换的分发问题 作为一个SPA的基座应用,本身是一套纯前端项目,要想展示微应用的页面除了采用iframe之外,要能先拉取到微应用的页面内容, 这就需要远程拉取机制 。 远程拉取机制通常会采用fetch API来首先获取到微应用的HTML内容,然后通过解析将微应用的JavaScript和CSS进行抽离,采用eval方法来运行JavaScript,并将CSS和HTML内容append到基座应用中留给微应用的展示区域,当微应用切换走时,同步卸载这些内容,这就构成的当前应用的展示流程。 当然这个流程里会涉及到CSS样式的污染以及JavaScript对全局对象的污染,这个涉及到隔离问题会在后面讨论,而目前针对远程拉取机制这套流程,已有现成的库来实现,可以参考 import-html-entry 和 system.js。 对于路由分发而言,以采用vue-router开发的基座SPA应用来举例,主要是下面这个流程: 当浏览器的路径变化后,vue-router会监听hashchange或者popstate事件,从而获取到路由切换的时机。 最先接收到这个变化的是基座的router,通过查询注册信息可以获取到转发到那个微应用,经过一些逻辑处理后,采用修改hash方法或者pushState方法来路由信息推送给微应用的路由,微应用可以是手动监听hashchange或者popstate事件接收,或者采用React-router,vue-router接管路由,后面的逻辑就由微应用自己控制。 主应用、微应用的隔离问题CSS隔离 :当主应用和微应用同屏渲染时,就可能会有一些样式会相互污染,如果要彻底隔离CSS污染,可以采用CSS Module 或者命名空间的方式,给每个微应用模块以特定前缀,即可保证不会互相干扰,可以采用webpack的postcss插件,在打包时添加特定的前缀。JavaScript隔离 :每当微应用的JavaScript被加载并运行时,它的核心实际上是对全局对象Window的修改以及一些全局事件的改变,例如jQuery这个js运行后,会在Window上挂载一个window.$对象,对于其他库React,Vue也不例外。为此,需要在加载和卸载每个微应用的同时,尽可能消除这种冲突和影响,最普遍的做法是采用沙箱机制(SandBox)。 通信问题 目前开源了很多微前端框架,比如 qiankun ,感兴趣的可以去看看源码4. 是否采用微前端 三、微服务平台下基于 GraphQL 构建 BFF 的思考 1. 大前端架构演进 1. V1 2. V2 无线 App 和内部的微服务强耦合,任何一侧的变化都可能对另一侧造成影响 无线 App 需要知道内部服务细节 无线 App 端需要做大量的聚合裁剪和适配逻辑 随着使用类型的增多(iOS Phone/Pad、Android Phone/Pad、Hybrid、小程序),聚合裁剪和适配的逻辑的开发会造成设备端的大量重复劳动 前端比如 iOS、Android、小程序、H5 各个 biz 都需要业务数据。最早的设计是后端接口直出。这样的设计会导致出现一个问题,因为 biz1 因为迭代发版,造成后端改接口的实现。 Biz2 的另一个需求又会让服务端改设计实现,造成接口是面向业务开发的。不禁会问,基础服务到底是面向业务接口开发的吗?这和领域驱动的设计相背离 在这样的背景下诞生了 BFF(Backend For Frontend) 层。各个领域提供基础的数据模型,各个 biz 存在自己的 BFF 层,按需取查询(比如商品基础数据200个,但是小程序列表页只需要5个),在比如商品详情页可能需要商品数据、订单数据、评价数据、推荐数据、库存数据等等,最早的设计该详情页可能需要请求6个接口,这对于客户端、网页来说,体验很差,有个新的设计,详情页的 BFF 去动态组装调用接口,一个 BFF 接口就组装好了数据,直接返回给业务方,体验很好3. V2.1 无线 App 和内部服务不耦合,通过引入 BFF 这层简介,使得两边可以独立变化: 后端如果发生变化,通过 BFF 屏蔽,前端设备可以做到不受影响 前端如果发生变化,通过 BFF 屏蔽,后端微服务可以暂不变化 当无线端有新的需求的时候,通过 BFF 屏蔽,可以减少前后端的沟通协作开销,很多需求由前端团队在 BFF 上就可以自己搞定 无线 App 只需要知道 Mobile BFF 的地址,并且服务接口是统一的,不需要知道内部复杂的微服务地址和细节 聚合裁剪和适配逻辑在 Mobile BFF 上实现,无线 App 端可以简化瘦身 4. V3 Mobile BFF 中不仅有各个业务线的聚合/裁剪/适配和业务逻辑,还引入了很多横跨切面的逻辑,比如安全认证,日志监控,限流熔断等,随着时间的推移,代码变得越来越复杂,技术债越来越多,开发效率不断下降,缺陷数量不断增加 Mobile BFF 集群是个失败单点,严重代码缺陷将导致流量洪峰可能引起集群宕机,所有无线应用都不可用 为了解决上述伪命题,决定在外部设备和 BFF 之间架构一个新的层,即 Api Gateway,V3 架构如下: BFF 按团队或者业务进行解耦拆分,拆分为若干个 BFF 微服务,每个业务线可以并行开发和交付各自负责的 BFF 微服务 官关(一般由独立框架团队负责运维)专注横跨切面功能,包括: 路由,将来自无线设备的请求路由到后端的某个微服务 BFF 集群 认证,对涉及敏感数据的 Api 进行集中认证鉴权 监控,对 Api 调用进行性能监控 限流熔断,当出现流量洪峰,或者后端BFF/微服务出现延迟或故障,网关能够主动进行限流熔断,保护后端服务,并保持前端用户体验可以接受。 安全防爬,收集访问日志,通过后台分析出恶意行为,并阻断恶意请求。 网关在无线设备和BFF之间又引入了一层间接,让两边可以独立变化,特别是当后台BFF在升级或迁移时,可以做到用户端应用不受影响 在新的 V3 架构中,网关承担了重要的角色,它是解耦和后续升级迁移的利器,在网关的配合下,单块 BFF 实现了解耦拆分,各业务团队可以独立开发和交付各自的微服务,研发效率大大提升,另外,把横跨切面逻辑从 BFF 剥离到网关后,BFF 的开发人员可以更加专注于业务逻辑交付,实现了架构上的关注分离。5 V4 开放内部的业务能力,建设开发平台。借助第三方社区开发者能力进一步拓宽业务形态 废弃传统服务端 Web 应用模式,引入前后端分离架构,前端采用 H5 单页技术给用户提供更好的用户体验 引入面向第三方开放 Api 的 BFF 层和配套的网关层,支持第三方开发者在开放平台上开发应用 引入面向 H5 应用的 BFF 和配套网关,支持前后分离和 H5 单页应用模式 V4 是一个比较完整的现代微服务架构,从外到内依次是:端用户体验层 -> 网关层 -> BFF 层 -> 微服务层。整个架构层次清晰、职责分明,是一种灵活的能够支持业务不断创新的演进式架构 在微服务架构中,BFF(Backend for Frontend)也称聚合层或者适配层,它主要承接一个适配角色:将内部复杂的微服务,适配成对各种不同用户体验(无线/Web/H5/第三方等)友好和统一的API。聚合裁剪适配是BFF的主要职责。 在微服务架构中,网关专注解决跨横切面逻辑,包括路由、安全、监控和限流熔断等。网关一方面是拆分解耦的利器,同时让开发人员可以专注业务逻辑的实现,达成架构上的关注分离。 端用户体验层->网关层->BFF层->微服务层,是现代微服务架构的典型分层方式,这个架构能够灵活应对业务需求的变化,是一种支持创新的演化式架构。 技术和业务都在不断变化,架构师要不断调整架构应对这些的变化,BFF和网关都是架构演化的产物。 2. BFF & GraphQL 频繁变化的 API 是需要向前兼容的 BFF 中返回的字段不全是客户端需要的 至此 2015 年 GraphQL 被 Facebook 正式开源。它并不是一门语言,而是一种 API 查询风格1. 使用 GraphQL type Project {
name: String
tagline: String
contributors: [User]
}{
Project(name: 'GraphQL') {
tagline
}
}{
"project": {
tagline: "A query language for APIS"
}
}2. 特点 1.定义数据模型,按需获取 2. 数据分层 3. 强类型,类型校验 4. 协议⽽非存储 5. ⽆须版本化 3. 什么时候需要 BFF 后端被诸多客户端使用,并且每种客户端对于同一类 Api 存在定制化诉求 后端微服务较多,并且每个微服务都只关注于自己的领域 需要针对前端使用的 Api 做一些个性话的优化 什么时候不推荐使用 BFF 后端服务仅被一种客户端使用 后端服务比较简单,提供为公共服务的机会不多(DDD、微服务) 4. 总结 四、后端架构演进 1. 一些常见名词解释 2. 架构演进 1. 演进图 2. SOA 和微服务架构的差别 3. 早期微服务架构 4. 断路器 6. 早期微服务架构的问题及解决方案 框架/SDK太多,后续升级维护困难 服务治理逻辑嵌入业务应用,占有业务服务资源 服务治理策略难以统一 额外的服务治理组件(中间件)的维护成本 多语言:随着Node、Java以及其他后端服务的兴起,可能需要开发多套基础组件来配合主应用接入,SDK维护成本高 随机引入了 Sidecar 模式: 在运行时环境和编程语言方面独立于它的主应用程序,不需要为每种语言开发一个 Sidecar Sidecar可以访问与主应用程序相同的资源 因为它靠近主应用程序(部署在一起),所以在它们之间通信时没有明显的延迟 即使对于不提供可扩展性机制的应用程序,也可以、将sidecar作为自己的进程附加到主应用程序所在的主机或子容器中进行扩展 7. Service Mesh 的形成 网格 = 容器网格 + 服务 不直接解析数据包 与控制平面中的代理通信,下发策略和配置 负责网络行为的可视化 通常提供 API 或者命令行工具可用于配置版本化管理,便于持续集成和部署 数据层: 通常是按照无状态目标设计的,但实际上为了提高流量转发性能,需要缓存一些数据,因此无状态也是有争议的 直接处理入站和出站数据包,转发、路由、健康检查、负载均衡、认证、鉴权、产生监控数据等 对应用来说透明,即可以做到无感知部署 Istio 是一个典型主流的 Service Mesh 框架。有关 Istio 的详细介绍可以看这里的电子书。五、写在最后 
![]() 游戏开发
发布于:2021-12-11 12:55
|
阅读数:572
|
评论:0
游戏开发
发布于:2021-12-11 12:55
|
阅读数:572
|
评论:0















 QQ好友和群
QQ好友和群 QQ空间
QQ空间